تعد السرعة أمرًا بالغ الأهمية بالنسبة للمتاجر الإلكترونية، حيث يؤدي بطء تحميل المواقع إلى شعور المستخدم بالإحباط وبالتالي خسارة المبيعات. مباشرة بعد إنشاء متجر ووكومرس ستواجه مشاكل السرعة من هنا وهناك. مما يدفع بك إلى البحث في امكانية زيادة سرعة متجر ووكومرس؟
تؤثر سرعة الموقع أيضًا على تحسين ظهوره في محركات البحث وخوارزمية الترتيب في Google. بالنسبة للتجارة الإلكترونية، كل مللي ثانية لها أهميتها، لذلك، يعد التأكد من أداء موقع الويب الخاص بك وقدرته على التعامل مع زيادة زوار الموقع أو ارتفاع حركة المرور أمراً بالغ الأهمية.
السرعة هي المال بالنسبة لمواقع التجارة الإلكترونية، فكلما تم تحميل موقعك بشكل أسرع، كانت تجربة التسوق أفضل، وهذا يؤدي في النهاية إلى زيادة الإيرادات والأرباح.
ومن خلال هذه المقالة، سنلقي نظرة على أهم الطرق الفعالة والاستراتيجيات التي ستساعدك في زيادة سرعة متجر ووكومرس الخاص بك وتحقيق أقصى استفادة منه.
قياس سرعة متجرك
إليك مجموعة متنوعة من الأدوات التي سوف تساعدك في قياس سرعة موقعك ومعرفة أداء موقعك. وللحصول على نتائج أكثر دقة، قم بهذا الاختبار، وذلك باستخدام أدوات متعددة، حيث سيساعدك ذلك في معرفة مدى سرعة تحميل موقعك ويسمح لك بمعرفة كيف يعمل تسريع الموقع في تحسين وقت التحميل ومعرفة العوائق التي تسبب ضعف الأداء. وهي كالتالي:
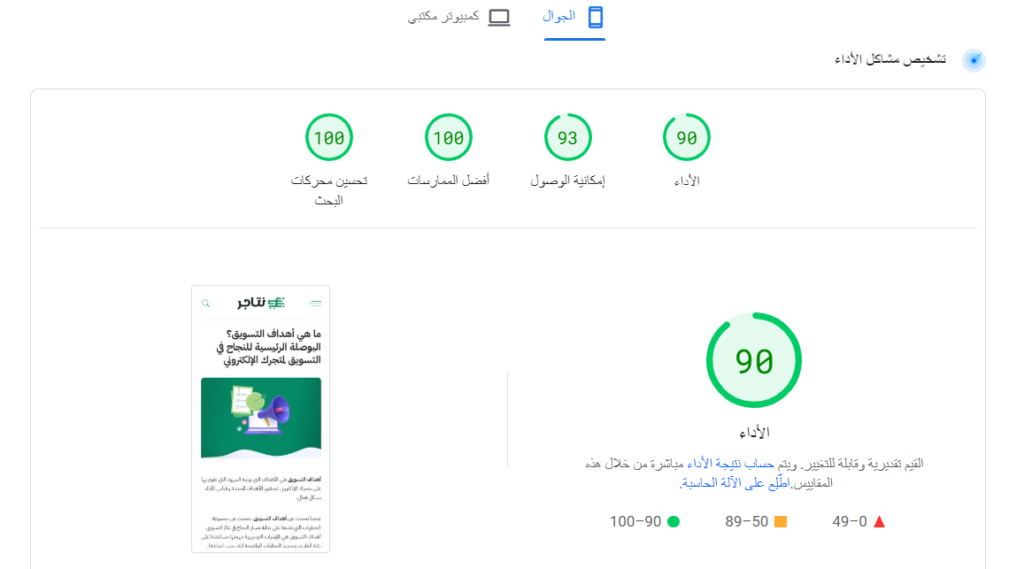
1.أدارة Google PageSpeed Insights

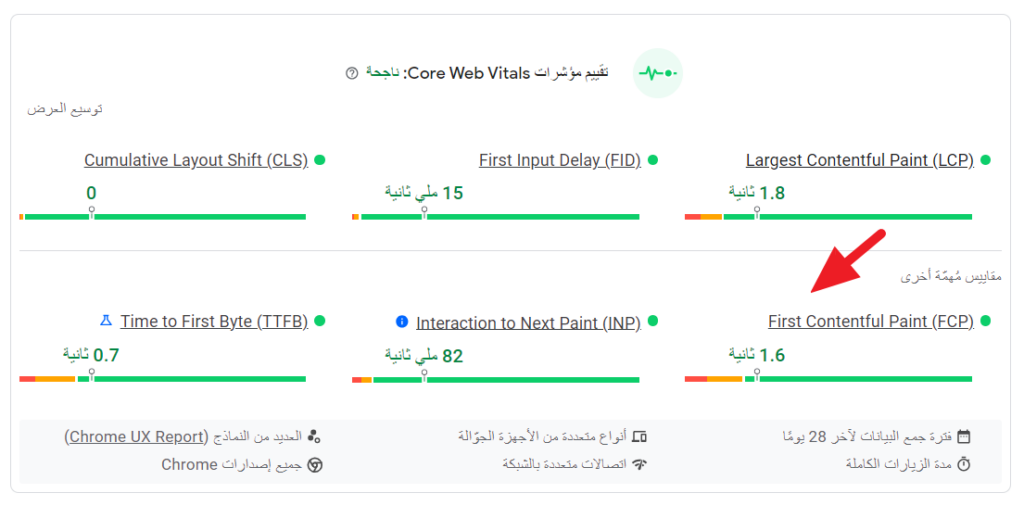
Google PageSpeed Insights هي أدارة مجانية تعرض النتائج مباشرة من Google، توفر تقييمات مخصصة لأداء الموقع على الأجهزة المحمولة وأجهزة سطح المكتب، مما يساعد في ضمان أداء جيد عبر جميع الأنواع من الأجهزة.
2. أدارة GTMetrix
توفر أداة GTMetrix خاصية اختبار الأداء، وتوفر تقريرا يحتوي على معلومات حول سرعة وأداء الموقع، ويقدم أيضا توصيات بشكل موسع لتحسين سرعة الموقع.
3.أداة Pingdom
Pingdom أداة تتميز بواجهة بسيطة ومباشرة، إلى جانب مقاييس مهمة مثل وقت التحميل وحجم الصفحة. ويمكنك أيضًا تحديد موقع للاختبار منه والعديد من التحليلات الأخرى.
المؤشرات التي يجب مراقبتها أثناء تحسين متجر ووكومرس
إن إنشاء تجربة مستخدم جيدة للزائرين الذين يصلون إلى متجرك الإلكتروني ليس بالأمر السهل. ومع ذلك، فإن إيلاء اهتمام وثيق لمقاييس محددة على فترات منتظمة يمكن أن يوفر لك عددًا من الرؤى القابلة للتنفيذ حول أداء المتجر. إذ تساعدك هذه الرؤى على تحديد المشكلات التي يمكن العمل عليها لتحسين سرعة متجرك.
خمسة مقاييس رئيسية يجب على الفرق مراقبتها للتأكد من أن مواقع الويب تقدم تجربة مثالية:
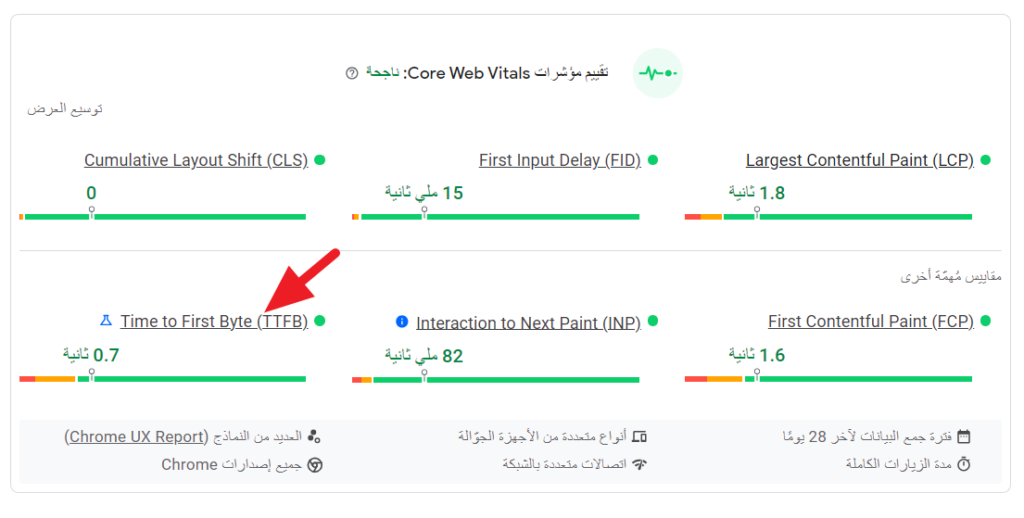
1.وقت البايت الأول (TTFB)
يمثل الوقت حتى البايت الأول أو Time To First Byte مقدار الوقت الذي يستغرقه الهاتف المحمول أو متصفح الويب لجلب أول بايت من المعلومات، أو الاستجابة من الخادم بمجرد أن يطلب المستخدم عنوان URL محددًا.

على مستوى عال، يتكون TTFB من ثلاثة مكونات:
- الوقت اللازم لإعادة توجيه طلب HTTP
- الوقت الذي يستغرقه الخادم لمعالجة الطلب
- الوقت الذي يستغرقه الخادم لإرسال البايت الأول من المعلومات إلى المستخدم
تعد التعليمات البرمجية المكتوبة بشكل غير فعال، أو استعلامات قاعدة البيانات البطيئة، أو الخادم الذي تم إعداده بشكل خاطئ من بين المشكلات الأكثر شيوعًا والتي قد تؤدي إلى ضعف أداء TTFB. ويمكن أن يؤدي تحديد مثل هذه المشكلات الحرجة وحلها إلى زيادة سرعة متجر ووكومرس بشكل عام.
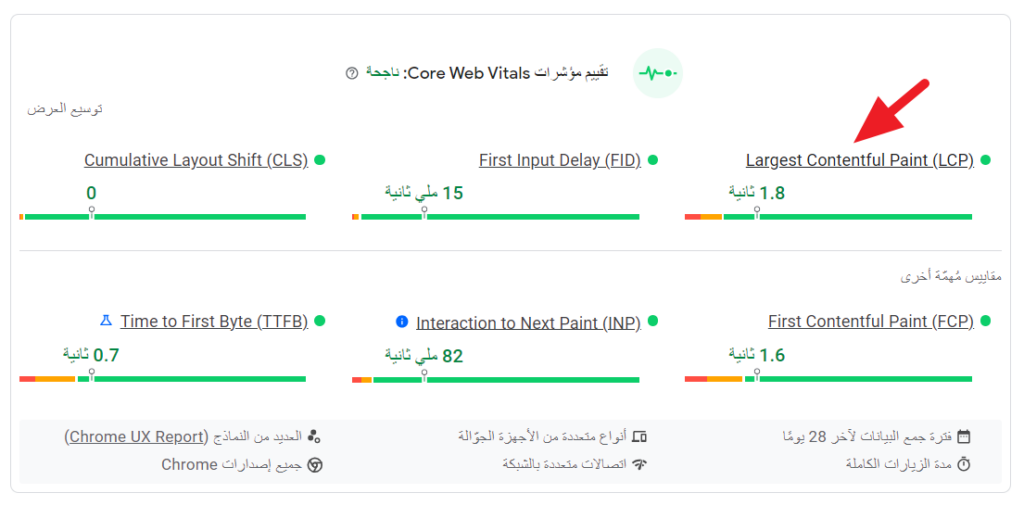
2.طباعة أكبر محتوى Largest Contentful Paint LCP

يقيس مؤشرLCP وقت تحميل المحتوى، مما يشير إلى اللحظة الدقيقة التي يتم فيها تحميل الجزء الأكبر من المحتوى - الصورة والفيديو وكتلة النص - في الجزء المرئي من الصفحة (ما تراه دون التمرير لأسفل) بالكامل. لا يستمر LCP الجيد أكثر من 2.5 ثانية. مع الأخذ في الاعتبار أسباب ضعف مؤشر LCP، إليك توصياتنا الفنية حول كيفية تحسين LCP لموقع الويب.
- السبب: استجابة الخادم بطيئة. كلما استغرق الخادم وقتًا أطول في قراءة العناصر الموجودة على الشاشة، زادت الثواني في مقياس LCP.
- الحل: قم بالتبديل إلى خادم أسرع. يستخدم بعض المالكين أوامر Time To First Byte لإدارة استجابات الخادم بالطريقة التي تريدها، على سبيل المثال عن طريق تحميل صفحات HTML المخزنة مؤقتًا أولاً.
- السبب: الحظر على مستوى CSS وJavaScript. عادةً ما تقوم الخوارزميات بتحليل موقع الويب باستخدام شجرة DOM. إذا وجدوا عوائق في فروع أو أوراق ترميز HTML، مثل علامات أو أوراق الأنماط المكتوبة خارجيًا، فقد يستغرق التحميل بعض الوقت.
- الحل: التراجع عن هذه العلامات أو تعطيلها لضمان التحميل بشكل أسرع – وهو إجراء لن يؤثر على أداء موقع الويب بأي شكل من الأشكال.
3.تأخير الإدخال الأول – FID

استنادًا إلى إطار عمل الرسوم المتحركة للاستجابة الخاملة (RAIL)، يقيس مقياس تأخير الإدخال الأول استجابة صفحة الويب. وبشكل صريح، هو الوقت الذي يمر بين اللحظة التي يقوم فيها المستخدم بإجراء مثل النقر وحين يستجيب المتصفح لهذا التفاعل.
من المحتمل أنك مررت بتجربة النقر ورؤية تحميل الصفحة حتى تظهر لك نتيجة هذا الإجراء.
يجب أن يستجيب FID الجيد لمدة 0.1 ثانية أو 100 مللي ثانية على الأقل. ولتحقيق ذلك، تجنب بأي ثمن استخدام Web Worker، وهو برنامج نصي JS مستقل عن البرامج النصية الأخرى، ويتم تنفيذه في خلفية صفحة HTML.
4.التحول التراكمي للتخطيط – CLS

يقيس إزاحة التخطيط التراكمي CLS الاستقرار البصري. في كثير من الأحيان، تتحرك العناصر الموجودة على الصفحة أثناء تحميل المحتوى وعرضه على الشاشة - وهي تجربة مملة إلى حد ما وتؤدي عادةً إلى العديد من النقرات في المكان الخطأ، مما يؤدي بشكل واضح إلى تدمير تجربة التصفح.
لقد تم بالفعل قياس عناصر وقت تحميل الصفحة مثل طلاء المحتوى ووقت التفاعل على نطاق واسع باستخدام أداة PageSpeed Insights، ولكن ليس التحول التراكمي للتخطيط. في الواقع، يحدد مقياس CLS هذا مدى تكرار وحجم هذه التغييرات على الصفحة.
مع الحصول على نتيجة من 0 إلى 1 (0 تعني عدم وجود حركة و1 تعني معظم الحركة)، سيتمكن مصممو الويب من قياس CLS لتحسين تجربة المستخدم والمرجع الطبيعي. باختصار، يمكن اعتبار CLS المنخفض صفحة "جميلة".
5.أول محتوى يتم طباعته First Contentful Paint
يقيس مؤشر First Contentful Paint الوقت بين النقر على رابط موقع الويب، وبالتالي وصول متصفحك إلى الصفحة، واللحظة التي يعرض فيها الجزء الأول من محتوى الصفحة، البت الأول من الــ DOM (نموذج كائن المستند). في نظر جوجل، تعتبر هذه البيانات مهمة جدًا، لأنها توفر معلومات حول التحميل الفعلي للصفحة.

الوصول إلى الصفحة يعني أن المتصفح قد عثر على الخادم الذي يستضيف الموقع وأنه متصل به وبدأ بجلب المحتوى، وقد تلقى ردًا وهو في انتظار المعلومات. من جانبه، يتلقى الخادم الذي يستضيف الموقع طلبًا لعرض الصفحة. ويبدأ في إنشاء الصفحة عن طريق جلب جميع الملفات الضرورية، وفي كثير من الأحيان أكثر من مائة، لجلب المعلومات من قاعدة البيانات وإنشاء الكود المصدري للصفحة. لديه الكثير من العمل!
بمجرد أن يقوم الخادم بإنشاء الصفحة بنجاح، فإنه يرسلها إلى المتصفح الذي سيتمكن أخيرًا من البدء في محاولة عرضها. ولتحقيق ذلك، سيتعين عليه أولاً تحميل جميع التبعيات، أي جميع الملفات المطلوبة لعرض الصفحة بشكل صحيح. بالنسبة للمطورين، وخاصة كل شيء في الجزء بشكل غير متزامن.
بمجرد تحميل كل هذا، سيكون قادرًا على عرض الجزء الأول من محتوى الصفحة (في الوسم <body>). الوقت المنقضي بين بداية هذه العملية ونهايتها بحيث يتوافق مع أول رسم محتوى، وهو عرض المحتوى الأول.
6.التفاعل مع الطباعة التالية INP
Interaction to Next Paint (INP) أو INP هو المقياس التجريبي الذي يقيم الاستجابة عن طريق تسجيل زمن الاستجابة لجميع التفاعلات طوال دورة حياة الصفحة؛ يتم تسجيل INP الخاص بالصفحة كأعلى قيمة لتلك التفاعلات أو القيمة الأقرب إلى الأعلى للصفحات التي تحتوي على العديد من التفاعلات، وتضمن قيمة INP المنخفضة أن تكون الصفحة دائمًا سريعة الاستجابة بشكل موثوق.
ولذلك فهو مقياس لدورة الحياة الكاملة للصفحة، تمامًا مثل التحول التراكمي للتخطيط، والذي يقيس بالتالي جميع التفاعلات، وليس الأولى فقط، من خلال التغيير والتحديث المستمر طوال دورة حياة الصفحة؛ بالإضافة إلى ذلك، كما في حالة CLS، لا يتم حفظ قيمة INP حتى يغادر المستخدم الصفحة.
يُطلق على INP أيضًا اسم استجابة التنفيذ لتمييزها عن استجابة التحميل البسيطة. من الناحية العملية، فهو يقيس زمن انتقال الإدخال بالكامل بين وقت تفاعل المستخدم والوقت الذي يرى فيه استجابة مرئية بالفعل، وليس فقط التأخير الأولي في سلسلة الرسائل الرئيسية.
كيفية زيادة سرعة متجر ووكومرس
هناك العديد من الاستراتيجيات التي سوف تساعد بشكل فعال في زيادة سرعة متجر ووكومرس، إليك أهم هذه الاستراتيجيات:
1.ابدأ باستضافة سريعة وذات جودة عالية
تقدم الاستضافة ميزات أمان عالية، وتستخدم الاستضافة الجيدة خوادم قوية ومُحسّنة لتوفير استجابة سريعة للطلبات، تأتي بعض خدمات الاستضافة مع تكنولوجيات التخزين المؤقت المدمجة وأدوات تحسين الأداء مثل LiteSpeed و NGINX و CDN، مما يساهم في تسريع الموقع.
يعتمد اختيار خدمة الاستضافة على ميزانيتك واحتياجات موقعك، هناك العديد من مزودي الاستضافة السحابية مثل "Bluehost" حيث تقدم خيارات استضافة مخصصة لـووكومرس مع تثبيت مسبق وإعداد سريع و أيضاً "Hostinger" و "HostGator"، وتعتبر أيضاً استضافة CLOUDWAYS استضافة سريعة جداً.
2.ضغط الصور
تزيد الصور ذات الحجم الكبير من زمن تحميل الصفحة، مما يجعل التجربة بطيئة للمستخدمين. بتقليل حجم الصور، يمكنك تسريع زمن تحميل الموقع بشكل كبير. لذلك، يجب التقليل من حجم الصور قدر الإمكان؛ لأن الصور تعتبر من أثقل وأصعب الملفات التي يمكن لخادمك التعامل معها. ومع ذلك، من المهم أيضًا الموازنة بين جودة الصورة وحجمها. ففي النهاية، أنت لا تريد صورًا غير واضحة للمنتج!
قم باختيار التنسيق الصحيح، ومن الأفضل عادةً تحميل ملفات الصور بصيغة webp أو على الأقل JPEG، وهي أصغر حجمًا. قم أيضاً باستخدام أدوات ضغط الصور المتاحة على الإنترنت مثل TinyPNG و ImageOptim و JPEG Optimizer التي تساعدك في ضغط الصور بجودة عالية دون فقدان الجودة، حيث تعمل ضواغط الصور على تجريد صورك من البيانات والمعلومات غير الضرورية، مما يؤدي إلى تقليل حجم ملفاتها. وبإمكانك استخدام العديد من الإضافات مثل: EWWW Image Optimizer و Smush لتقليل حجم الصور.
3.استخدام شبكة توصيل المحتوى CDN
تساعد شبكة توصيل المحتوى (Content Delivery Network) في تخزين الملفات مثل الصور وCSS وJavaScript على مجموعة من الخوادم المنتشرة جغرافيًا حول العالم وتقديمه من أفضل خادم CDN للزائر. فمثلاً، عندما يطلب زائر موقعك صفحة أو ملفًا، يتم تقديمه من الخادم الأقرب إليه بدلاً من الخادم الأساسي. هذا يقلل من وقت الاستجابة ويسرع التحميل.
على الرغم من أن هذا يعد حلاً رائعًا لأي متجر، إلا أنه مفيد بشكل خاص إذا كنت تبيع دوليًا. على سبيل المثال، إذا كان الخادم الخاص بك موجودًا في نيويورك وقام شخص ما بزيارته من الهند، فسيتم عادةً تحميل موقعك من خادم نيويورك هذا. لكن شبكة CDN تقوم بتحميل موقعك من الخادم الأقرب إلى كل عميل على حدة. وهذا يعني أن كل زائر يحصل على أفضل تجربة سرعة.
4.التحميل الكسول للصور
إذا كانت لديك صفحات أطول أو الكثير من الصور على موقعك، فقد ترغب في التفكير في تفعيل التحميل البطيء للصور. تعمل هذه الوظيفة تلقائيًا على تأخير تحميل الصور حتى يقوم زائر الموقع بالتمرير لأسفل إلى المكان الذي تظهر فيه على الصفحة، وبذلك يتجنب المستخدمون الانتظار لفترة طويلة وبالتالي يكونوا أكثر عرضة للبقاء على الموقع واستكمال عملية الشراء، ويساهم ذلك أيضاً في توفير استهلاك البيانات حيث لا يتم تحميل الصور غير الظاهرة بشكل فوري.
هناك مجموعة متنوعة من الأدوات المتاحة التي سوف تساعدك في ذلك، وواحدة من هذه الأدوات هي free lazy loading feature والتي يمكن تمكينها بنقرة واحدة فقط.
5.إزالة ملفات JS و CSS غير المستخدمة
تتضمن ملفات JS و CSS التعليمات البرمجية التي تتحكم في مظهر وسلوك موقع الويب، ويساهم إزالة ملفات JS و CSS غير المستخدمة في تسريع متجر ووكومرس من خلال تقليل حجم الملفات التي يتم تحميلها عند زيارة المستخدم للموقع، حيث أنه كلما قل حجم الملفات التي يتم تحميلها، كلما استغرق الأمر وقتًا أقل لتحميل الصفحة.
يمكنك استخدام أداة إزالة ملفات JS و CSS، حيث هناك العديد من الأدوات المتاحة التي يمكنك استخدامها لفحص موقعك الإلكتروني وتحديد الملفات غير المستخدمة، أو عن طريق استخدام مكون إضافي لإزالة ملفات JS و CSS غير المستخدمة أو عن طريق تحرير ملفاتك يدوياً وإزالة أي كود غير مستخدم.
6.تسريع السيرفر
يساهم تسريع السيرفر في تقليل الوقت الذي يستغرقه الخادم لمعالجة الطلبات مما يساهم في زيادة سرعة متجر ووكومرس، حيث كلما كان الخادم أسرع، كلما استغرق الأمر وقتًا أقل لتحميل الصفحة، ويمكن تسريع السيرفر بطرق متعددة مثل تحديث ووردبريس والقوالب والإضافات، واستخدام ذاكرة التخزين المؤقتة و شبكة توصيل المحتوى.
قم بتسريع السيرفر عن طريق استخدام أحدث إصدار من PHP وهو لغة البرمجة التي تستخدمها ووردبريس ووكومرس، بحيث تتضمن الإصدارات الأحدث من PHP تحسينات في الأداء. ويساعد استخدام ملف htaccess في تسريع السيرفر وهو ملف نصي يمكنك استخدامه لإنشاء قواعد لكيفية معالجة الخادم للطلبات.
7.استخدام ذاكرة التخزين المؤقت
ذاكرة التخزين المؤقت هي تقنية تقوم بتخزين نسخة من الملفات التي يتم الوصول إليها بشكل متكرر على القرص الصلب للخادم. فعندما يطلب المستخدم صفحة، يقوم الخادم بتحميل الصفحة من ذاكرة التخزين المؤقت بدلاً من تحميلها من القرص الصلب. وتعمل ذاكرة التخزين المؤقت على تقليل الوقت الذي يستغرقه الخادم لمعالجة الطلبات، وتقليل حركة المرور على القرص الصلب للخادم، تقليل استخدام وحدة المعالجة المركزية للخادم.
قم بإعداد ذاكرة التخزين المؤقت بشكل صحيح واستخدم إضافة لذاكرة التخزين المؤقت مثال إضافة Wp rocket، حيث يوجد العديد من االإضافات لذاكرة التخزين المؤقت المتاحة التي يمكن أن تساعدك في تسريع متجر ووكومرس
8.استخدام قالب سريع
تكون القوالب المدفوعة بالعادة مصممة لتكون أكثر سرعة وكفاءة من القوالب المجانية، وتأتي مع الميزات الإضافية والتكنولوجيا المدمجة التي قد تساعد في تحسين سرعة الموقع مثل خيارات التخزين المؤقت وإدارة الأوزان ودعم تحسين الأداء. ويكون أداء القوالب المدفوعة بشكل عام أفضل حيث يقوم معظم المطورين للقوالب المدفوعة بتحديثات منتظمة لضمان توافق القالب مع أحدث إصدارات WooCommerce وإصلاح أي ثغرات أمنية.
قم باختيار قالب ذا تصميم بسيط يحمل فقط الميزات التي تحتاجها لمتجرك. وقم بقراءة مراجعات المستخدمين قبل شراء القالب للتأكد من سرعته ومن أن القالب يتلقى تحديثات منتظمة لضمان التوافق مع أحدث إصدارات ووكومرس، وتجنب استخدام الإضافات الزائدة واختر الإضافات الأساسية والتي تلبي احتياجات موقعك دون إضافة تعقيد غير ضروري.
9.إلغاء الإضافات الغير ضرورية
تؤدي الإضافات الغير ضرورية إلى تعقيد موقعك وتستهلك موارد الخادم وقد تزيد من وقت تحميل صفحات متجرك بشكل كبير، حيث أن كل إضافة تضيف أزرارا أو أقساما جديدة إلى لوحة التحكم الإدارية لمتجر ووكومرس الخاص بك مما يجعل يجعل واجهة المستخدم مزدحمة. ومن الممكن تتداخل بعض الإضافات مع بعضها البعض أو مع الثيم أو مع مكونات أخرى، مما يسبب مشاكل في عرض الصفحة أو في وظائف المتجر.
لحل هذه المشكلة، قم بالتحقق من مراجعات المستخدمين والتقييمات قبل تثبيت الإضافة، وابحث عن الإضافات المحدثة بانتظام والتي تكون متوافقة مع أحدث إصدارات ووكومرس وووردبريس، ومراجعة الإضافات المثبتة بانتظام واحذف أي إضافات غير مستخدمة أو غير ضرورية. قم أيضاً بإجراء اختبارات أداء للموقع بانتظام للتأكد من أن الإضافات لا تؤثر سلباً على سرعة المتجر.
10.تحسين الأمان
يساهم تحسين أمان الموقع في تسريع متجر ووكومرس، حيث تتوفر العديد من إضافات وأدوات الأمان مثل Wordfence و Sucuri Security والتي يمكن استخدامها لمسح الموقع من البرامج الضارة والحفاظ على الأمان، قم بتكوين قواعد الحماية على مستوى الخادم للمساهمة في منع هجمات الاختراق والاستفادة من تصفية الطلبات الضارة.
قم بإنشاء كلمات مرور قوية، يجب أن تكون كلمات مرور حسابك الإدارية وحسابات المستخدم قوية وصعبة التخمين، يمكن أن يساعدك أيضاً استخدام مكون إضافي لأمن ووردبريس في اكتشاف وإصلاح الثغرات الأمنية.
11.تحديث عناصر إضافات وقوالب المتجر بشكل متكرر
قم بتحديث الموقع والقوالب والإضافات بشكل منتظم، وغالبًا ما تكون التحديثات الإضافية أكثر من مجرد ميزات جديدة رائعة أو تصحيحات أمان. في كثير من الحالات، ستعمل التحديثات بالفعل على تحسين سرعة موقعك باستخدام التعليمات البرمجية المحسنة.
تأكد من إجراء التحديثات في كل مرة تكون متاحة فيها، أو إذا كنت لا تريد التحقق بشكل متكرر، يمكنك تشغيل التحديثات التلقائية في إعدادات ووردبريس الخاصة بك.
في الختام، فإن زيادة سرعة متجر ووكومرس أمر مهم للغاية لتحسين تجربة المستخدم وزيادة المبيعات، حيث إذا لم يتمكن العملاء من التنقل في متجرك والعثور على ما يبحثون عنه على الفور (في غضون ثانيتين على وجه الدقة)، فسوف يتسوقون من مكان آخر.
سيكون الأمر سهلاً بعد الآن، عن طريق اتباع العديد من الطرق المذكورة في الأعلى و التي يمكنك من خلالها زيادة سرعة متجر ووكومرس، مثل اختيار مزود استضافة جيد، وتحديث ووردبريس والقوالب والإضافات، وتحسين صور المنتج، والحد من الإضافات التي تستخدمها.