إن استعمال قالب مميز وعصري على متجرك هي أول خطوة تسويقية غير مباشرة يجب عليك القيام بها. قالب كافيين يوفر مظهر أنيق واحترافي لمتجرك على شوبيفاي.

اليوم سأحاول شرح قالب كافيين وطريقة تخصيصه خطوة بخطوة.
تخصيص قالب كافيين
لاستعمال قالب على متجرك في شوبيفاي، تحتاج إلى شراء نسخة من موقع بيكاليا.
1.رفع وتثبيت قالب كافيين على متجر شوبيفاي
مباشرة بعد شراء القالب وتحميله، قم بفك الضغط على الملف.
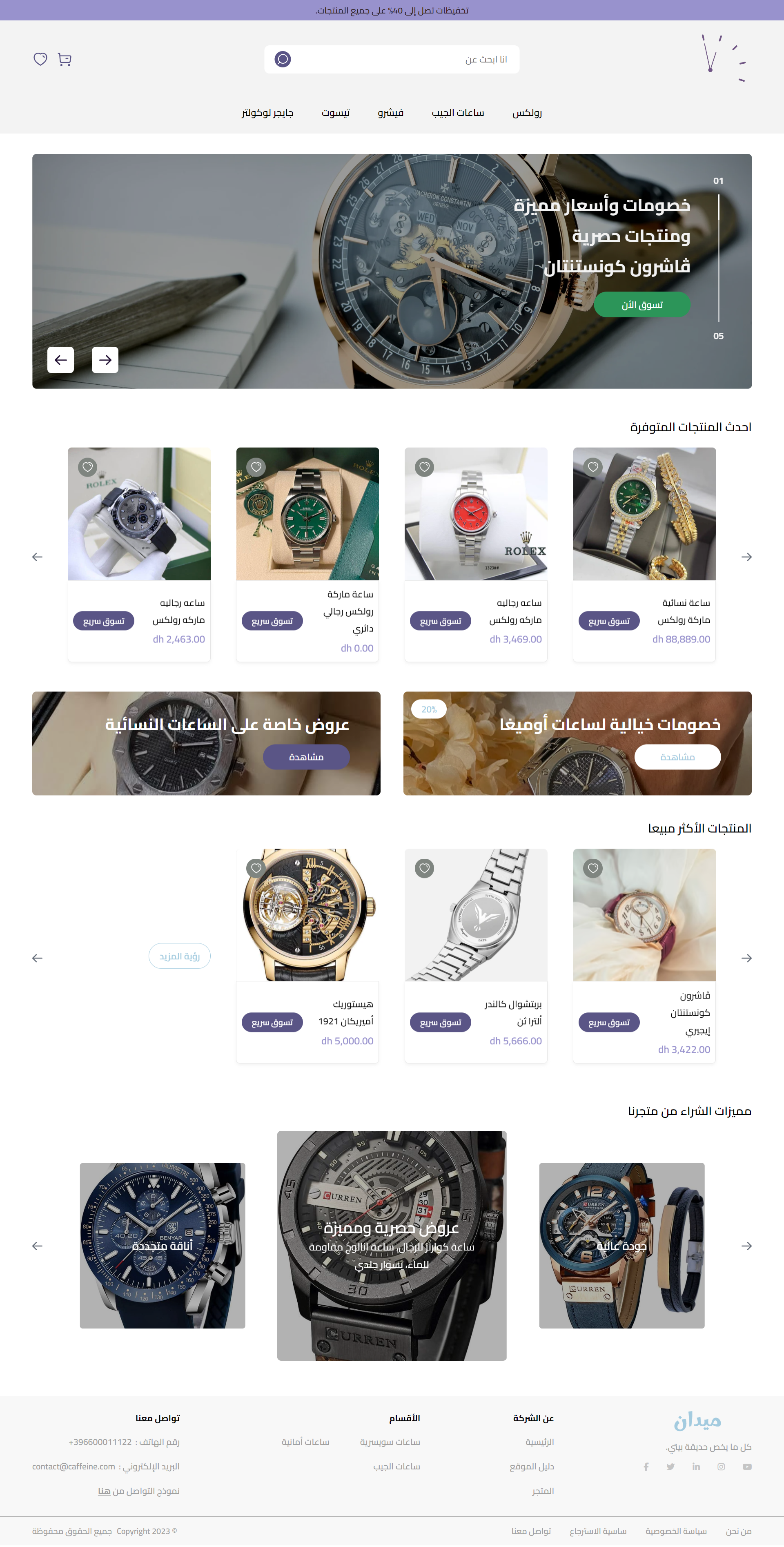
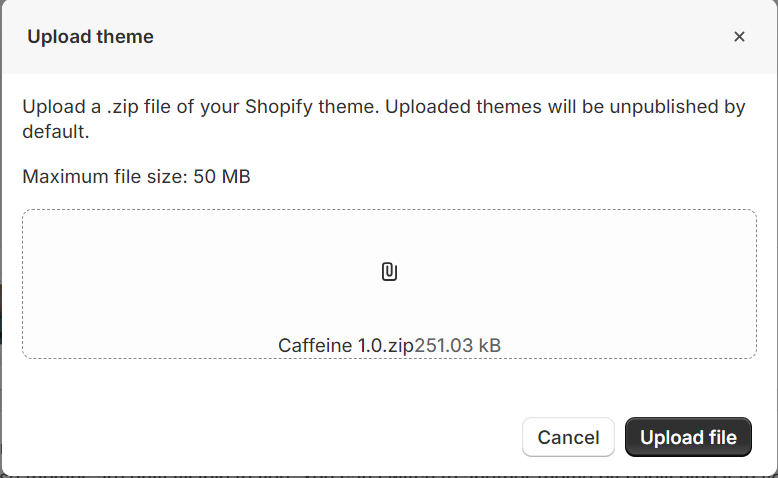
لتثبيت قالب كافيين على متجرك. أنقر فوق Online Store ثم Themes ثم Add theme ثم Upload zip file.

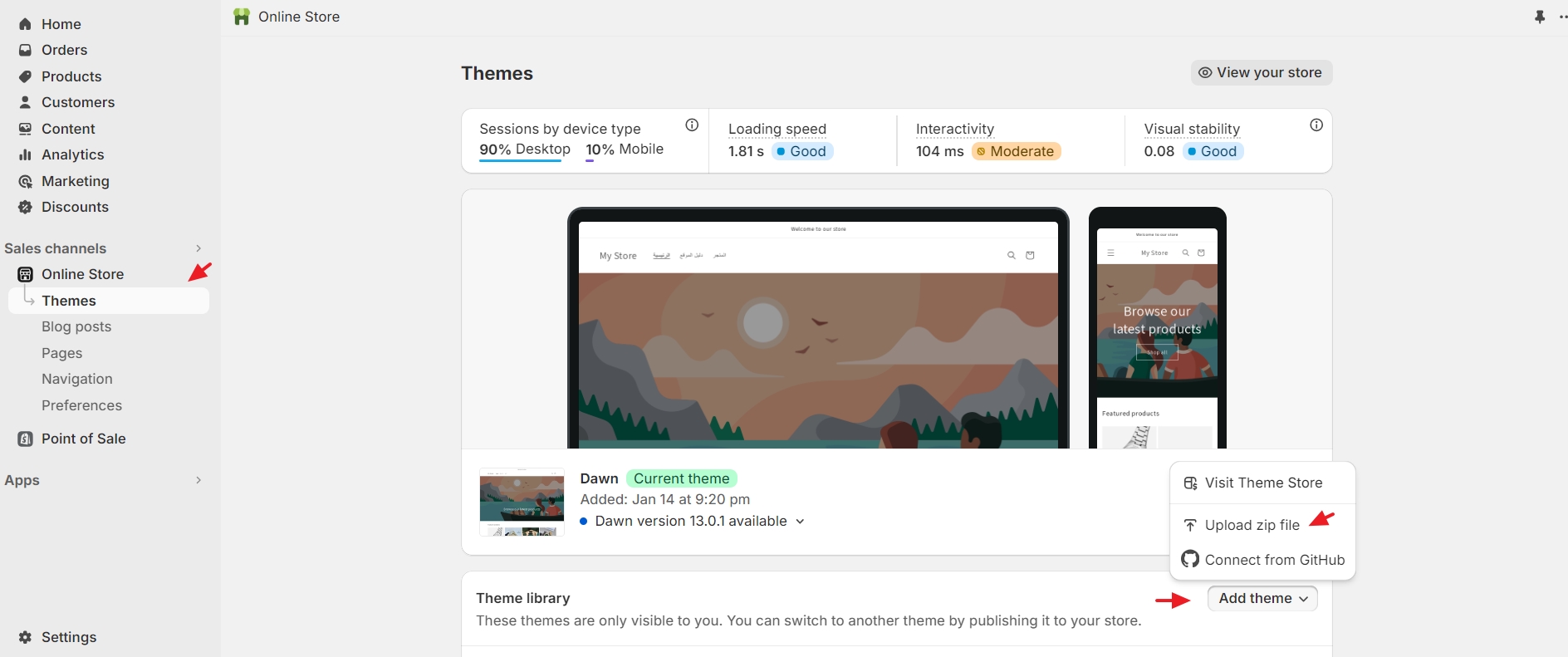
بعدها قم باختيار ملف Zip الخاص بالقالب. اسم المف هو cafeine 1.0.

بعد ذلك، قم بالنقر فوق Upload file.

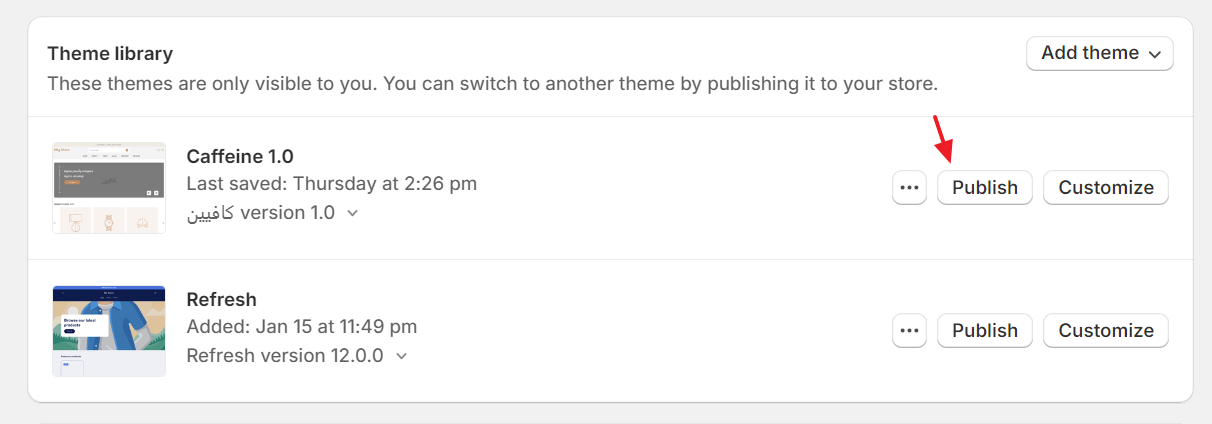
بعد أن تتم عملية رفع القالب بنجاح، يمكنك تفعيله ليمثل المظهر الرئيسي لمتجرك.

بعد نشر القالب، يمكنك النقر فوق Customize لبدء عملية تخصيص القالب.

1.تغيير لغة قالب كافيين
مباشرة بعد تفعيل القالب، نحتاج إلى تغيير لغة المتجر.
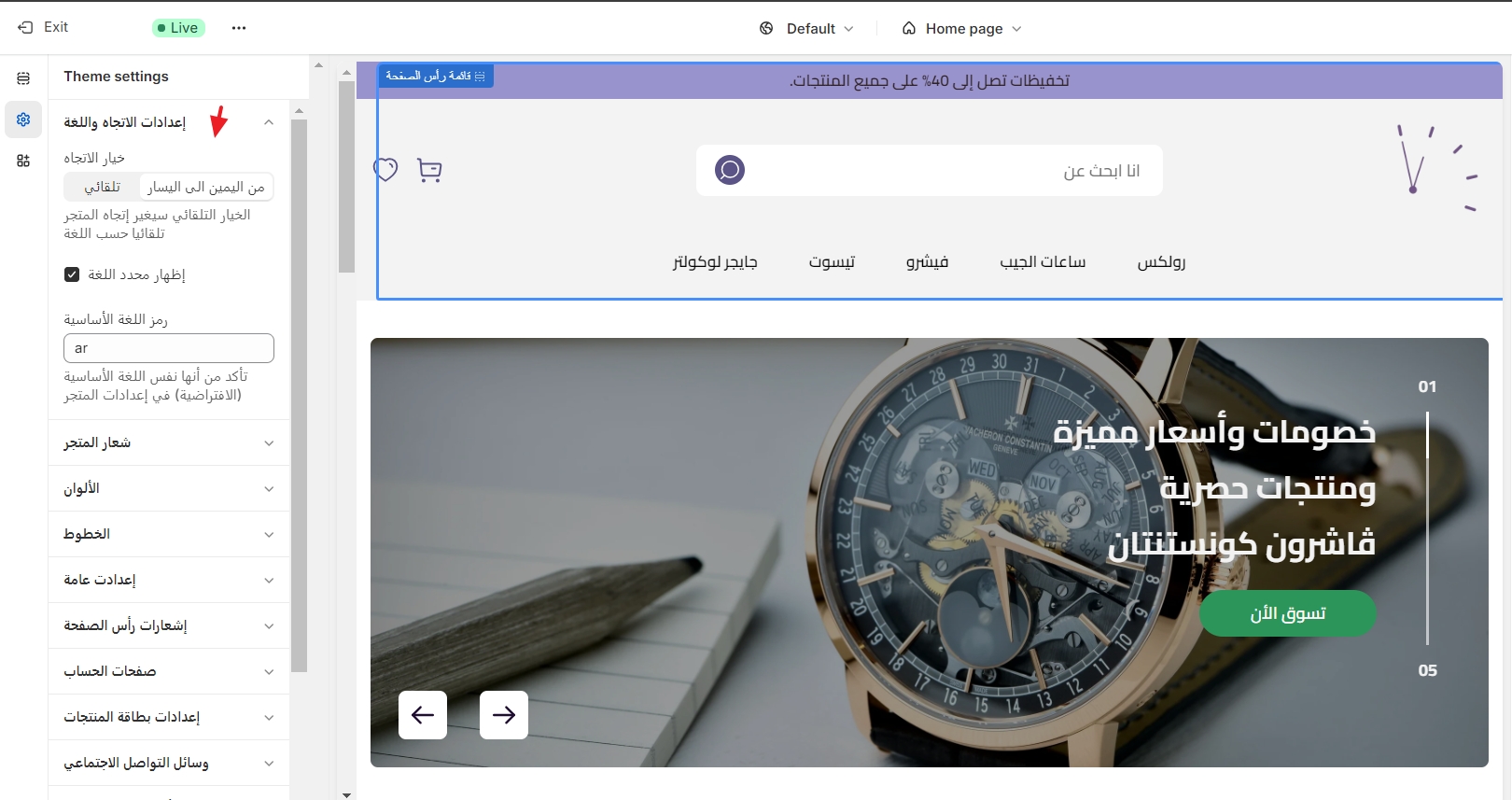
بشكل افتراضي يتم تعيين لغة قالب كافيين إلى 'تلقائي'. لكن من الأفضل تغييرها إلى ''من اليمن إلى اليسار".
أنقر فوق رمز الإعدادات وبعدها على إعدادات الاتجاه واللغة، ثم قم بتفعيل خيار من اليمن إلى اليسار.

بمجرد تفعيلك للخيار، ستلاحظ تغيُّر في مظهر القالب على اليمين.
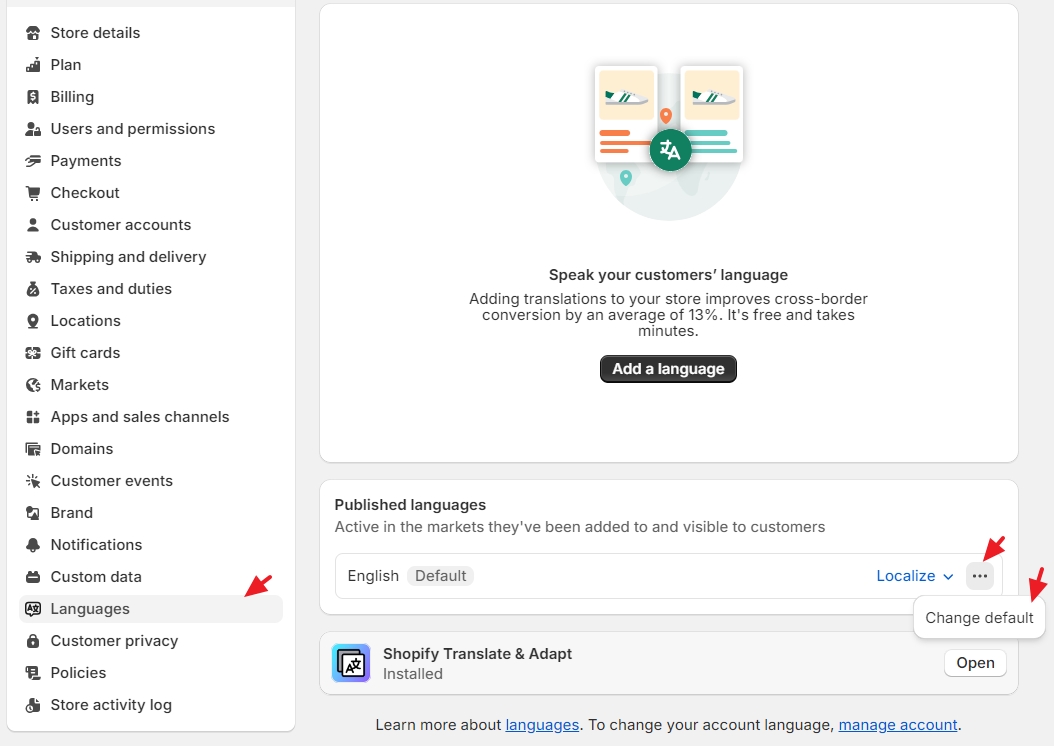
لكن، ستحتاج إلى التأكد أن لغة المتجر نفسه باللغة العربية من إعدادات شوبيفاي. أنقر فوق settings في أسفل يسار الشاشة، ثم أنقر على languages من القائمة. وبعد ذلك أنقر فوق الثلاث نقاط الأفقية ثم أنقر فوق Change default.

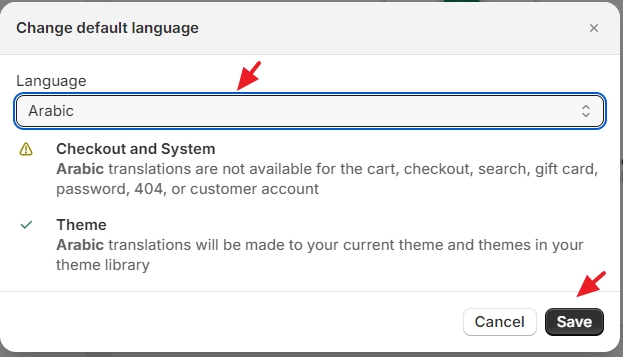
بعد ذلك، نقوم بتغيير اللغة الافتراضية إلى اللغة العربية. ثم أنقر فوق save لحفظ التغييرات.

في نفس المكان، من إعدادا اللغة يمكنك النقر فوق زر add a language لإضافة لغة ثانية للمتجر.
2.تغيير شعار لمتجرك
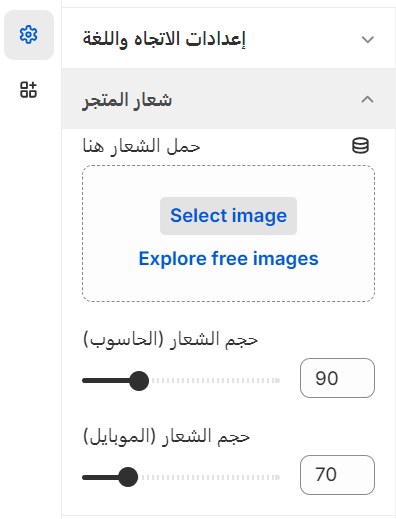
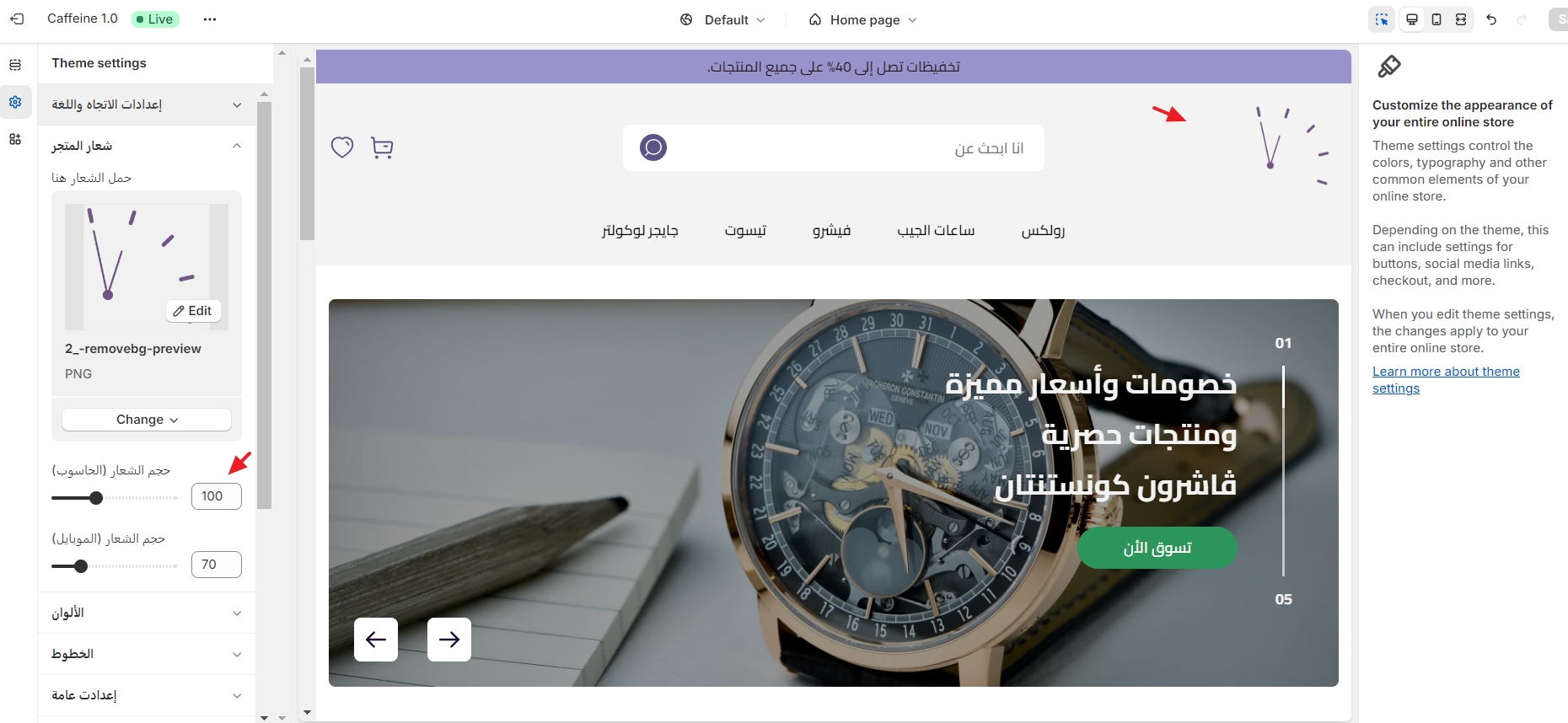
على نفس صفحة التخصيص. يمكنك تعيين شعار لمتجرك وتحديد أبعاده.
أنقر فوق شعار المتجر. ثم قم بالنقر فوق select image لتحديد صورة كشعار متجرك.

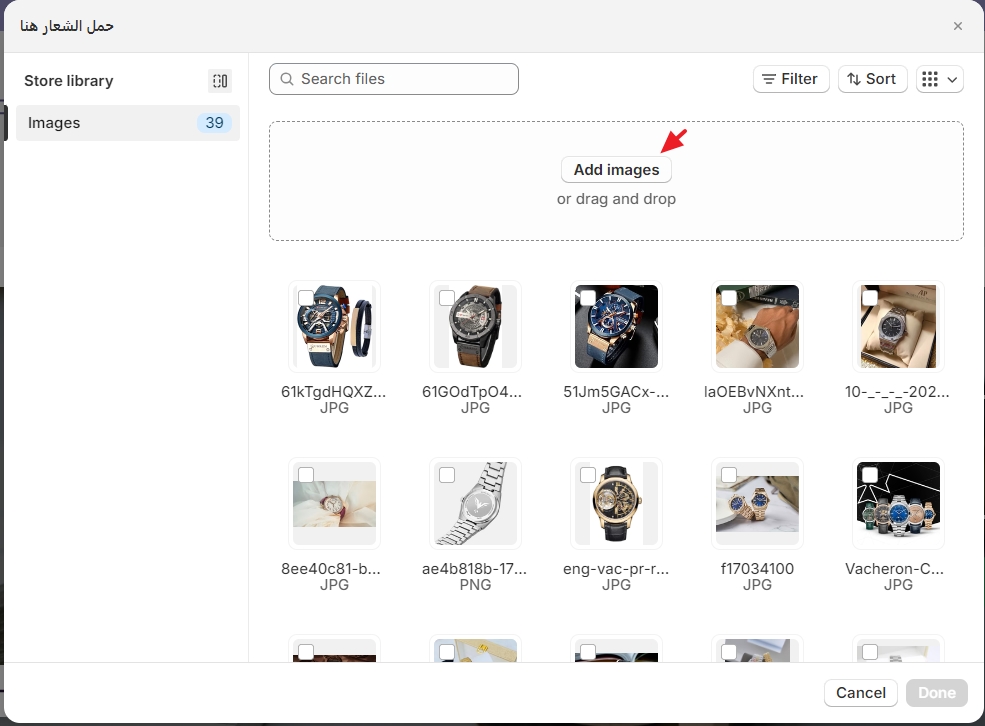
قم بالنقر فوق Add image لرفع صورة.

في نفس القسم، يمكنك تحديد أبعاد الشعار لتلائم ترويسة الموقع على مختلف الأجهزة بشكل جيد.
إذا كنت ترى ان الشعار يلائم الجزء العلوي للمتجر فجيد. وإلا فعليك إعادة ضبط أبعاد الشعار مجدداً.

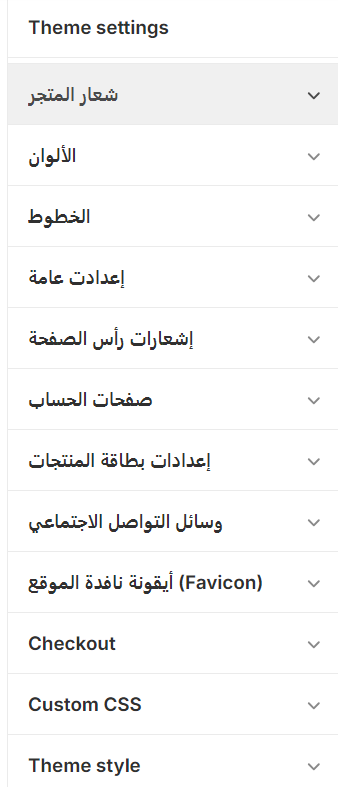
على نفس صفحة التخصيص، يمكنك تخصيص الكثير من الأمور، من بينها:
- الألوان: تعيين ألوان متجرك، حاول أن تجعل الالوان متناسقة مع بعضها البعض ومع علامتك التجارية ككل.
- الخطوط: هناك الكثير من الخطوط الجميلة التي يمكنك استعمالها في متجرك على شوبيفاي. افتراضيا، يستعمل قالب كافيين خط Cairo.
- إعدادات عامة: هناك يمكنك القيام بثلاث تعديلات. الاولى تخصص بطاقة المنتج في صفحة المنتجات، والثانية حقل لتعيين صفحة تواصل معنا، أما الثالثة فتخص تفعيل نافذة منبثقة لتسجيل الدخول.
- إشعارات رأس الصفحة: هذه هي أماكن يمكنك أن تنشر فيها إشعارات أو حتى نص إعلاني حول خصم أو عرض معين.
- صفحات الحساب: هناك يمكنك إخفاء/إظهار رأس وتذييل الصفحة في صفحة الحساب وتعيين صور لها.
- إعدادات بطاقة المنتجات: هن، يمكنك إضافة قسم يعرض ثلاث منتجات على شكل بطائق.
- وسائل التواصل الاجتماعي: روابط حسابات متجرك على منصات التواصل الاجتماعي.
- أيقونة نافذة الموقع (Favicon): الأيقونة هي نسخة مصغرة من الشعار تظهر في نافذة المتصفح. من الجيد تعيينها الآن.
- Checkout: هنا يمكنك تطبيق بعض التخصيصات التي تتعلق بصفحة الدفع.
- Custom CSS: في هذا الحقل يمكنك إضافة أكواد CSS لتغيير او تحسين نمط أي جزء من متجرك.

تخصيص الصفحة الرئيسية لقالب كافيين
يأتي قالب كافيين مع نموذج صفحة رئيسية إحترافي وجميل المظهر. يمكنك تعديل وتخصيص هذه الصفحة الرئيسية كيفما تشاء.
من بين العناصر التي يمكنك العمل على تخصيصها هنا هي:
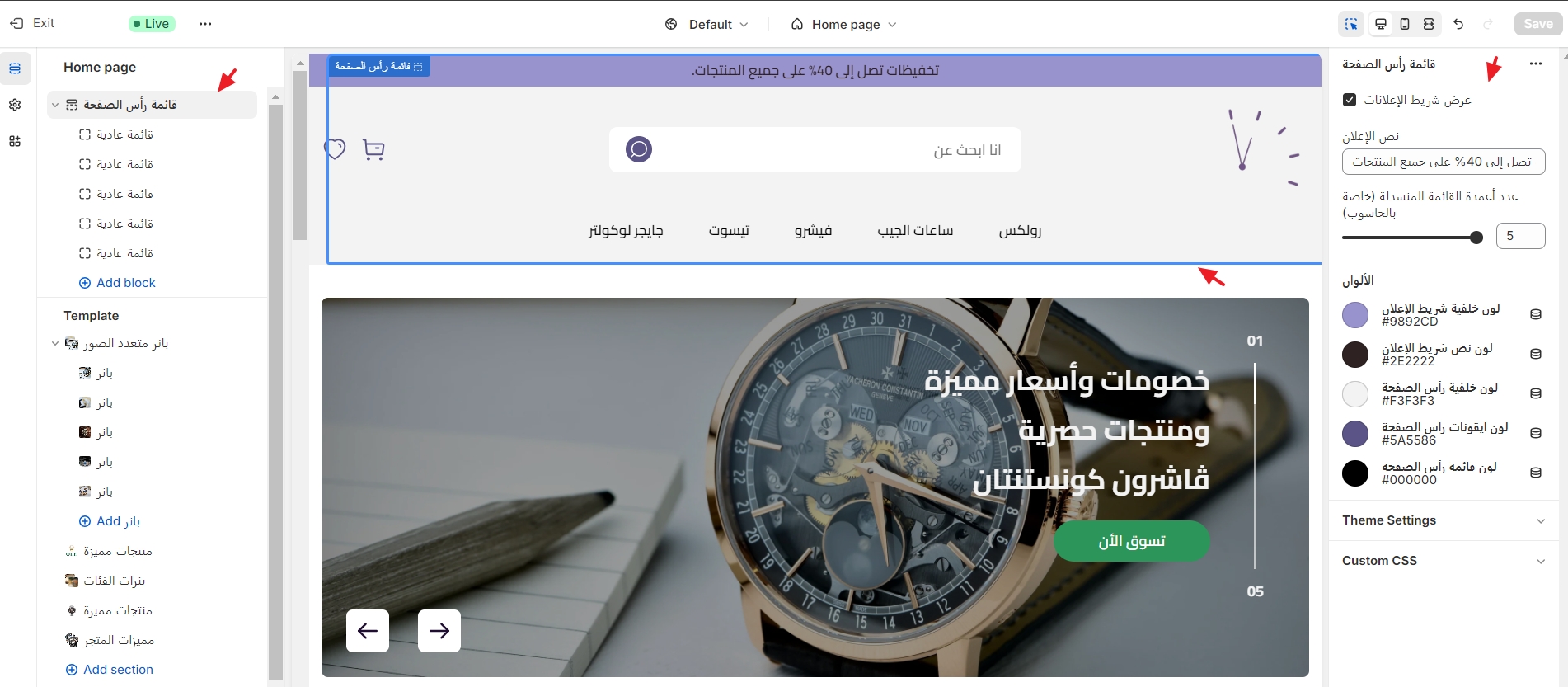
1.قائمة رأس الصفحة
أول قسم ستجده في أعلى القائمة العمودية على اليسار هو قائمة رأس الصفحة.

هناك يمكنك إضافة عناصر إلى القائمة الرئيسية بالضغط فوق Add block. ولإزالة أي عنصر يمكنك النقر فوق رمز المهملات 🗑️ عند التمرير فوق العنصر المراد حذفه من القائمة.
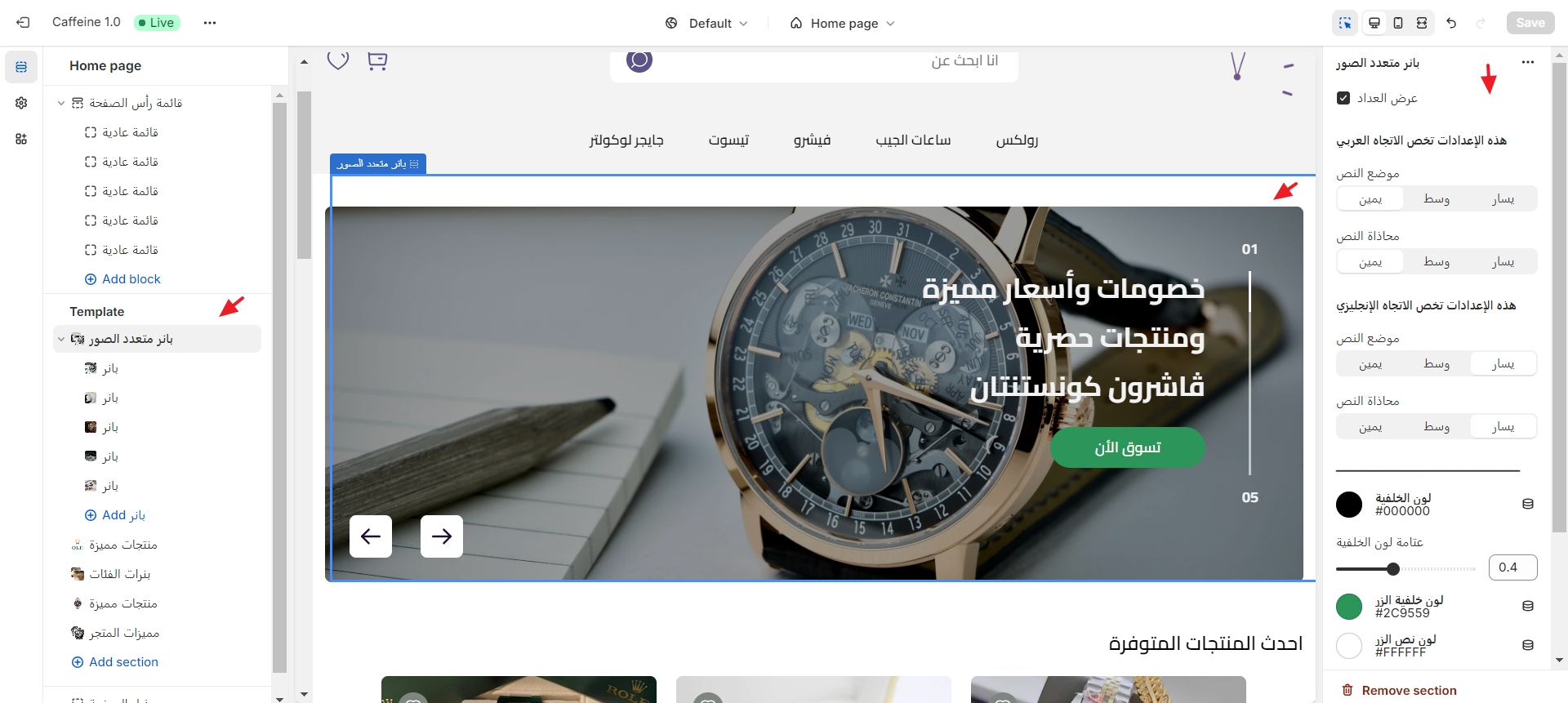
2.بانر متعدد الصور
في هذا القسم يمكنك إضافة صور إلى البانر الموجود أسفل القائمة الرئيسية للمتجر.

يمكنك في هذا القسم إضافة الكثير من البانرات. يمكنك النقر فوق add بانر لإضافة بانر جديد.
كل بانر يمكنك أن تقوم بتعين صورة له ونص تسويقي وزر ينقل العميل صفحة المنتج.

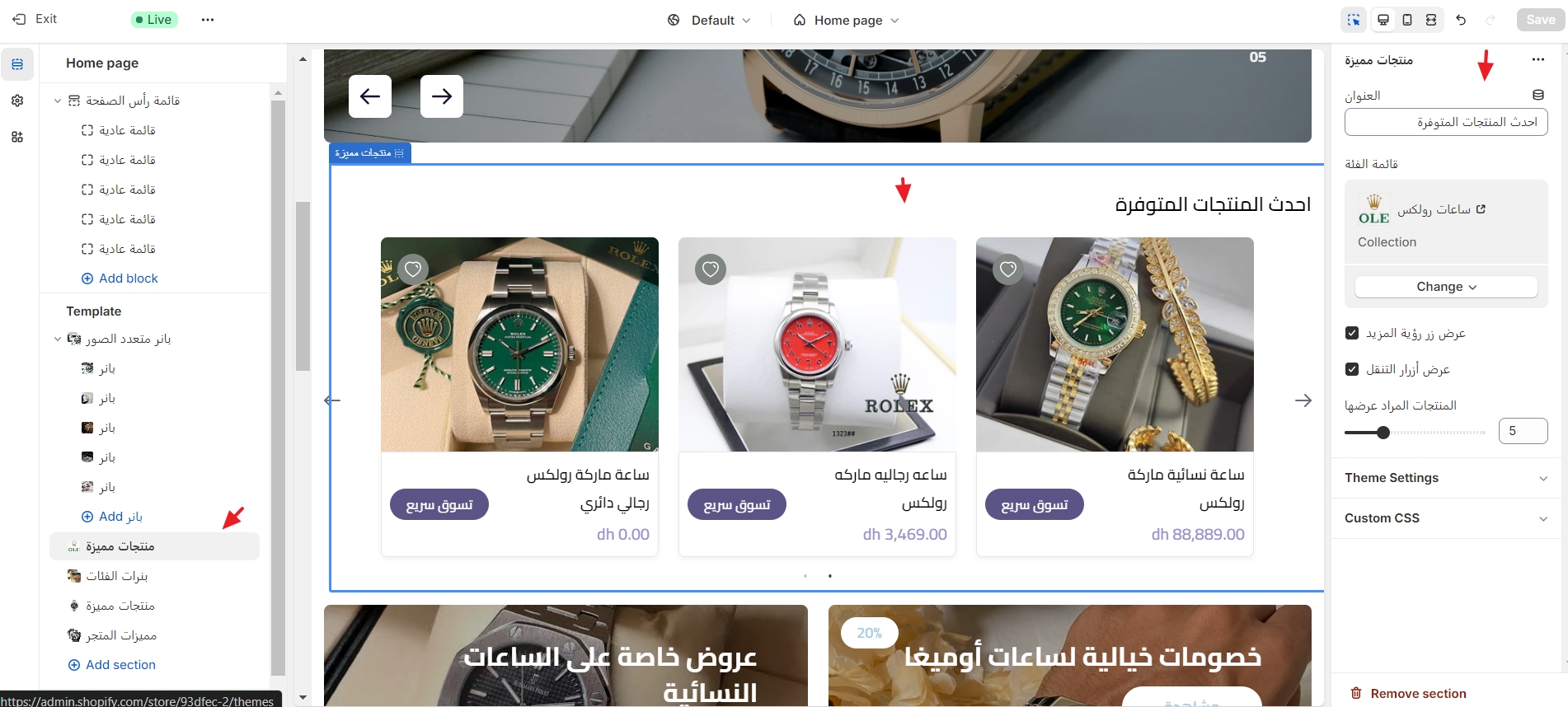
3.منتجات مميزة 1
في هذا القسم، يمكنك إضافة قائمة بطاقات لمنتجات مميزة على متجرك.
عند النقر على هذا القسم، ستظهر لك الخيارات التالية:

هنا، يمكنك القيام بالتعديلات التالية:
- تحديد عنوان مناسب لهذا القسم.
- تحديد الـ collection التي ترغب في ظهور منتجاتها في هذا القسم.
- إخفاء أو إظهار زر رأية المزيد.
- إظهار أو إخفاء أسهم التنقل التي توجد على اليمين وعلى اليسار.
- تحديد عدد المنتجات. ستظهر هذه المنتجات التي ستضيفها هنا على شكل سلايدر.
يمكنك حذف هذا القسم بالنقر فوق remove section الموجود في أقصى اليسار في الأسفل.
ملاحظة: على نفس القائمة، هناك قسم آخر بنفس الإسم "منتجات مميزة"، يمكنك العمل عليها بنفس الطريقة مع اختيار collection مختلفة.
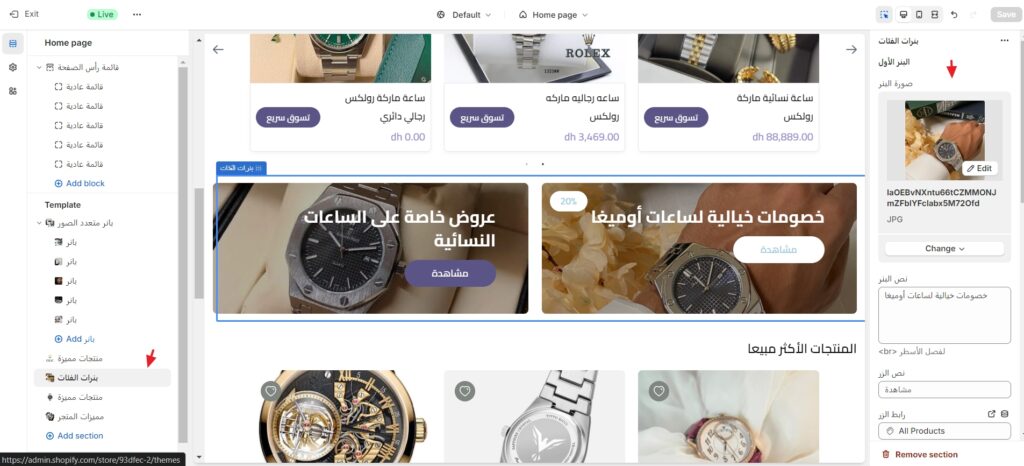
3.بنرات الفئات
في هذا القسم، يمكنك تعيين فئتين مختلفتين للمنتجات لتظهر على شكل بانر كل واحد يأخذ نصف عرض الصفحة.

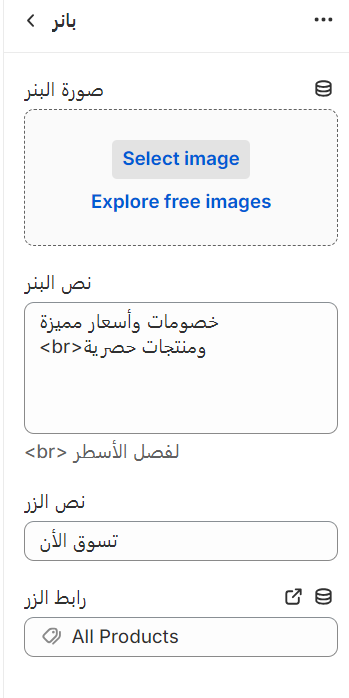
لكل بانر يمكنك تعيين التالي:
- صورة مميزة له.
- نص تسويقي للبانر
- النص الذي سيظهر في الزر الموجود فوق صورة البانر
- رابط الفئة أو التصنيف التي سينتقل إليها العميل بعد النقر فوق الزر.
- إخفاء أو إظهار لافتة الخصم مع تحدد نسبة الخصم.
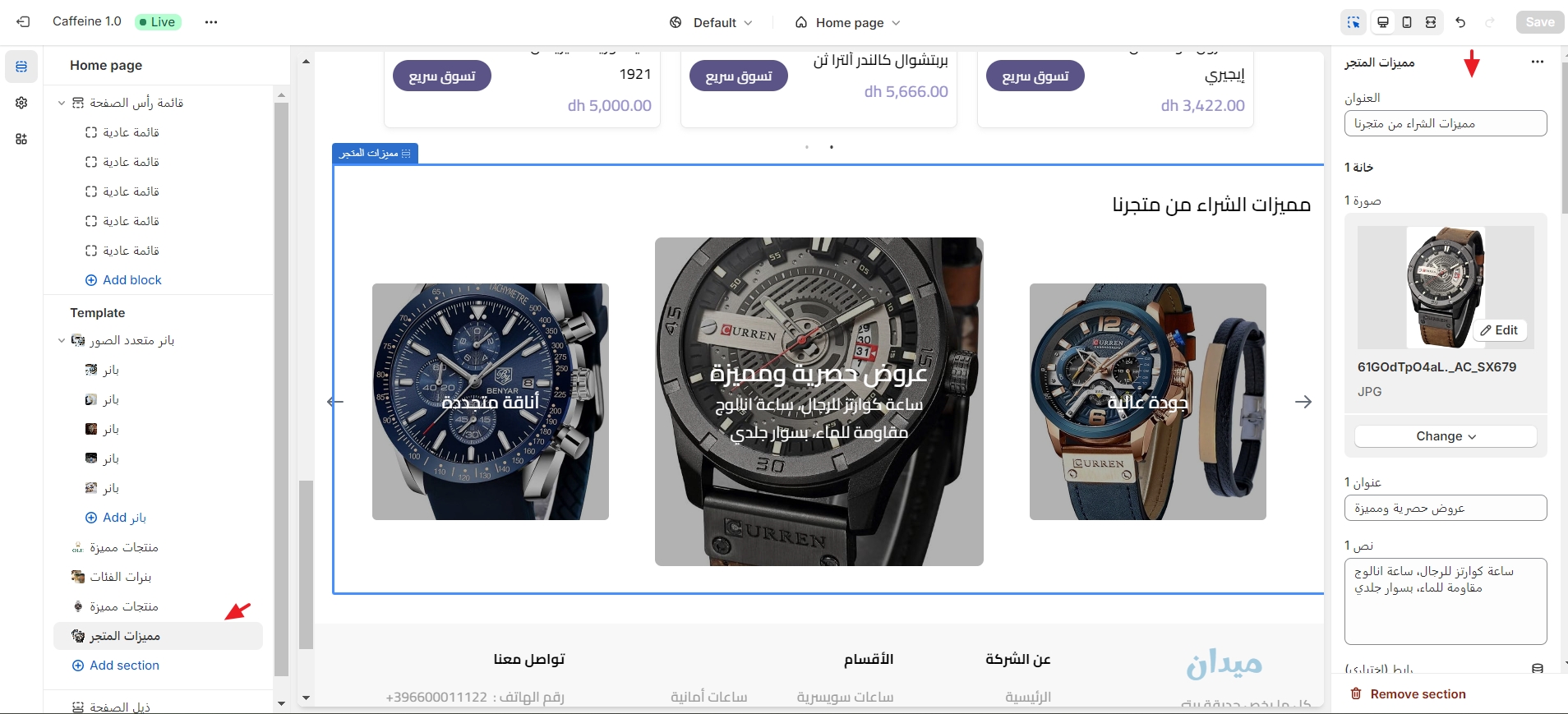
4.مميزات المتجر
هذا القسم عبارة عن سلايدر من أربع بطائق. ثلاث بطائق فقط تظهر. البطاقة التي توجد في الوسط تظهر بشكل مميز.
يمكنك استعمال هذا القسم لتسليط الضوء على أجزاء معينة من متجرك.

إبدأ بتعيين عنوان للقسم. بعد ذلك، يمكنك تعيين البطاقات الأربع كلاً على حدة. كل بطاقة من البطاقات الأربع في السلايدر يمكنك تعيينها كالتالي:
- عنوان البطاقة
- صورة للبطاقة
- النص الذي سيظهر أسفل عنوان البطاقة
- والرابط الذي سيتم الانتقال إليه عند النقر عليه (اختياري)
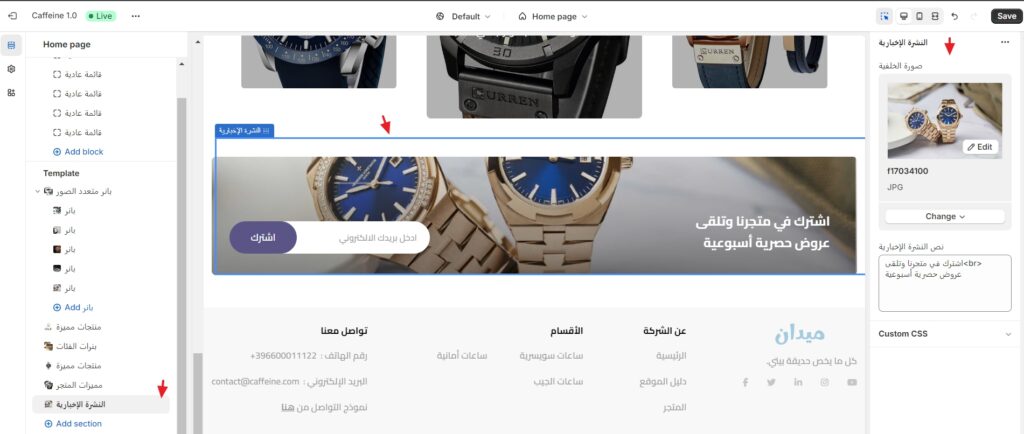
5.النشرة الإخبارية
في هذا القسم يمكنك التحكم في كيفية ظهور بوكس النشرة الإخبارية.

يمكنك تعيين صورة خلفة للبوكس والنص الذي يظهر على يمين البوكس.
رغم أنك لن تحتاج هذا القسم حالياً. إلا أنه من الجيد إعداده الآن وتفعيله وربط مع شركة التسويق عبر البريد الإلكتروني مثل mailchimp أو mailerlite.
6.أقسام أخرى يمكن إضافتها
يمكنك إضافة أقسام اخرى إلى الصفحة الرئيسية في أي وقت. عبر النقر فوق add section.

كما توضح الصورة، يمكنك إضافة أقسام مثل:
- منتجات مميزة
- بانر متعدد الصور
- النشرة الإخبارية
- أسئلة وأجوبة
- أيقونات مع نص
- بنرات الفئات
- شهادات العملاء
- صورة مع نص
- مميزات المتجر
يمكنك تجربتها الآن لاكتشافها أكثر ومعرفة طريقة عملها.
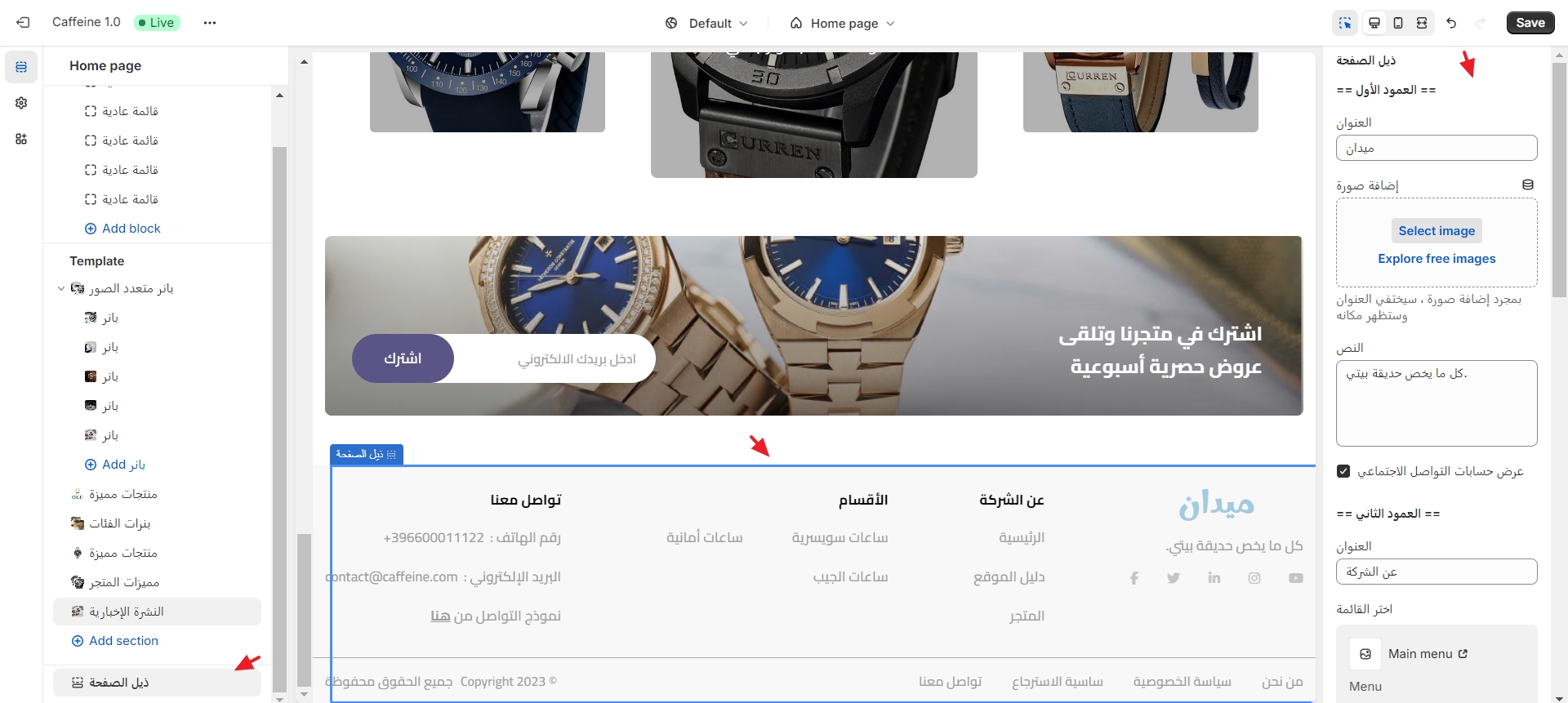
7.تذييل المتجر
في هذا القسم، يمكنك التحكم في الجزء السفلي من متجرك.

بحيث يمكنك التحكم في:
- العمود الأول:
- العنوان: العنوان الذي يظهر بشكل كبير في أعلى الفوتر.
- الصورة: الصورة أو الشعار الذي سيظهر بدلا من العنوان أعلاه.
- النص: هناك يمكنك إما إدراج نبذة حول المتجر او حول سياسة العمل او عن أي شيء ترغب.
- عرض حسابات التواصل الاجتماعي: يمكنك تفعيل أو إلغاء ظهور حسابات التواصل الإجتماعي للمتجر (كما شرحت إضافتها سابقاً).
- العمود الثاني والثالث:
- العنوان: يمكنك إضافة عنوان للعمود
- اختر القائمة : قم باختيار قائمة يمكنها الظهور هنا.
- العمود الرابع: معلومات التواصل
- العنوان: يمكنك إضافة عنوان مثل "تواصل معنا".
- رقم الهاتف: رقم هاتف خدمة العملاء مثلا.
- البريد الإلكتروني: البريد الإلكتروني الذي يمكن أن يتواصل معك به العملاء.
- أسفل التذييل:
- القائمة السفلية للتذييل: يمكنك تعيين قائمة تظهر بشكل أفقي أسفل الفوتر غالبا ما تضم هذه القائمة سياسة الخصوصية وسياسة الإرجاع وغيرها من الصفحات الضرورية في أي متجر شوبيفاي.
- نص حقوق النشر: نص الحقوق يضم اسم المتجر وسنة التأسيس واسم الشركة أو الشخص المؤسسة على سبيل المثال.
كما ترى، فأن قالب كافيين قالب مميز ويمكنك أن تستعمله لإنشاء متجر إحترافي بكل المعايير.
تحياتي،،