إن سرعة تحميل وعرض صفحات أي موقع إلكتروني هي من أكثر العوامل الواجب التركيز على توفرها في الموقع، وذلك كونها إحدى الميزات الأساسية التي تضمن بقاء الزوار لمدة أطول وتوفر تجربة استخدام أفضل. وتعتبر إضافة WP Rocket من الأدوات القوية المستخدمة لتحسين سرعة وأداء المواقع والمتاجر الإلكتروني المبنية بواسطة نظام الووردبريس ومنصة ووكومرس.
ستتعرف من خلال مقال اليوم على خطوات إعداد إضافة wp rocket خطوة بخطوة و ستلمس بنفسك التأثير الذي ستتركه على أداء موقعك وسرعته.
لتجربة مدى قوة إضافة wp rocket في تسريع المتاجر الإلكترونية، قمنا بتثبيت هذه الإضافة على متجر معد لغرض التجريب.
نبدة حول إضافة wp rocket وأسعارها
إضافة WP Rocket هي إضافة مخصصة لنظام إدارة المحتوى ووردبريس تساعد في تسريع أداء المتاجر الإلكترونية وتعتبر واحدة من أفضل إضافات التخزين المؤقت.
تقوم الإضافة بإنشاء نسخة مخزنة ثابتة من صفحات الموقع، وعرض تلك النسخة المخزنة للمستخدمين بدلاً من إعادة إنشاء صفحات الموقع في كل طلب وبذلك تقلل من وقت تحميل الصفحات وتحسن سرعة الموقع بنفس الوقت.

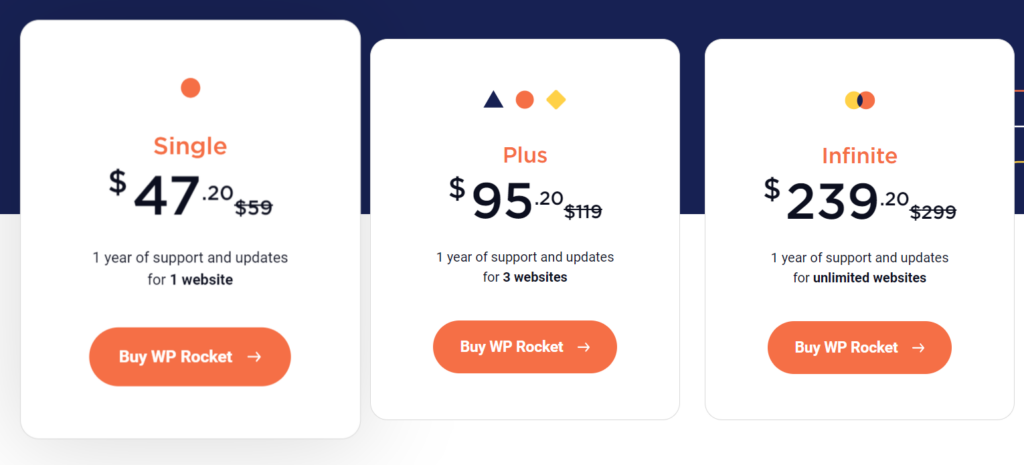
تتوفر الإضافة بثلاث خطط كلها مدفوعة، أول بسعر 47$ تمكنك من إدارتها على موقع واحد، وفي حال لديك 3 مواقع تريد دعمها بإضافة wp rocket فإن سعر الاشتراك هو 95$.
أما لدعم عدد غير محدود من المواقع فعليك الاشتراك بباقة infinite ودفع مبلغ يصل لـ 239$. لتفاصيل أكثر حول الباقات قم بزيارة الموقع: https://wp-rocket.me/pricing
ولمعرفة كيفية الحصول على نتائج مذهلة لأداء موقعك، تابع معنا تطبيق الخطوات التالية بعد تنصيب إضافة WP Rocket وتفعيلها.
خطوات إعدادات إضافة WP Rocket خطوة بخطوة
بعد الحصول على الإضافة وتثبيتها على موقعك، يمكنك اتباع الخطوات التاليىة لإعدادها.
1- لوحة التحكم
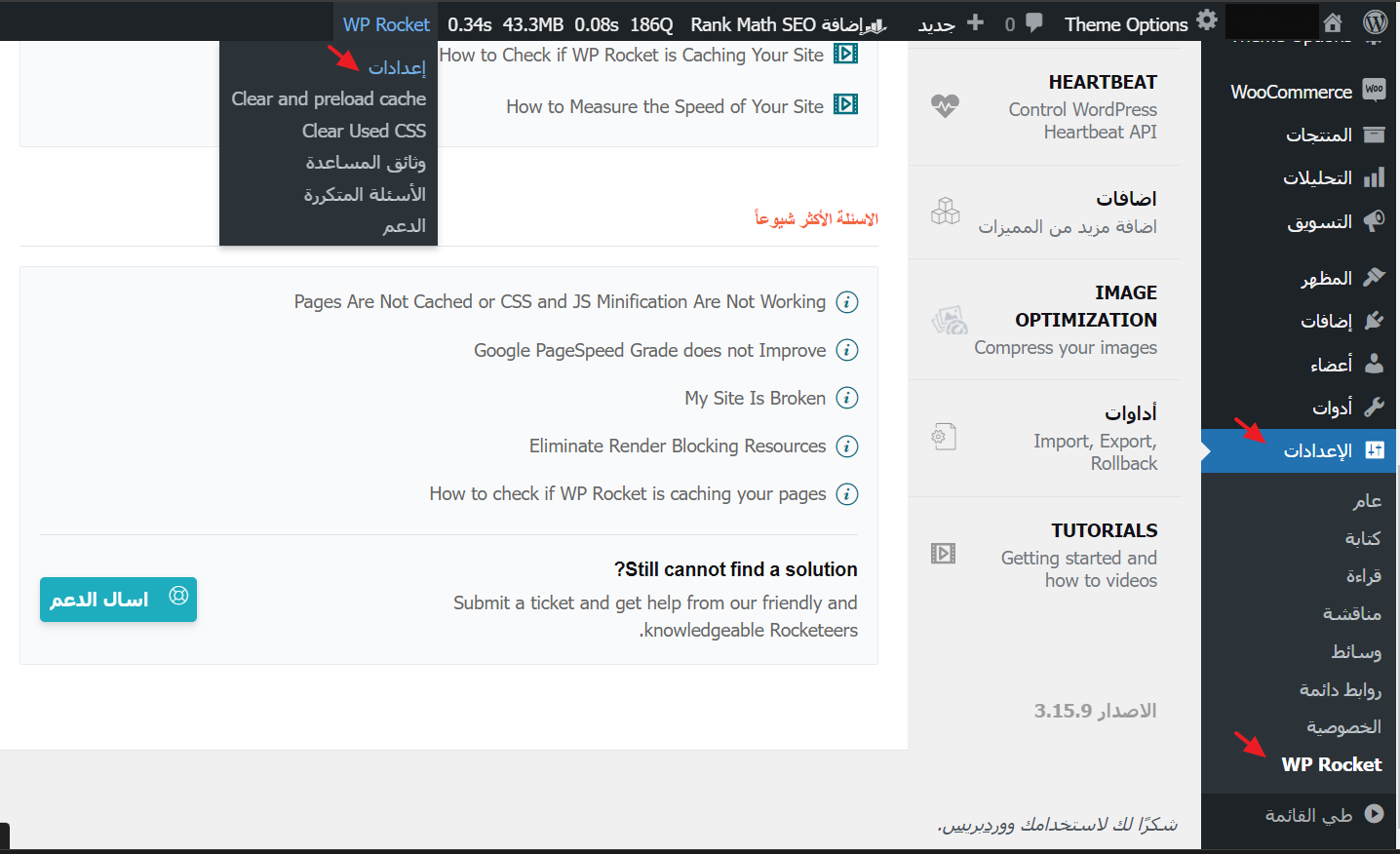
للتوجه إلى صفحة التحكم الخاصة بهذه الإضافة، يمكنك النقر فوق إعدادات ثم wp rocket. كما توضح الصورة التالية:

في هذا التبويب ليس هناك أي شيئ لإعداده، لكن، ستجد ضمنه معلومات عن رخصة التفعيل وتاريخ انتهاء الاشتراك الخاص بك بالإضافة إلى أنه يمكنك الاطلاع أيضا على حسابك الرسمي بموقع الإضافة.
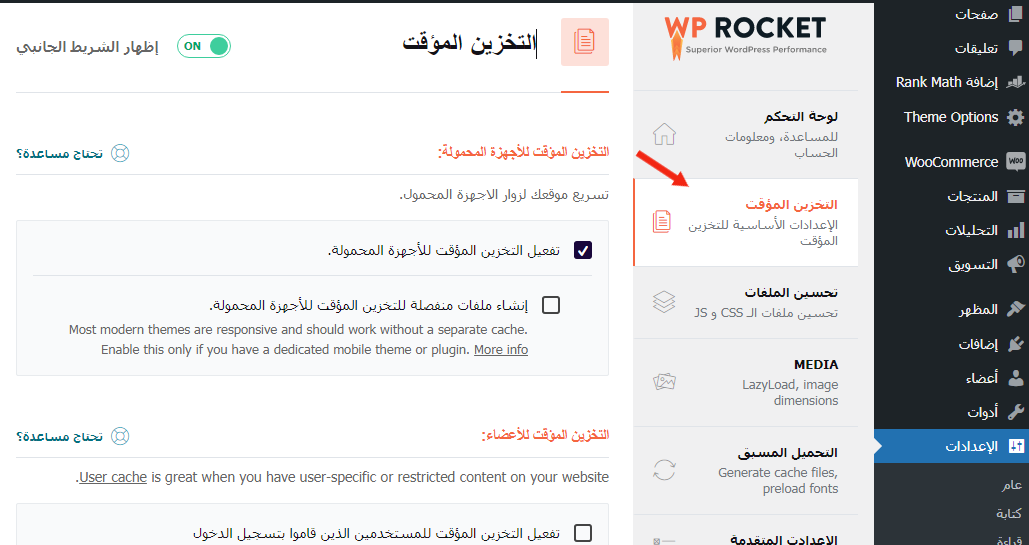
2- تبويب التخزين المؤقت
تبويب التخزين المؤقت مخصص لإعداد بعض الأمور المتعلقة بكيفية عمل التخزين المؤقت على متجرك.

ضمن هذا التبويب ستجد مجموعة من الخيارات نوجزها في ما يلي:
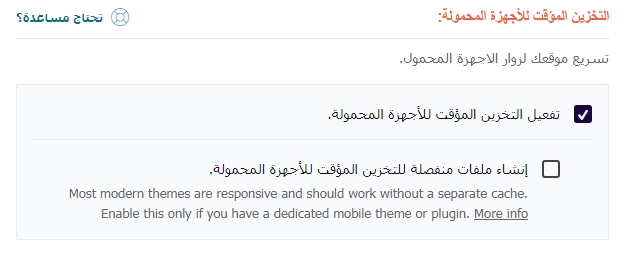
التخزين المؤقت للهواتف المحمولة

ستلاحظ أن خيار التخزين المؤقت مفعل بشكل افتراضي ويمكنك أيضاً تفعيل الخيار "إنشاء ملفات منفصلة للتخزين المؤقت للأجهزة المحمولة" لإنشاء ذاكرة تخزين مؤقت منفصلة تحفظ فيها ملفات مستخدمي الهواتف المحمولة.
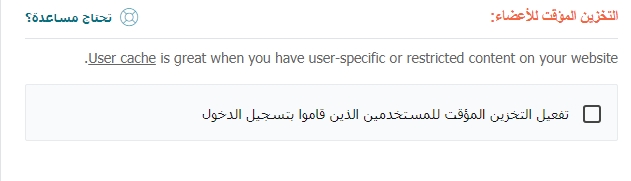
التخزين المؤقت لأعضاء المتجر

في حال كان موقعك يسمح بتسجيل دخول المستخدمين(مثل المدونات أو المتاجر) فأنت بحاجة لتفعيل هذا الخيار لتحسين تجربة المستخدمين المسجلين وعرض الموقع لهم بشكل أسرع.
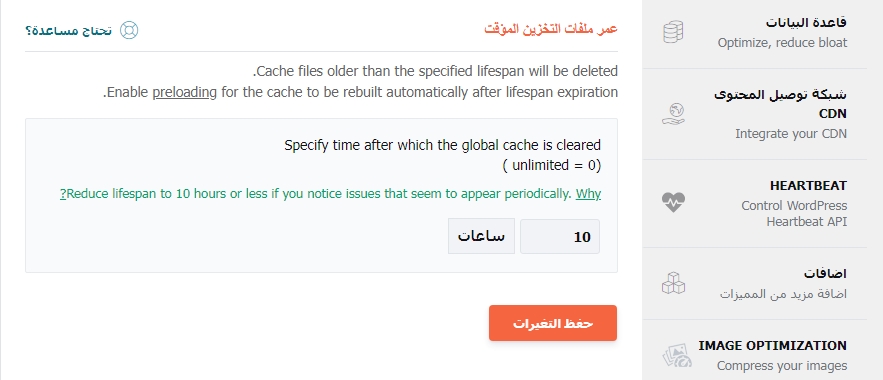
عمر ملفات التخزين المؤقت

هنا يمكنك التحكم بالمدة التي ترغب فيها بالاحتفاظ بالملفات المخزنة مؤقتًا على متجرك وتم تعيين الحد الافتراضي على 10 ساعات ويمكن تعديلها حسب حجم التعديلات المجراة على موقعك، لأنه وبعد هذه المدة سيتم حدف الملفات وتحديثها بالمحتوى الجديد.
لا تنسى النقر فوق حفظ التغييرات قبل الانتقال إلى التبويب التالي.
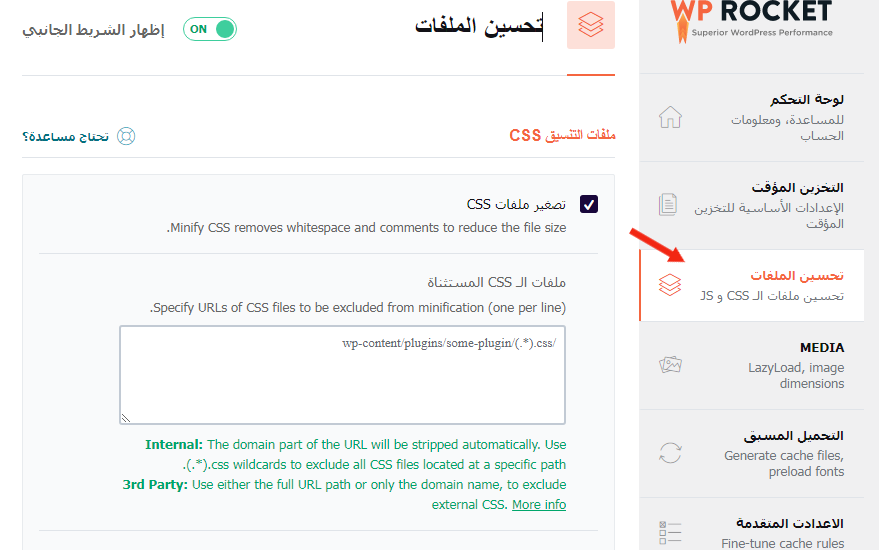
3-تبويب تحسين الملفات

ملفات التنسيق css
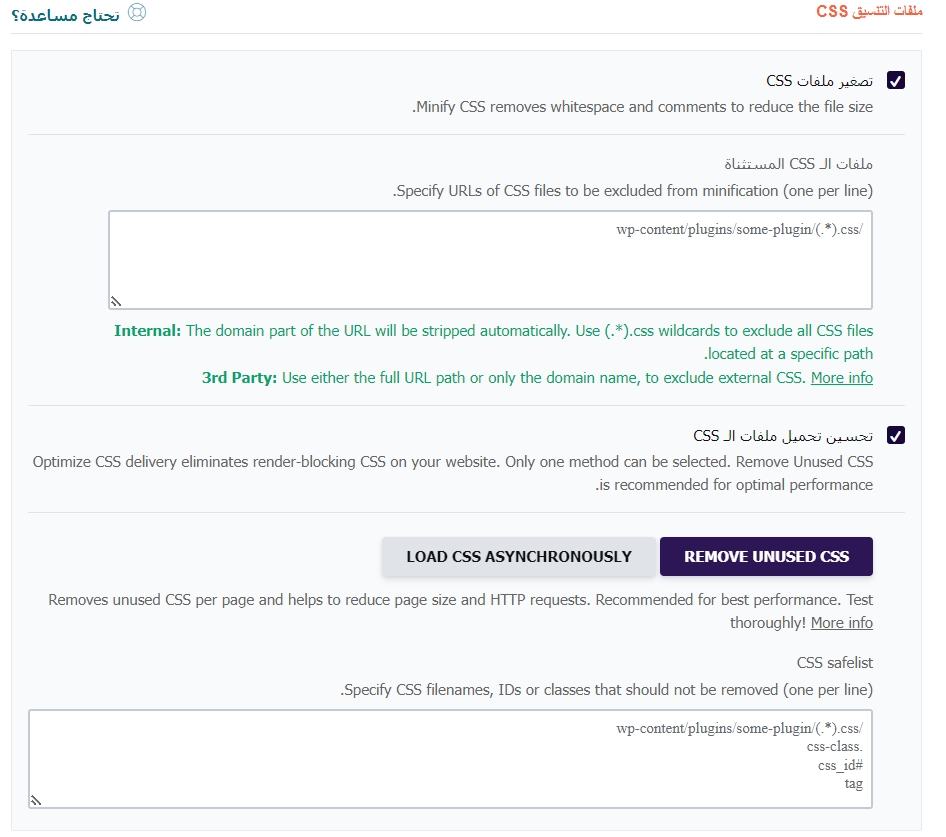
الخيارات الموجودة تحت هذا العنوان تتعلق بكيفية التعامل مع ملفات سي اس اس.

وهنا، هناك خياران هنا:
- تصغير ملفات css : وعليك تفعيل هذا الخيار من أجل حذف الفواصل أو الفراغات من ملفات css، والأفضل إجراء اختبار لموقعك بعد تفعيل هذا الخيار للتأكد من عمله بالشكل الصحيح بعد تقليل حجم الملفات.
- تحسين تحميل ملفات css : ويتم من خلاله حذف الأجزاء غير المستخدمة من ملفات css ضمن الصفحات المعروضة للموقع لتقليل حجمها، ومن المهم أيضاً تفعيل الخيار"remove unused css" .
كما ويمكن إلغاء تفعيل هذا الخيار في حال وجدت تغييرات سلبية على صفحات موقعك.
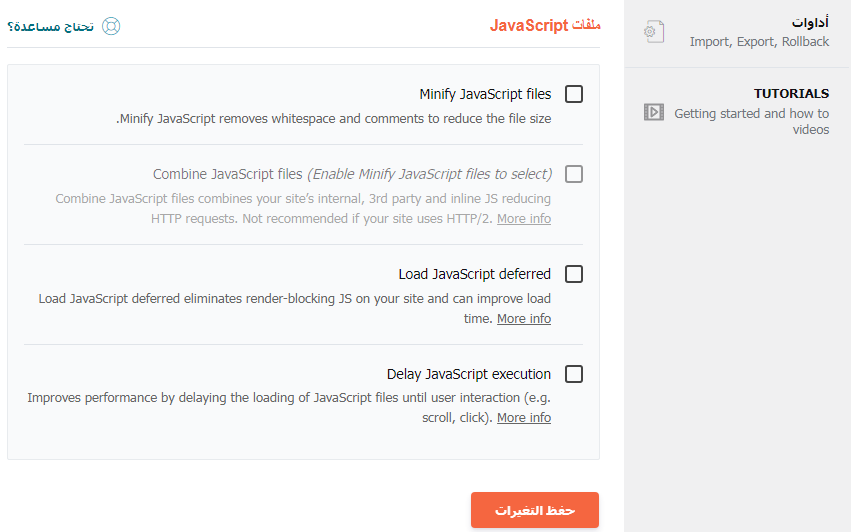
ملفات JavaScript

ومن الأفضل تفعيل جميع الخيارات ضمنه للأسباب التالية:
- Minify javascript files: يعمل هذا الخيار على تقليل حجم ملفات الجافا سكربت من خلال حذف الفراغات والتعليقات غير الضرورية والاحتفاظ بالأكواد الهامة فقط.
- Load javascript deferred : هذا الخيار يساعد بتأجيل تحميل أكواد الجافا سكربت بعد تحميل الصفحة بما يسهم برفع سرعة الموقع أكثر.
- Delay JavaScript Execution:هو خيار خاص بتأخير تنفيذ أكواد جافا سكربت حتى قيام المستخدم بالإجراء الخاص لتنفيذ التعليمات والأكواد، سواء التفاعل بلمس الشاشة أو الضغط على زر مثلاً.
فهذا الخيار بالطبع سيؤثر على أداء وسرعة الموقع. والآن لا تنسى الضغط على حفظ التغييرات والانتقال للتبويب التالي.
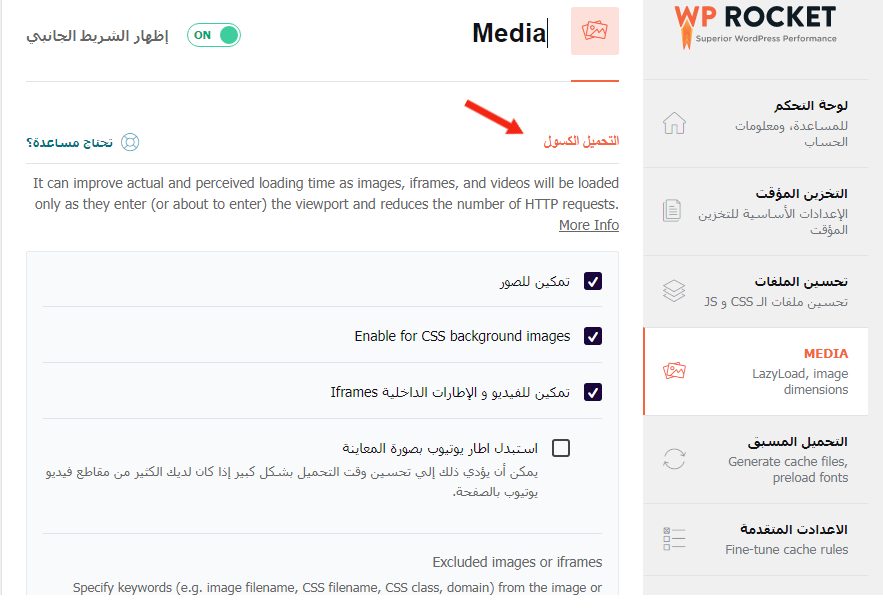
4- تبويب media

الوسائط لها تأثير كبير على سرعة وأداء المتجر وخاصة في حال كانت بأحجام كبيرة، كونها تسبب بطء في تحميل صفحات المنتجات، وستجد ضمن هذا التبويب الخيارات التالية.
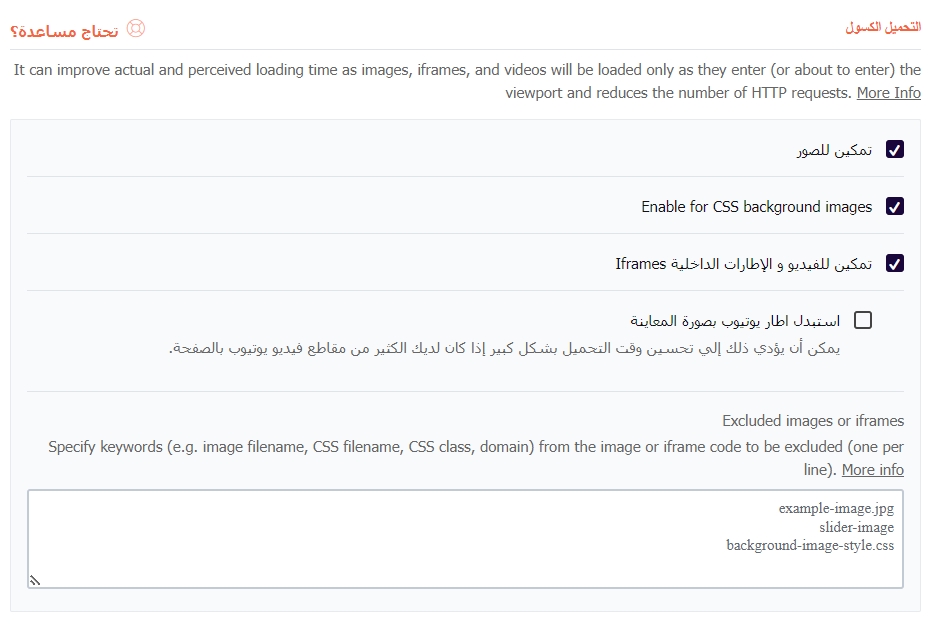
التحميل الكسول

ومن خلال هذه الخاصية يمكنك تحديد تأخير تحميل الوسائط (الصور الفيديوهات والإطارات ) حتى يقوم المستخدم بالمرور عليها أو الضغط عليها، فهذا بالتأكيد سيقلل من وقت تحميل الصفحة وحجمها وبالتالي سيتم عرضها بالتدريج وبسرعة أكبر للزوار .
كما ويمكن في حال كان لديك الكثير من مقاطع الفيديو، الاستعاضة عن العرض الكامل بصورة معاينة فقط لتسريع وقت التحميل.
و يمكنك كذلك استثناء بعض الصور أو الإطارات من التحميل الكسول وذلك حسب أهمية هذه الصور أو الاطارات وذلك ضمن حقل "exclude images or iframes"
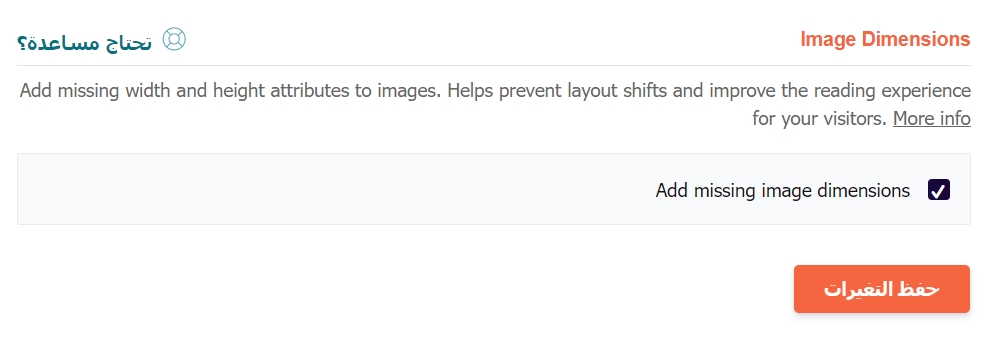
إضافة أبعاد للصور Image dimension
إن إضافة أبعاد للصور بموقعك يمكِّن متصفح الزائر من حجز مساحة مخصصة للصور بحسب الأبعاد المحددة لكل صورة في الصفحة قبل التحميل.

وهذا بالطبع أفضل من حالة الأبعاد المفقودة أو غير المحددة والتي تجعل المتصفح يعرض المحتوى النصي ريثما يتم تحديد المساحة الخاصة لعرض الصور ضمن الصفحة
لذلك وإنه بتفعيل خيار : add missing image dimension سيتم إضافة أبعاد للصور الغير محددة الأبعاد تجنباً لمحاولة متصفح الزائر أخذ وقت إضافي تقدير أبعاد الصور أثناء نقل المحتوى.
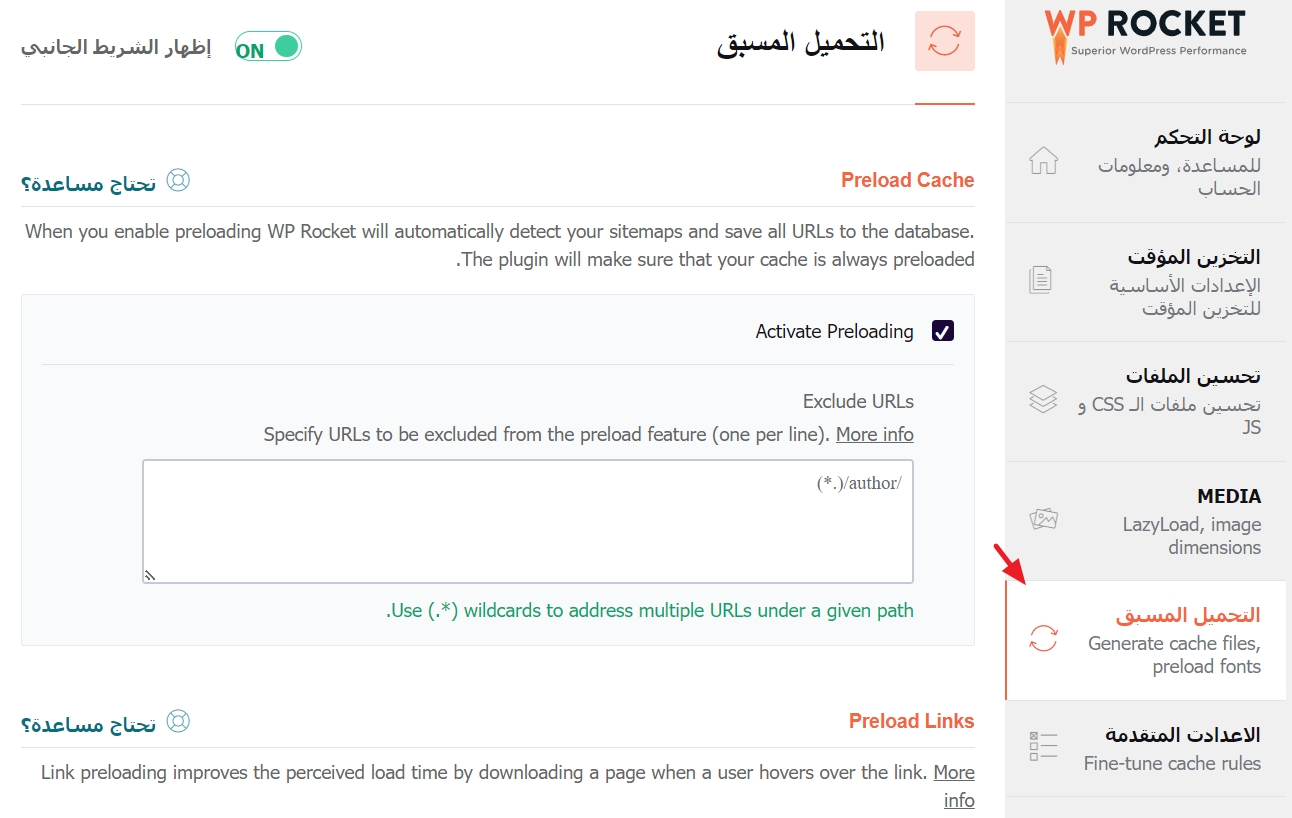
5- تبويب التحميل المسبق

ضمن هذا التبويب يمكنك التحكم في العديد من الخيارات المتعلقة بـ:
- التحميل المسبق Preload Cache
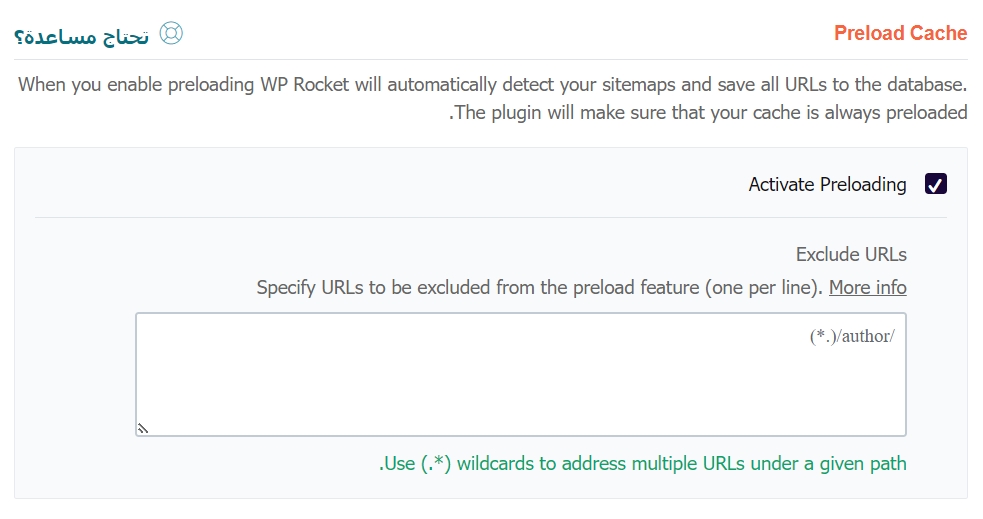
التحميل المسبق Preload Cache

تعمل إضافة wp rocket على الاحتفاظ بنسخة من خريطة الموقع وجميع روابط الموقع لضمان سرعة تحميل وعرض الصفحات حتى عندما يقوم الزائر بزيارة موقعك للمرة الاولى.
إضافة لذلك، يمكنك استبعاد بعض الصفحات التي لا تجدها أساسية والتي يمكن تحميلها فعلياً بعد الاطلاع الفعلي على الموقع من قبل الزوار.
التحميل المسبق للروابط Preload Links

من خلال تفعيل هذا الخيار (التحميل المسبق للروابط) يمكن ومن خلال مجرد تمرير المستخدم على رابط معين ضمن صفحة ما، تبدأ عملية تحميل الصفحة المشار إليها عبر الرابط بشكل تلقائي، بحيث عند الضغط الفعلي على الرابط سيتم عرض الصفحة مباشرة وتكون جاهزة تماما للعرض.
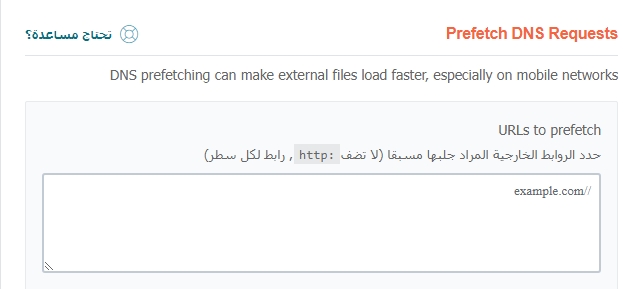
Prefetch DNS Requests

الجلب المسبق لطلبات DNS وهو مفيد في حال كان لديك محتوى تابع لموقع خارجي (كمقطع فيديو من موقع يوتيوب مثلاً) فمن خلال هذا الخيار يمكنك تضمين النطاق أو الدومين youtube.com لجلب محتوى الفيديو بشكل أسرع .مع ملاحظة أن تتم إضافة الدومينات دون إضافة الرمز http.
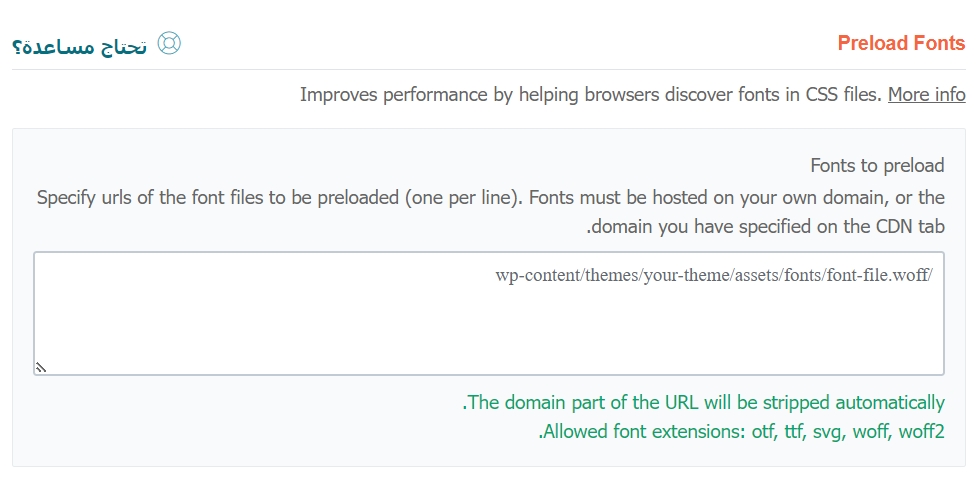
التحميل المسبق لخطوط Preload Fonts
ويعني التحميل المسبق للخطوط المستخدمة في الموقع حيث يسمح لك خيار التحميل المسبق للخطوط بإخبار المتصفح ببدء تنزيل الخطوط التي لن يكتشفها إلا بعد فترة طويلة من عرض الموقع، ويحدث هذا عادةً بسبب الإشارة إلى رابط الخط من داخل ملف CSS.

سيؤدي التحميل المسبق للخطوط إلى تحسين وقت التحميل والأداء لموقعك لذا قم بتحديد عناوين URL لملفات الخطوط التي سيتم تحميلها مسبقًا من خلال ادخال رابط واحد لكل خط.
لاتنسى حفظ التغيرات والانتقال للتبويب التالي.
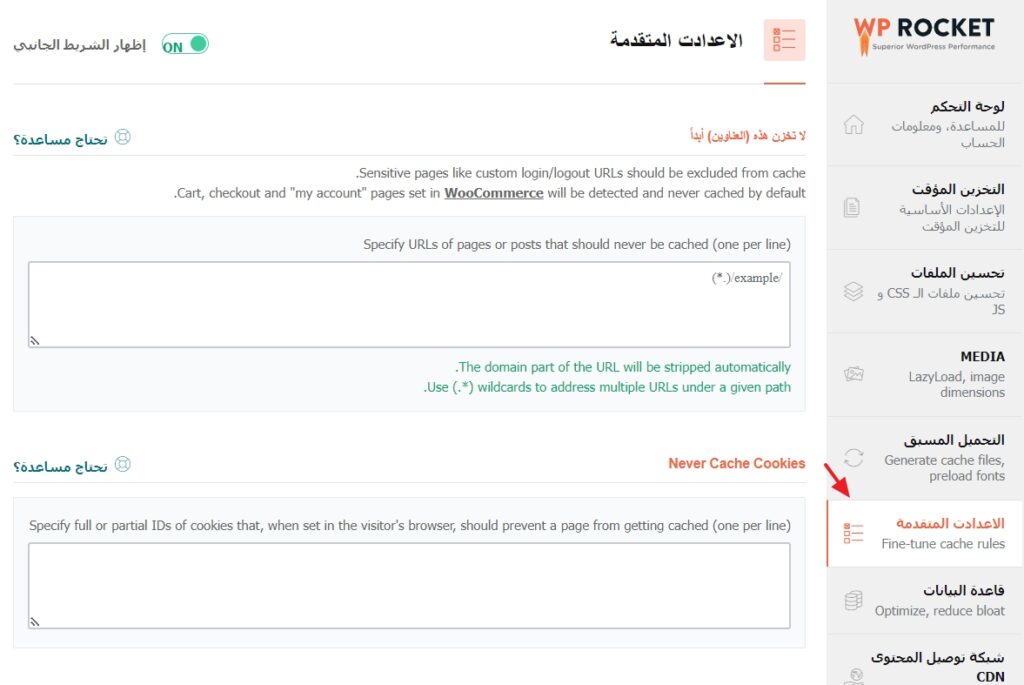
6- الإعدادات المتقدمة
هذا التبويب خاص بأمور متقدمة مثل إجراء بعض الاستثناءات أو المتعلقة بملفات تعريف الارتباط.

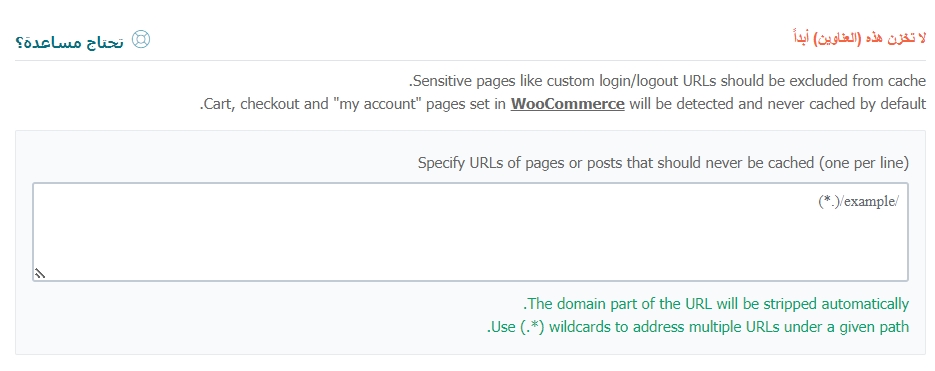
لا تخزن هذه (العناوين) أبداً

هذا الخيار مخصص لاستبعاد بعض الصفحات أو عناوين URL من ذاكرة التخزين المؤقت، مثل تلك المخصصة لـ (تسجيل الدخول/الخروج، صفحة المدفوعات، صفحة عربة التسوق في المتاجر الإلكترونية).
لا تخزن ملفات تعريف الارتباط Never Cache Cookie

عدم تخزين ملفات تعريف الارتباط : تُستخدم ملفات تعريف الارتباط بشكل شائع لتخصيص المحتوى لمستخدمي موقع الويب.
ويمكنك خيار Never Cache Cookies من استبعاد بعض الصفحات من التخزين المؤقت بناءاً على ملفات تعريف ارتباط محددة من خلال إدخال اسم الكوكيز أو ملف تعريف الارتباط.
غالبًا ما يتم استخدام خيار Never Cache Cookies في WP Rocket عندما يتم تحديث العناصر الموجودة في سلة التسوق وذلك لمنع الأخطاء في عرض الاسعار أو المنتجات، حيث يتم استبعاد الصفحات من التخزين المؤقت عند إضافة عنصر ما إلى سلة التسوق.
(Never Cache User Agent(s
يتم استخدام هذا الخيار لمنع عرض الصفحات المخزنة مؤقتًا والمحسّنة على أجهزة معينة وفي متصفحات معينة.

ويتم ذلك بإدخال اسم المتصفح ضمن الحقل المخصص لذلك، على سبيل المثال: (*.)Mobile(.*)Safari(*.) وهذا يعني استبعاد متصفحات سفاري على أجهزة الموبايل من التخزين المؤقت.
(Always Purge URL(s

تعني قم دائمًا بإزالة الكاش من هذا الرابط فإذا قمت على سبيل المثال بإنشاء مقال جديد في صفحة ما فسيتم مسح ذاكرة التخزين المؤقت لتلك الصفحة أو التصنيف، ولكن أنت تريد تحديث قائمة المقالات بالصفحة الرئيسية للمقالات أو المدونة بشكل افتراضي ولذلك يمكنك اضافة هده الصفحات (المدونة مثلاً)ليتم تحديثها تلقائياً.
(Cache Query String(s

عادةً لا تقوم WP Rocket بتخزين الصفحات التي تحتوي على سلاسل الاستعلام (Query String)
فإذا كنت تريد تخزين هذه الأنواع من الصفحات في ذاكرة التخزين المؤقت فيمكنك تحديد معلمات الاستعلام من أجل تخزينها مؤقتاً.
مثال عن سلاسل الاستعلام الكود التالي : example.com/page/?country=italy
في هذه الحالة، البلد هو المعلمة وإيطاليا هي القيمة ولذلك يتوجب عليك وضع قيمة country في الحقل المخصص لتنفيذ التخزين المؤقت.
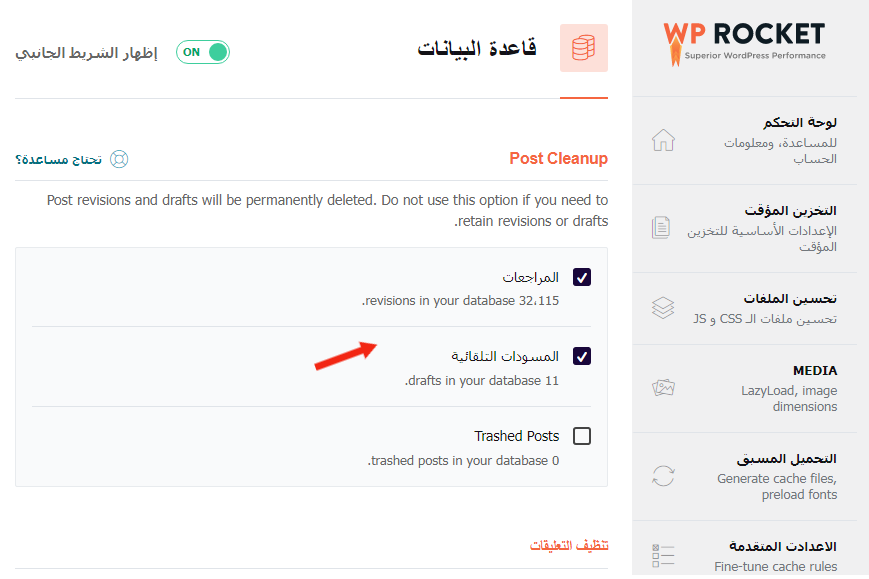
7- تبويب قاعدة البيانات

توفر اضافة wp rocket إمكانية تحسين محتوى قاعدة بيانات ووردبريس من خلال حذف بعض المحتوى مثل المراجعات-المسودات التلقائية والمقالات المحذوفة، بالإضافة لحذف التعليقات المزعجة (spam) أو تلك التي قمت بحذفها من موقعك.
و هناك إمكانية لإجراء جدولة عملية التنظيف بحيث تكون بشكل يومي-اسبوعي أو شهري من خلال خيار Automatic Cleanup.
أما خيار Transients Cleanup: فهو يعني حذف خيارات مؤقتة، وهي آمنة للإزالة لأنه سيتم تجديدها تلقائيًا.
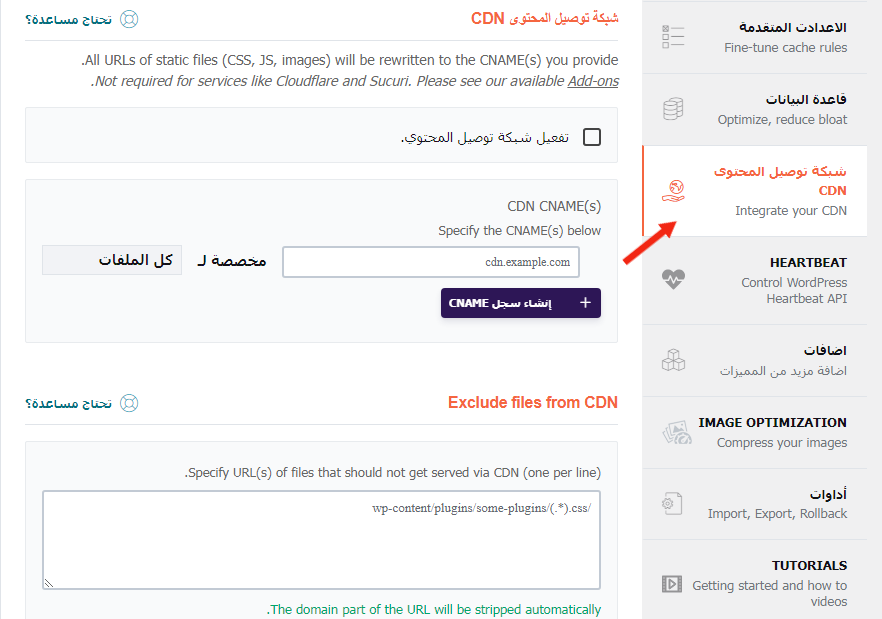
8- شبكة توصيل المحتوى CDN

وهي ميزة متوفرة بالنسخة المدفوعة من الاضافة، ومبدأ شبكات إدارة المحتوى هو القيام بتوزيع ملفات الموقع الإلكتروني على أكثر من خادم حول العالم بحيث إن كان الزائر موجودًا في مكان ما في العالم فسيتم استيراد ملفات الموقع من أقرب خادم بالنسبة له. مما يسرع من عملية جلب الصفحات وعرض الموقع الإلكتروني عموماً.
اضافة wp rocket تتميز بخدمة rocket cdn لإدارة شبكة لمحتوى الخاصة بموقعك من خلال تحديد الملفات المراد توزيعها على شبكات إدارة المحتوى أو الملفات المراد استبعادها من خيار Exclude files from CDN
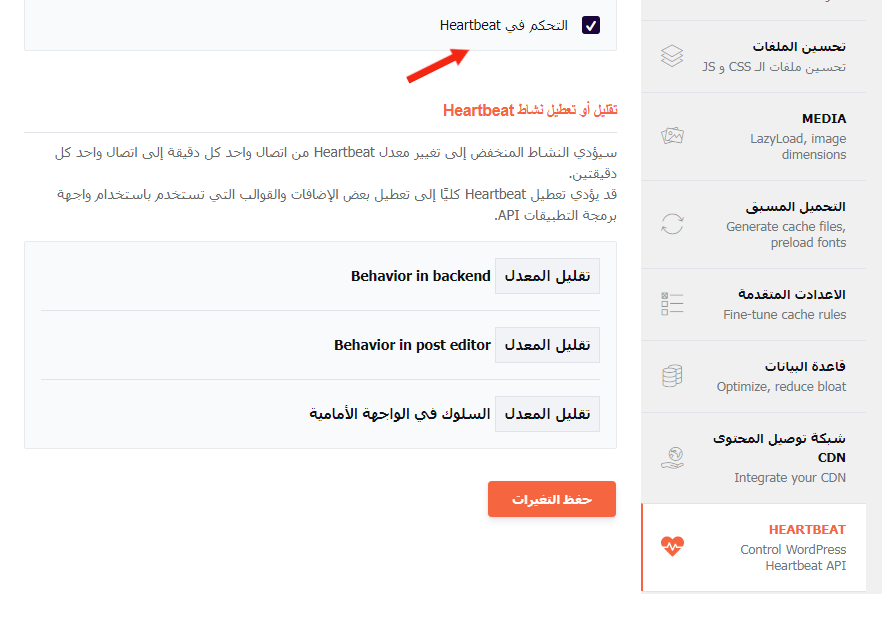
9- معدل التواصل مع السيرفر Heartbeat

Wordpress Heartbeat API هو عبارة عن مجموعة من الميزات على نظام الووردبريس. ويظهر على سبيل المثال في إجراء الحفظ التلقائي للمسودّات وإظهار إشعارات عندما يتم تحرير المقالات عن طريق مستخدم آخر بنفس الوقت.
ولتغطية هذه الوظائف فإن الخادم سيتلقى العديد من الطلبات وهذا بالطبع يسبب بطء في موارد الموقع .ولذلك من الأفضل الإبقاء على هذا الإجراء مع تقليل معدل طلبات الاتصال بالخادم من الدقيقة الى الاتصال كل دقيقتين.
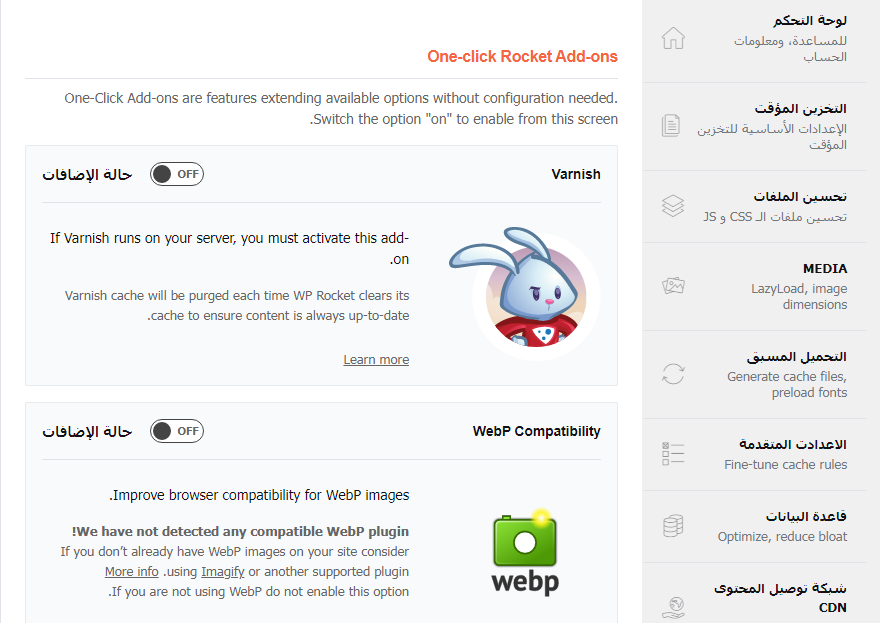
10- تبويب إضافات

وضمنه مجموعة من الوظائف الإضافية التي يمكن تفعيلها في حال كان موقعك يستخدم بعضها
على سبيل المثال في حال كنت تستخدم اضافة varnish فإنه ستتم إزالة ذاكرة التخزين المؤقت لـ varnish في كل مرة يقوم فيها WP Rocket بمسح ذاكرة التخزين المؤقت الخاصة به لضمان تحديث المحتوى دائمًا.
أما خيار WebP Compatibility قم بتفعيله إذا كنت تستخدم إحدى إضافات تحويل الصور وعرضها بصيغة WebP مثل إضافة imagify.
أما خيار Cloudflare فكل ما عليك هو توفير البريد الإلكتروني لحسابك على Cloudflare و مفتاح API العام والدومين لاستخدام خيارات مثل مسح ذاكرة التخزين المؤقت لـ Cloudflare وتمكين الإعدادات المثالية باستخدام WP Rocket.
أما إضاف Sucuri مخصصة لتتبع متجرك أمنياً، يمكنك تمكينه في حال كنت تستخدم جدار الحماية الخاص بـ Sucuri فهذا الخيار يمكنك من مسح ذاكرة التخزين المؤقت لـ Sucuri عندما يتم مسح ذاكرة التخزين المؤقت لـ WP Rocket ويجب الربط مع مفتاح API الخاص بك في موقع الإضافة.
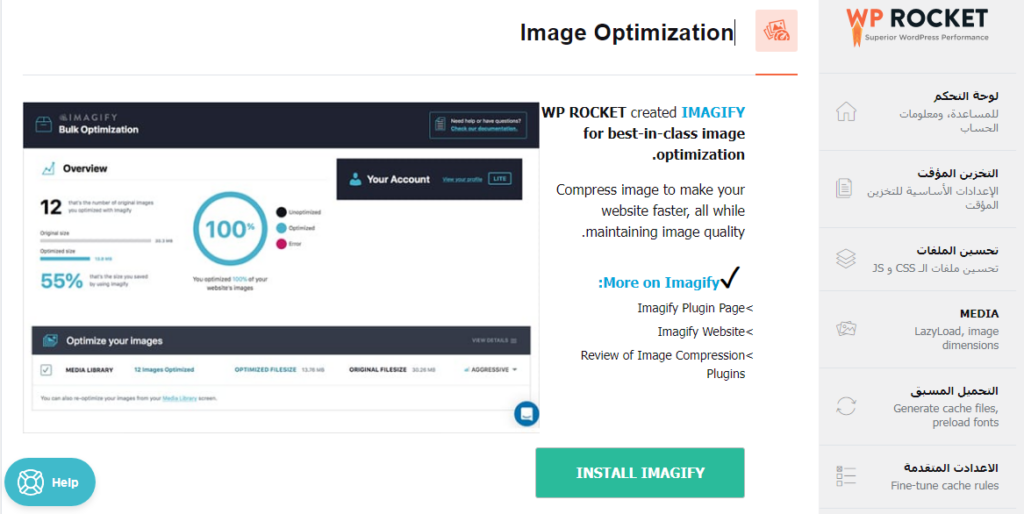
11- تبويب تحسين الصور:image optimization

إضافة ويب روكيت لا تقوم بتحسين الصور، ولكن توصي باستخدام إضافة Imagify المخصصة لتحسين الصور بتحويلها إلى WebP.
لأن ضغط الصور مع الحفاظ على جودتها يحسن من سرعة تحميلها وسرعة الموقع بشكل عام.
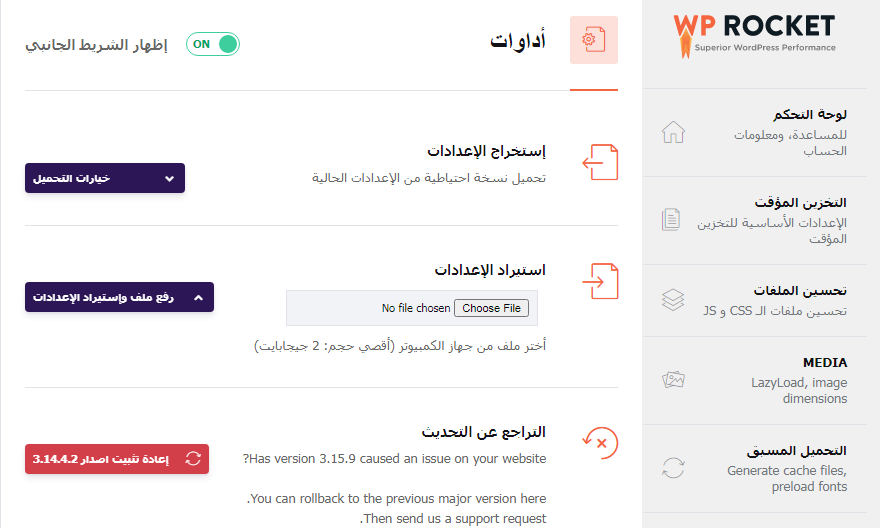
12- تبويب أدوات

تمكنك الأدوات من تحميل نسخة إحتياطية لإعدادات WP Rocket الحالية، لإعادة استيرادها في حال أجريت بعض التعديلات وتريد إلغائها والعودة للإعدادات السابقة من خلال خيار "استخراج الإعدادات".
ويمكنك من خيار "استيراد الإعدادات" القيام باستيراد إعدادات WP Rocket التي تم تكوينها مسبقًا في موقع آخر.
التراجع عن التحديث: يمكنك من التراجع عن التحديثات إذا ما قُمت بالتحديث إلى إصدار معين وتريد الرجوع عنه في حال تسبب بحدوث مشاكل بموقعك، فيمكنك بسهولة العودة إلى الإصدار السابق.
خيار Enable Google Font Optimization يعمل على تجميع طلبات الخطوط المتعددة لغوغل ،لتقليل عدد طلبات HTTP وتحسين أداء الخطوط.(هذا إجراء يتم لمرة واحدة)
التبويب الأخير وهو tutorial ويمكنك من خلاله الاطلاع على بعض الفيديوهات التوضيحية لبعض الإجراءات في إضافة wp rocket مثل التعرف على أفضل الإعدادات المتناسبة مع موقعك وغيرها..
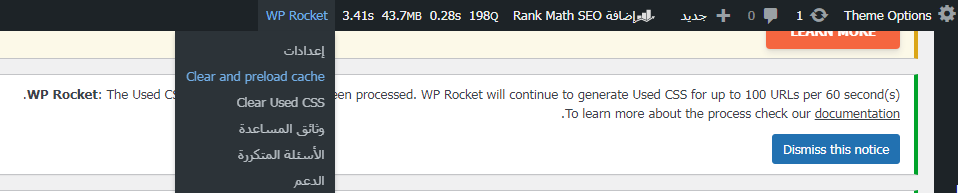
الآن وقد قمت بكامل خطوات إعداد إضافة WP Rocket قم بالانتقال إلى رمز الإضافة الموجود بأعلى لوحة تحكم ووردبريس وقم بالضغط على خيار"clear and preload cache" لتفعيل الإعدادات مباشرةً.

لا تتردد في تجربة الإضافة WP Rocket واستكشاف ميزاتها المتعددة لأنك ستلمس نتائج مذهلة بسرعة أداء موقعك وستوفر تجربة استخدام رائعة لزوارك.
يمكنك الاطلاع على باقي مرادعاتنا لبعض إضافات تسريع الموقع والمتاجر التالية:
- خطوات إعداد إضافة W3 Total Cache لتسريع متجرك الإلكتروني
- خطوات إعداد إضافة WP Super لتحسين سرعة متجرك
- خطوات إعداد إضافة WP Fastest Cache لتسريع متجر ووكومرس
- شرح إضافة LiteSpeed Cache وكيفية إعدادها لتسريع متجرك الإلكتروني
تحياتي،،،