تعد إضافة WP Fastest Cache من أكثر إضافات تسريع المواقع والمتاجر الإلكترونية شهرة، كونها تحوي ميزات مجانية مثالية بالإضافة لميزات أخرى مدفوعة، كما وأنها تتوافق بشكل مثالي مع المتاجر المصممة بنظام ووردبريس والتي تستخدم ووكومرس.
ستتعرف من خلال مقال اليوم على خطوات إعداد إضافة WP Fastest Cache خطوة بخطوة و ستلمس تأثيرها على سرعة موقعك وأدائه بشكل عام، قبل وبعد تنصيب الإضافة.

ولمعرفة كيفية إعداد هذه الإضافة بشكل مثالي على موقعك تابع معنا الخطوات التالية.
خطوات إعداد إضافة WP Fastest Cache خطوة بخطوة
بعد القيام بتثبيت الإضافة على موقعك قم بالضغط على تفعيل ثم قم بإجراء الإعدادات التالية حسب كل تبويب:
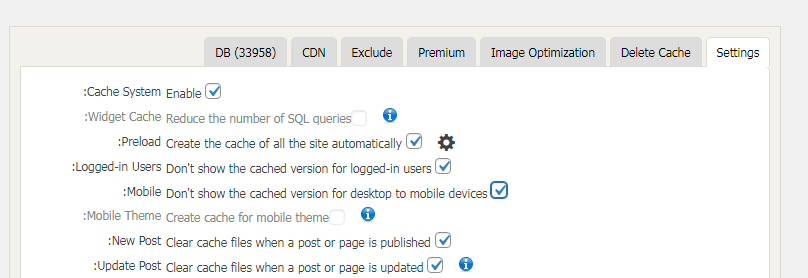
1- تبويب settings
من خلال هذا القسم ستجد مجموعة من الإعدادات التي يمكن تكوينها وهي:

- نظام التخزين Cache System: وهو الخيار الذي عليك تفعليه لتمكين خاصية التخزين المؤقت لصفحات موقعك بما يسمح بعرضه بشكل أسرع على زوار موقعك.
- Widget Cache(خيار مدفوع): يسمح هذا الخيار بتخزين محتوى عناصر الواجهة الخاصة بموقعك، مثل القوائم الجانبية والمربعات وغيرها. فمن خلال توليد نسخة مخزنة مؤقتًا من هذه العناصر وتخزينها في ذاكرة التخزين المؤقت (الكاش) على الخادم، سيقل الوقت اللازم لاسترداد وتجهيز عناصر الواجهة في كل طلب من قبل الزوار، وبالتالي سرعة في عرض موقعك للمستخدمين.
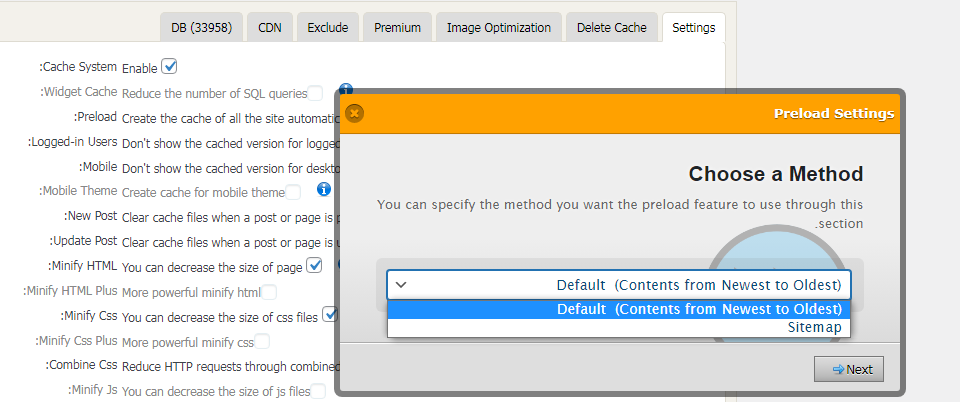
- التحميل المسبق Preload: من خلال تفعيل هذا الخيار سيتم تخزين كل صفحات موقعك بشكل افتراضي وتجهيزها للاستدعاء من قبل زوار موقعك.

ويمكنك اختيار إحدى طريقتين لتمكين هذا الخيار.
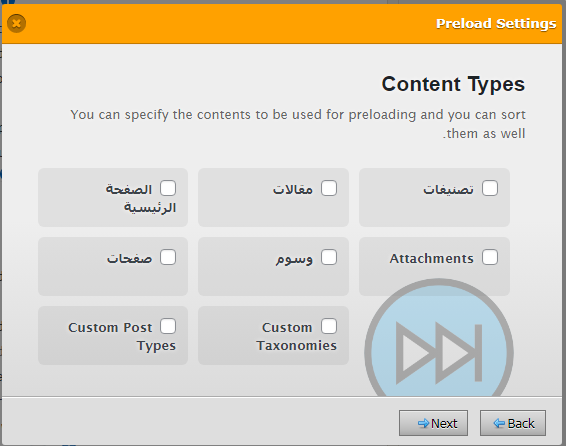
الأول وهو الافتراضي ومن خلاله يمكنك تحديد خيارات التحميل المسبق سواء للمقالات، الصفحة الرئيسية التصنيفات وغيرها كما في الشكل :

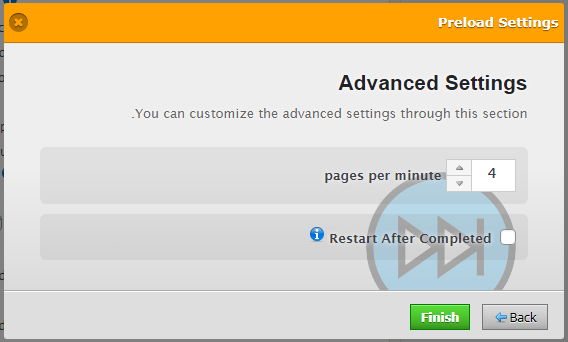
كما ويمكنك تحديد الوقت اللازم لإجراء التحميل مع تفعيل خاصية إعداة التحميل بشكل تلقائي بعد الانتهاء من الإعدادات الحالية.

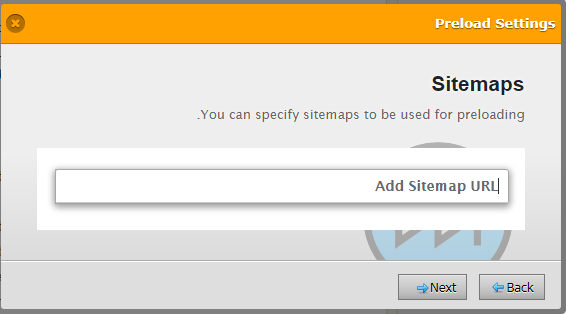
أما الخيار الثاني فهو من خلال خريطة الموقع .بحيث يتم إعادة التحميل بناء عليها. فيتوجب عليك هنا إضافة رابط خريطة موقعك لتفعيل هذا الخيار.

- المستخدمين المسجلي الدخول Logged-in Users: هذا الخيار متعلق بطريقة تقديم وعرض صفحات الموقع للمستخدمين الذين قاموا بتسجيل الدخول للموقع . من خلال تفعيله سيتم عرض الصفحات بشكل طبيعي أي لن يحصلوا على نسخة مخزنة مؤقتاً.
- الهاتف Mobile: من خلال تفعيل هذا الخيار سيتم منع عرض نسخة التخزين المؤقت لزوار موقعك عن طريق الهاتف والأفضل عدم تفعيلة لأنه سيتسبب في بطء تحميل الصفحة الأساسية على هواتف المستخدمين.
- قالب الهاتف Mobile Theme( خاصية مدفوعة): ومن خلالها يمكنك إضافة تخزين مؤقت لقالب موقعك المخصص لنسخة الهواتف المحمولة.
عند تمكين خيار Mobile Theme، سيتم تمكين قالب محمول منفصل للمستخدمين الذين يقومون بزيارة موقعك عبر الأجهزة المحمولة أو الهواتف الذكية و سيتم إنشاء نسخة مخزنة مؤقتة من الصفحات المحمولة للمستخدمين ما يؤدي إلى تحسين سرعة التحميل وتجربة المستخدمين للأجهزة المحمولة،
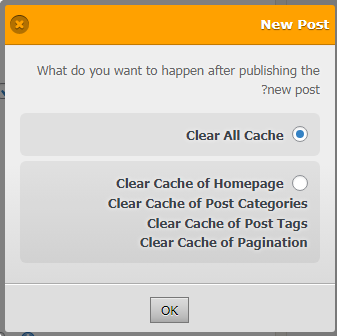
- New Post:.هذا الخيار خاص بتفعيل إمكانية مسح ذاكرة التخزين المؤقت من جديد بمجرد إضافة أو نشر مقال أو صفحة جديدة (post or page ) على موقعك، وهناك تخصيص أكثر من خلال تحديد خيارات المسح سواء لكل الذاكرة أو لأقسام معينة ضمن لموقع.

- Update Post: هو خيار متعلق ب إمكانية مسح ذاكرة التخزين المؤقت من جديد بمجرد تعديل مقالات أو صفحات ضمن موقعك. ويمكنك كما في الخيار السابق تحديد إمكانية إجراء مسح كامل للذاكرة أو لأجزاء محددة فقط.
أما الخيارات التالية ضمن الإعدادات فهي متعلقة بالأكواد وهي:

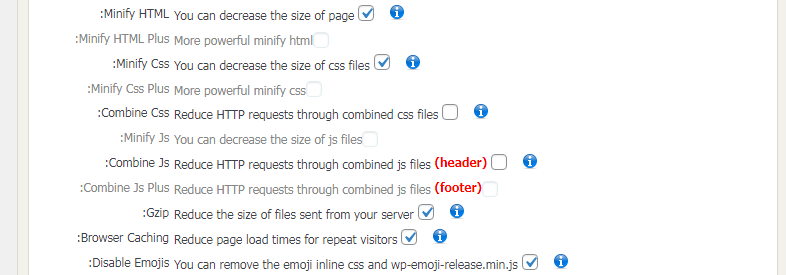
- Minify HTML: هذا الخِيار يوفر إمكانية تحسين سرعة تحميل ملفات الـ HTML للصفحات ضمن موقعك عبر مسح وإزالة السطور غير الضرورية في الصفحة وحذف الإرشادات والتعليمات المستخدمة في الملف.
- Minify HTML Plus : هو خيار مدفوع وهو يقدم خيارات أكثر تخصص في ضغط وتصغير حجم ملفات الـ HTML
- Minify Css: بتفعيل هذا الخيار يمكنك من تقليل أحجام ملفات CSS ليتم تحميلها للزائر بسرعة أكبر وذلك من خلال حذف الأسطر الفارغة أو تعليقات المخصصة لتوضيح التعليمات البرمجية.
- Minify Css Plus: هو أيضاً خيار مدفوع وأكثر تقدماً من الخيار السابق ومتوفر إن كنت تستخدم النسخة المدفوعة من إضافة WP Fastest Cache.
- Combine Css: عند تمكين هذا الخيار ستقوم إضافة WP Fastest Cache بتحليل ملفات CSS المستخدمة في موقعك ودمجها بملف CSS واحد. لتقليل حجم الملفات وتحسين سرعة تنزيلها. وبالتالي تحسين تجربة المستخدم وتقليل وقت التحميل العام للصفحات.
لكن قد يؤدي هذا الدمج أحياناً إلى تأثيرات غير مرغوبة على التصميم أو العرض الصحيح لصفحات موقعك. لذا عليك تجربة الموقع بعد تمكين هذه الميزة للتحقق من عدم حدوث أي تأثيرات سلبية على المظهر العام للموقع.
- Minify Js: خيار مدفوع وخاص بتصغير ملفات JavaScript المستخدمة بموقعك.
- Combine Js: هو خيار يمكنك من دمج ملفات JavaScript بملف واحد. لتقليل عدد الطلبات HTTP الموجهة للموقع وحصرها بطلب واحد لملف واحد، ويتم تحميل هذا الملف المدمج في رأس صفحة الموقع (header).
لكن يجب الانتباه لإمكانية حدوث تداخلات ضمن الأكواد أو المتغيرات المستخدمة ضمن الملف والتي من الممكن أن تؤدي لأخطاء غير متوقعة بطريقة عرض الموقع بشكله الصحيح.
- Combine Js Plus: هو خيار مدفوع لدمج ملفات JavaScript ضمن ملف واحد. وتحميل الملف النهائي المدمج في نهاية صفحة الموقع (footer).
وهذا الدمج يقلل بالطبع من طلبات HTTP الموجهة للموقع من خلال حصرها بطلب ملف واحد وهذا يحقق سرعة في تحميل وعرض صفحات الموقع قبل استدعاء اكواد JavaScript.
وكذلك يجب الانتباه لاحتمالية حصول تعارض او خطأ اثناء عملية الدمج لتجنب أي تأثيرات سلبية على مظهر الموقع وأدائه.
- Gzip: هذا الخيار يمكنك من ضغط الملفات المرسلة من خادم موقعك إلى المتصفح الخاص بالمستخدم وهذا بالطبع يمكنك من تقليل حجم الملفات لزيادة سرعة تحميل الصفحات.
ويجب أن تكون متصفحات المستخدمين مدعومة بتقنية الضغط Gzip للاستفادة من هذه الخاصية وعملها كما يجب.
- Browser Caching: هذا الخيار خاص بالزوار الذين يتصفحون موقعك بشكل متكرر، فمن خلال تفعيل هذا الخيار يمكن الاحتفاظ بملفات التخزين المؤقت لموقعك ضمن هذه المتصفحات لوقت أطول.
- Disable Emojis: خيار مخصص لتعطيل نظام الرموز التعبيرية الإيموجي ضمن ووردبريس، حيث تحتفظ الإضافة بنسخة مخزنة مسبقًا من الصفحة بدون الإيموجي، وتقوم بتقديمها مباشرة للمستخدمين لتحقيق أفضل أداء للموقع وتوفير تجربة مستخدم سريعة وفعالة.
أما ما تبقى من خيارات في الإعدادات(settings) فهي مخصصة للنسخة المدفوعة من الإضافة وهي:

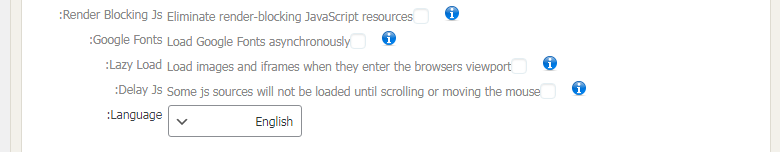
Render Blocking Js: خيار مدفوع من خلاله يمكنك منع تأخير عرض محتوى صفحات موقعك للمستخدمين بسبب التأخير الذي تسببه ملفات JavaScript وبالتالي سيظهر المحتوى بشكل أسرع للزوار.
- Google Fonts: خيار مدفوع خاص بتحميل ملفات خطوط غوغل المستخدمة ضمن موقعك وتخزينها مؤقتًا، من خلال تضمين هذه الخطوط في ملفات الاستايل المؤقتة وتقديمها بشكل فعال للزوار.
- Lazy Load: خيار مدفوع يمكنك من خلاله تأخير تحميل الصور والإطارات الموجودة ضمن صفحات موقعك حتى تصبح ضمن المجال المرئي في شاشة المستخدم المتصفح لموقعك.
- Delay Js: خيار مدفوع يتعلق بتأخير تحميل أكواد الجافا سكريبت ضمن صفحات الموقع حتى يقوم المستخدم بفعل الإجراء المتعلق بها كالنقر مثلاً.
2- تبويب Delete Cache

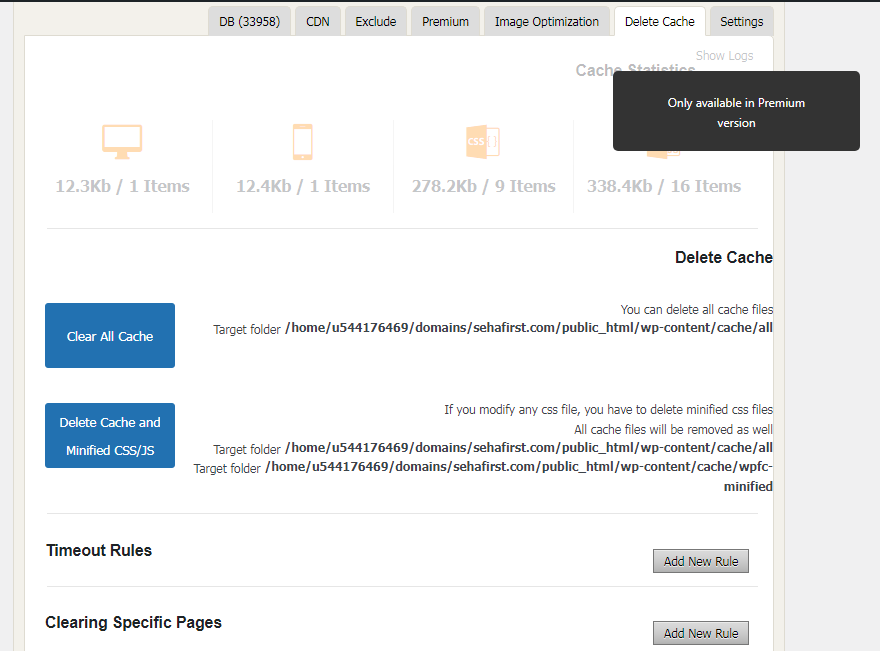
- Cache Statistics: خيار خاص بالنسخة المدفوعة من الإضافة يوضح عدد ملفات التخزين المؤقت وحجمها.
- Clare All Cache: يمكنك هذا الخِيار من حذف نسخة التخزين المؤقت الحالية لكافة صفحات الموقع ليتم إعادة بناءها بنسخة جديدة كلياً.
وسرعة تنفيذ هذا الخيار متعلقة بالإعدادات التي قمت بتحديدها وتفعيلها مسبقاً ويعد فعالاً في حال أجريت تعديلات كبيرة على تصميم موقعك.
- Delete Cache and Minified CSS/JS: بالضغط على هذا الخيار سيتم حذف جميع الملفات المخزنة مؤقتًا والملفات المضغوطة للـ CSS و JavaScript. و سيتم إعادة بناء ذاكرة التخزين المؤقت وملفات الـ CSS و JavaScript عندما يتم زيارة صفحات الموقع مرة أخرى.
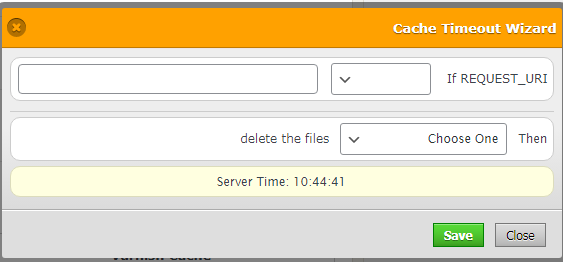
- Timeout Rules: يمكنك هذا الخِيار من حذف ملفات التخزين المؤقت لصفحات تقوم بتحديدها ضمن حقل (if request_url) بعد الضغط على Add New Role.

مع اختيار أوقات معينة لجدولة الحذف سواء بساعات أو أيام محددة.
- Clearing specific pages: هذا الخيار مخصص لاستبعاد صفحات معينة من عملية التخزين المؤقت. فمن خلال إدراج عنوان url خاص بصفحة معينة يمكنك استبعاد هذه الصفحة من التخزين.
أما Varnish Cache هو عبارة عن خادم وسيط يعمل كمخزن مؤقت بين متصفح المستخدم الذي يطلب المحتوى والخادم الأصلي للموقع.
عندما يتم طلب محتوى معين من Varnish فإنه يقوم بالتحقق مما إذا كان لديه نسخة مخزنة من هذا المحتوى في ذاكرته المؤقتة. فإذا وجد نسخة مخزنة، فإنه يرسل المحتوى مباشرة إلى المستخدم دون الحاجة إلى الاتصال بالخادم الأصلي. أما إن لم يكن لديه نسخة مخزنة، فإنه يتصل بالخادم الأصلي لجلب المحتوى وتخزينه في ذاكرته المؤقتة.
وهذا بالطبع يؤدي لتحسين أداء الموقع وتقديم تجربة سريعة وفعالة للمستخدمين عن طريق تخزين المحتوى وتوفيره بشكل أسرع وتقليل الضغط على الخوادم الأصلية.
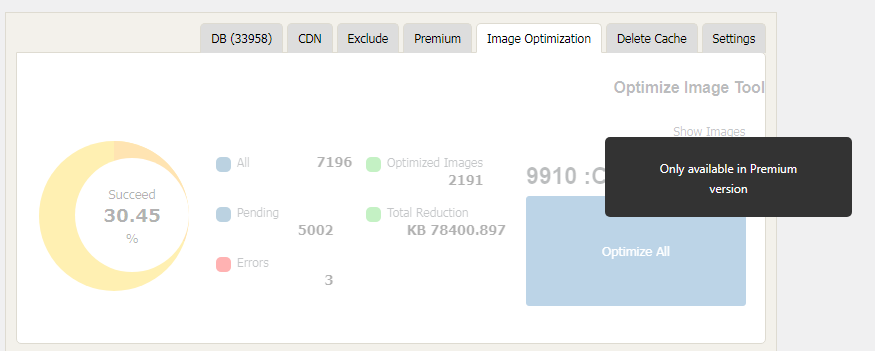
3- تبويب Image Optimization

هذا الخيار خاص بالنسخة المدفوعة من الإضافة وهو مسؤول عن إجراء تحسين للصور الموجودة ضمن موقعك وتصغير حجمها. وميزة تحسين الصور المدمجة في الإضافة تتيح لك ضغط وتحسين الصور تلقائيًا أثناء عملية التخزين المؤقت للصفحات. فعندما يتم طلب صفحة معينة، يتم تقديم الصور المحسَنة والمضغوطة من التخزين المؤقت بدلاً من تحميلها من الخادم الأصلي.
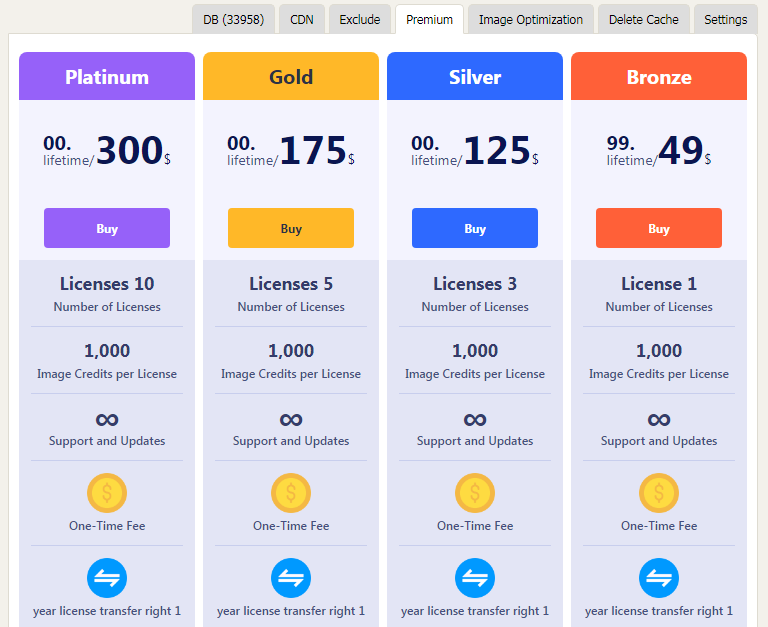
4- تبويب Premium
هو قسم خاص بعرض خيارات النسخ المدفوعة والفروقات بينها وهي (bronze- silver- gold- platinum)

ليس ضروري أن تشتري رخصة حتى تحصل على أفضل أداء. فقط بإعداد الإضافة بالطريقة الصحيحة يمكنك تسريع متجرك وتحسين أدائه.
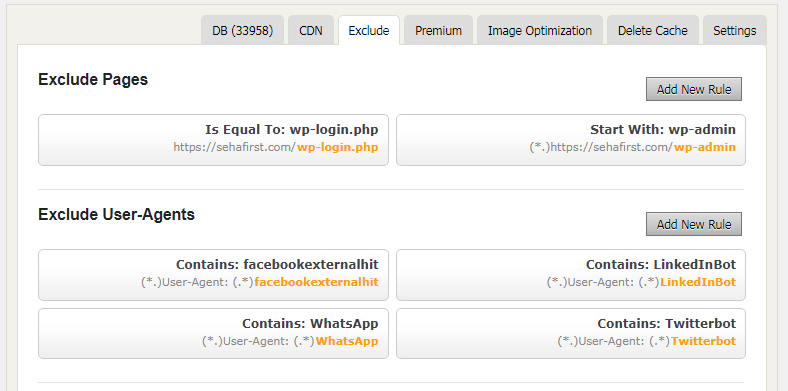
5- تبويب Exclude
ضمن هذا القسم يمكنك استبعاد إجراء التخزين المؤقت لبعض الصفحات أو الأقسام أو الملفات بناءاً على قواعد معينة يمكنك إضافتها من خيار add new role

- Exclude pages: يمكنك هنا استبعاد صفحات أو وسوم أو تصنيفات كاملة من عملية التخزين المؤقت، على سبيل المثال يمكن استبعاد كافة الصفحات التي تبدأ بـ wp-admin والمخصصة لإدارة لوحة تحكم الموقع.
- Exclude User-Agents: العميل المستخدم أو User-Agent هو عبارة عن معرف يرسله متصفح الويب الذي يستخدمه الزائر إلى خادم أو سيرفر موقعك، ويحتوي على معلومات حول البرنامج والإصدار الذي يستخدمه المستخدم للوصول إلى موقعك.
ويمكنك إستثناء عملاء مستخدم (User-Agents) محددين من عملية التخزين المؤقت، على سبيل المثال تم هنا استبعاد روبوتات مواقع linkedin , twitter, facebook , whatsapp من عرض صفحات التخزين المؤقت للموقع. وبالتالي سيتم عرض النسخ الأصلية والفعلية لصفحات وروابط موقعك عندما تكون الزيارات من هذه المواقع.

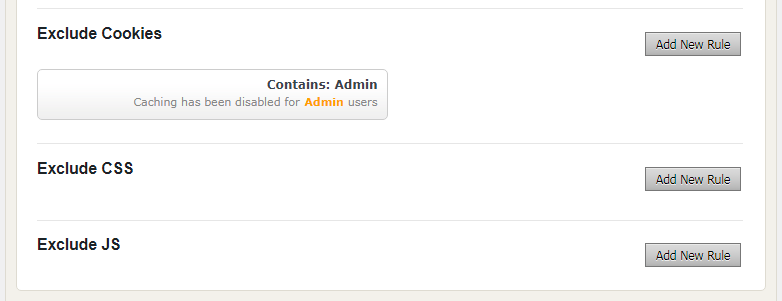
- Exclude Cookies: الكوكيز هي ملفات صغيرة يتم تخزينها على جهاز المستخدم لتتبع تفضيلاته وسلوكه على موقعك. مثل كوكيز تسجيل الدخول أو كوكيز التحليلات والإحصائيات أو تلك المتعلقة بسلوك المستخدم لسلة التسوق.
وميزة "Exclude Cookies" تسمح لك باستثناء أو حظر تخزين كوكيز (Cookies) محددة من عملية التخزين المؤقت (Caching)
- Exclude CSS:هذا الخيار مهم في حال أردت استبعاد بعض ملفات CSS عن طريق اسم الملف أو الـ url الخاص به من عملية التخزين المؤقت..
- Exclude JS: هذا الخيار مخصص لاستبعاد بعض ملفات js عن طريق اسم الملف أو الـ url الخاص به من عملية التخزين المؤقت.
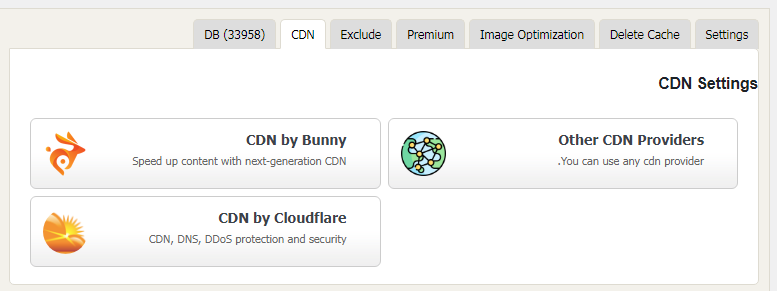
6- تبويب CDN

CDN هي ميزة مدمجة في إضافة WP Fastest Cache تسمح لك بتخزين وتوزيع محتوى موقعك (مثل الصور والملفات الثابتة) على خوادم متعددة حول العالم.
بحيث يمكن تحميل هذا المحتوى بسرعة أكبر للمستخدمين الزائرين لموقعك من مواقع جغرافية أقرب إليهم.
ويتم ذلك من خلال تحويل عناوين URL الخاصة بالملفات الثابتة مثل الصور والملفات إلى عناوين URL للخوادم البديلة في شبكة CDN وهذا يساعد على تقليل الحمل على الخادم الرئيسي لموقعك وتحسين سرعة تحميل الصفحات للمستخدمين.
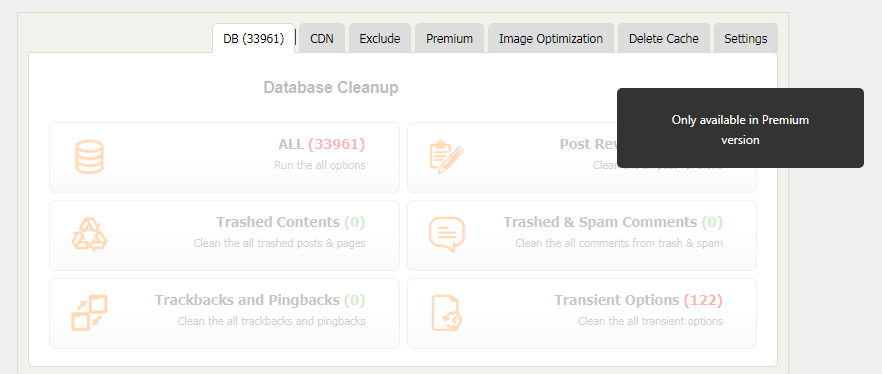
7 - تبويب DB

تبويب "DB" في إضافة WP Fastest Cache يتعلق بإعدادات التخزين المؤقت للاستعلامات (queries) المرسلة إلى قاعدة البيانات (Database) الخاصة بموقعك.
عندما يتم تفعيل هذه الميزة، سيتم تخزين نتائج الاستعلامات الشائعة في الذاكرة المؤقتة، مما يساعد على تقليل الحمل على قاعدة البيانات والتحميل السريع لصفحات موقعك أثناء طلبها من الزوار.
وذلك لأنه عندما يطلب المستخدم صفحة على الموقع، فبدلاً من إرسال استعلام جديد إلى قاعدة البيانات، سيتم استرداد النتائج المخزنة مسبقًا في الذاكرة المؤقتة، مما يؤدي إلى تحميل الصفحة بسرعة أكبر.
أما الرقم "33950" الموجود ضمن التبويب فهو يشير إلى الحد الأقصى لعدد الاستعلامات التي سيتم تخزينها مؤقتًا، ويمكنك تغيير هذا الرقم وفقًا لاحتياجات موقعك وحجم قاعدة البيانات.
كانت هذه إعدادات إضافة WP Fastest Cache والتي يمكنك البدء بتجربتها على موقعك ورصد نتائجها في الأداء والسرعة وتحسين تجربة المستخدمين. إذا كانت غير مناسبة لمتجرك لاعتبارات خاصة أو عامة، فيمكنك استعمال إضافات مثل litespeed cache التي تستعمل للخوادم التي تدعم ميزة litespeed أو اعتماد إضافة WP rocket التي تعرف بكفائتها، إلا أنها مدفوعة.
يمكنك الاطلاع على باقي مرادعاتنا لبعض إضافات تسريع الموقع والمتاجر التالية:
- خطوات إعداد إضافة W3 Total Cache لتسريع متجرك الإلكتروني
- خطوات إعداد إضافة WP Super لتحسين سرعة متجرك
أتمنى أن ينال المنشور استحسانك.