تُعد نماذج التقييمات من أبرز العوامل التي تعزز ثقة العملاء بالمتجر. فهي تمنحهم فرصة للاطلاع على آراء وتجارب العملاء السابقين قبل اتخاذ قرار الشراء. وفي هذه الأيام، أصبح اعتماد الزوار على مراجعات وآراء العملاء أمرًا أساسيًا في تجربة التسوق على الإنترنت. لذلك تأكد ألا يخلو متجرك الإلكتروني من نماذج المراجعات.
في هذه المقالة، سنتناول طريقة إنشاء نماذج مراجعة احترافية على شوبيفاي باستخدام تطبيق Trustoo، مع التركيز على أهم النصائح المجربة التي ساعدتني في تحفيز العملاء على التقييم وبناء ولاء طويل الأمد للمتجر.
كيفية إنشاء نماذج التقييمات على شوبيفاي
يوجد العديد من التطبيقات المخصصة لإنشاء نماذج التقييمات على شوبيفاي. لكنني فضلت الاعتماد على تطبيق Trustoo نظرًا لما يقدّمه من مزايا قوية تساعد على تعزيز التفاعل مع العملاء كالآتي:
- تعدد نماذج التقييمات.
- خيارات تخصيص مرنة لكافة النماذج ومراحل التقييم.
- ودجات جاهزة لعرض التقييمات في كافة صفحات المتجر: الرئيسية، كتالوج المنتجات، وصفحة المنتج.
- إمكانية تذكير العملاء بالتقييمات عبر النشرات البريدية.
- تحفيز العملاء على إتمام التقييم عبر كوبونات الخصم التلقائية.
- إمكانية بناء نظام ولاء للعملاء لتحفيزهم على مشاركة التقييم.
تثبيت تطبيق Trustoo على المتجر
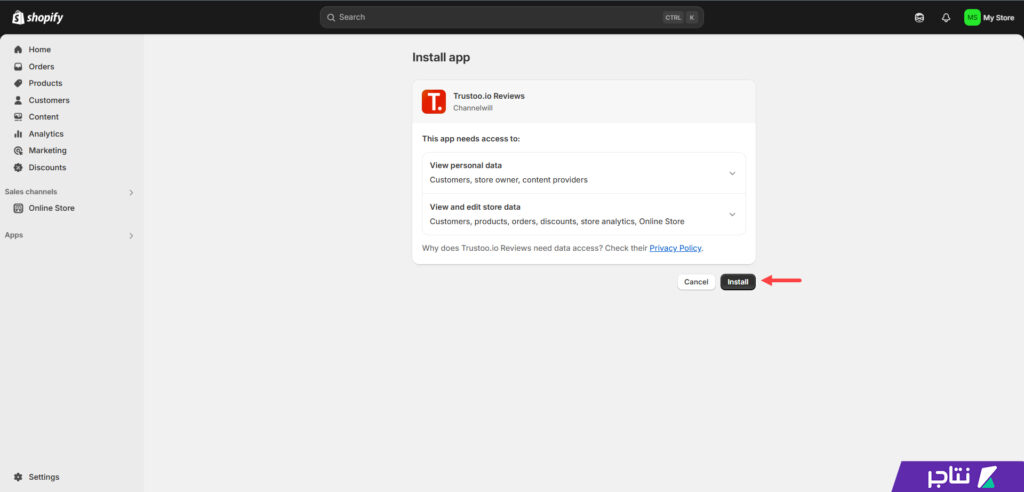
توجه إلى صفحة تطبيقات شوبيفاي، ثم ابحث عن تطبيق Trustoo وثبته على متجرك بالضغط على زر 'Install". بعد ذلك، سيطلب التطبيق أذونات للوصول إلى بيانات المتجر حتى يتمكن من التكامل مع الودجات الخاصة به. راجع الأذونات جيدًا ثم اضغط على زر "Install".

إعدادات المُعد التلقائي لتطبيق Trustoo
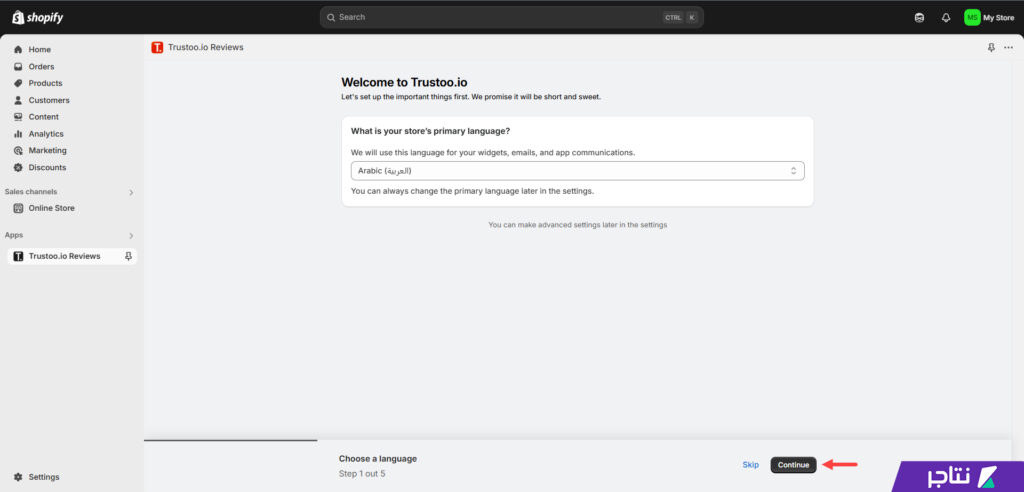
بعد تثبيت تطبيق Trustoo على متجرك، ستتوجه مباشرةً إلى المُعد التلقائي الذي يساعدك في ضبط كافة إعدادات التطبيق الأساسية. الخطوة الأولى هي تحديد لغة المتجر الرئيسية لتحديد اتجاه النصوص في ودجات التطبيق. في متجري اخترت اللغة العربية، ثم ضغطتُ على زر "Continue".

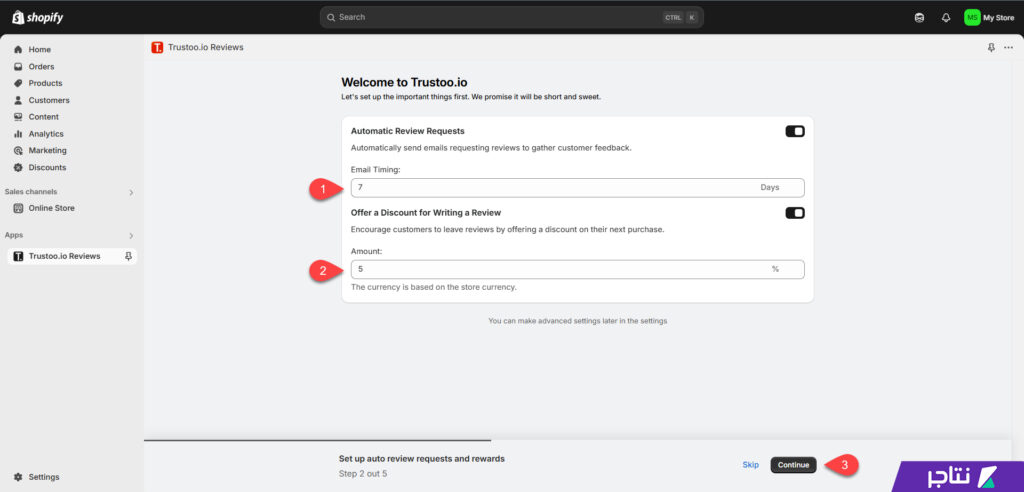
بعد ذلك، يمكنك ضبط إشعارات البريد الإلكتروني التلقائية كالآتي:
- Email Timing: حدد الفترة التي يُرسل بعدها بريد إلكتروني تلقائي للعملاء لتذكيرهم بتقييم المنتج على متجرك. اعتمدت في متجري على فترة 7 أيام لتكون فترة كافية لتجربة واختبار المنتج قبل التقييم.
- Amount: إمكانية تحديد نسبة خصم تلقائية يحصل عليها العميل فور التقييم على عملية الشراء التالية. حددت نسبة الخصم 5% في متجري. هذا يساعد على تحفيز العميل على تقييم المنتج، إضافة إلى بناء نظام عملاء بربط كوبون الخصم بشراء منتج جديد.

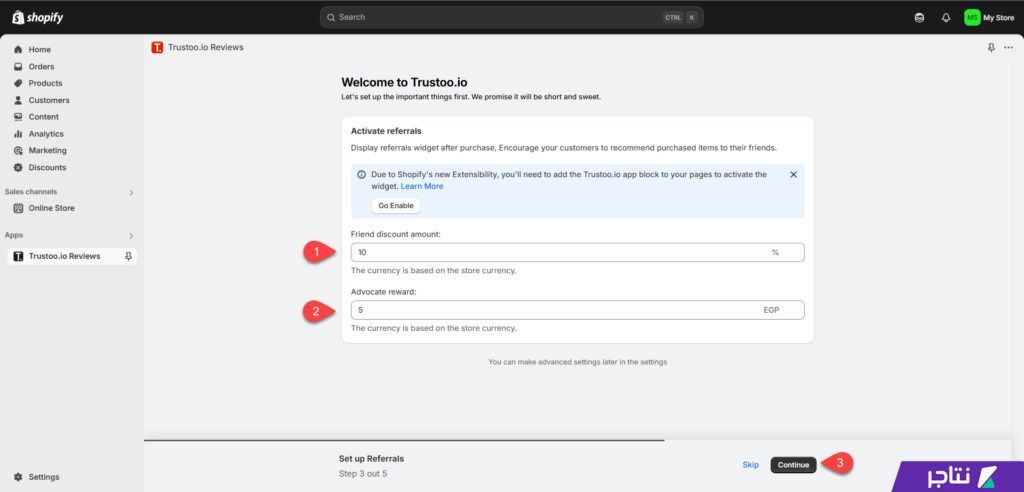
الخطوة التالية تساعد على تفعيل نظام الإحالة على المتجر لتعزيز ولاء العملاء كالآتي:
- Fixed discount amount: حدد نسبة الخصم الذي يحصل عليه الزائر القادم من رابط إحالة صديق.
- Advocate Reward: حدد المكافأة التي يحصل عليها العميل عندما يدعو زائرًا إلى المتجر.

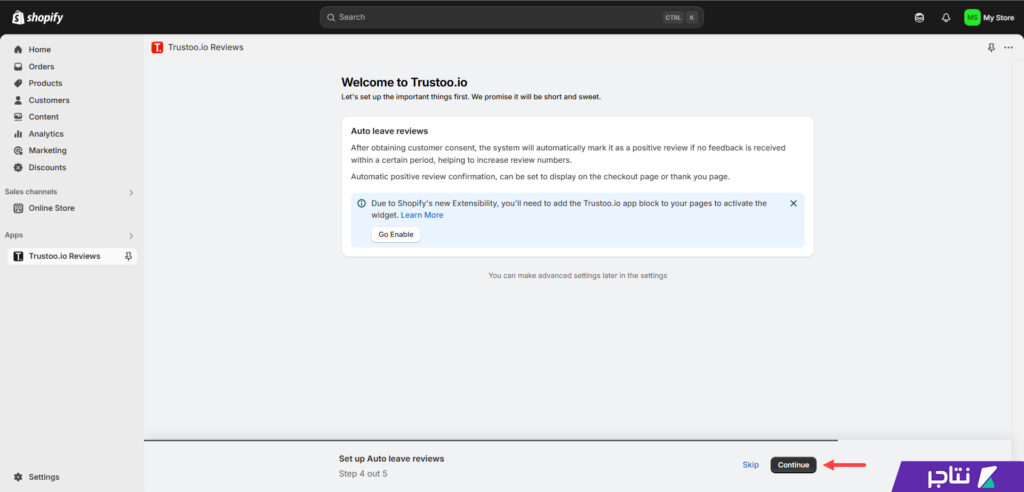
الخطوة التالية هي ضبط التقييمات التلقائية على المتجر. إذا فعّلت هذا الخيار، سيقوم التطبيق بتقييم المنتجات التي اشتراها العميل تلقائيًا بخمس نجوم بعد مدة تقوم بتحديدها، لكن فضلت عدم الاعتماد عليه حتى تعكس التقييمات تجربة العملاء الحقيقية.

تفعيل التطبيق على قالب المتجر
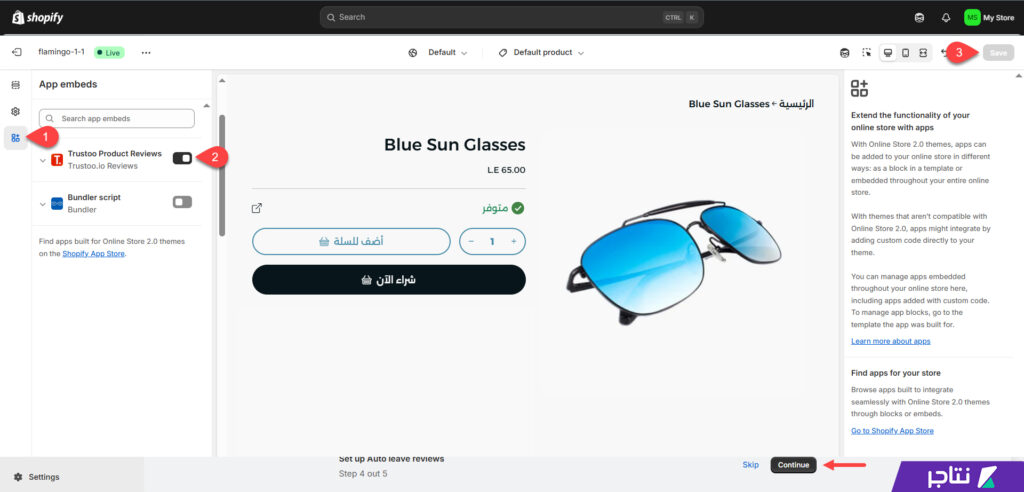
حتى تظهر التقييمات داخل صفحات المتجر، يجب تفعيلها على القالب. اتبع الخطوات التالية:
- توجه إلى إعدادات القالب.
- انتقل إلى تبويب Apps من القائمة الجانبية.
- فعّل تبويب تطبيق Trustoo Product Reviews.
- احفظ الإعدادات بالضغط على زر "Save".

تخصيص مظهر التقييمات على المتجر
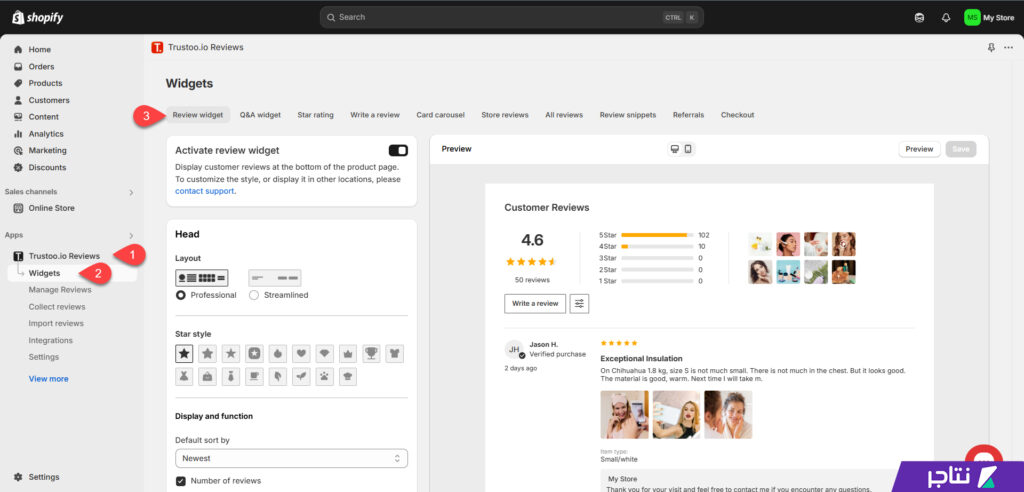
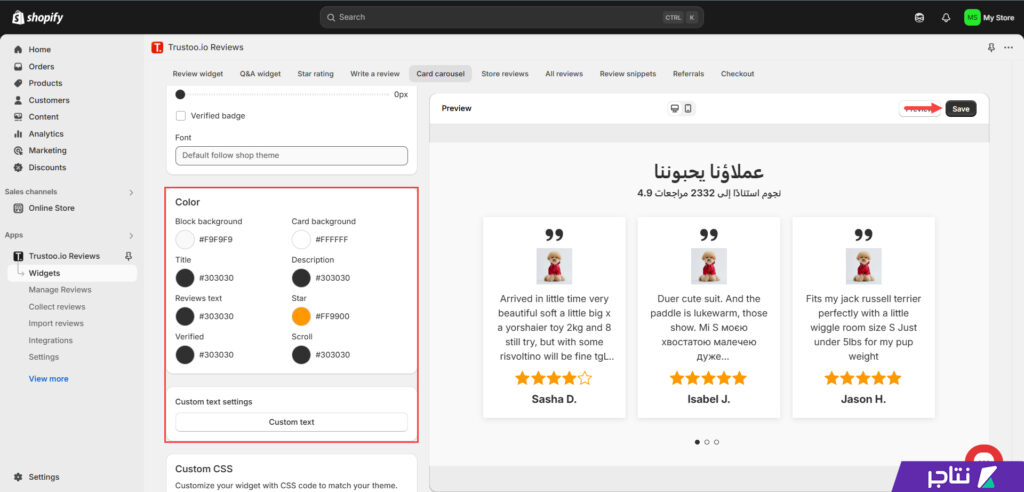
الخطوة التالية، نحتاج إلى تخصيص مظهر التقييمات والتخطيط العام ليتوافق مع هوية المتجر. توجه إلى تبويب Trustoo Reviews >> Widgets، ثم اختر من القائمة العلوية تبويب Review Widget.

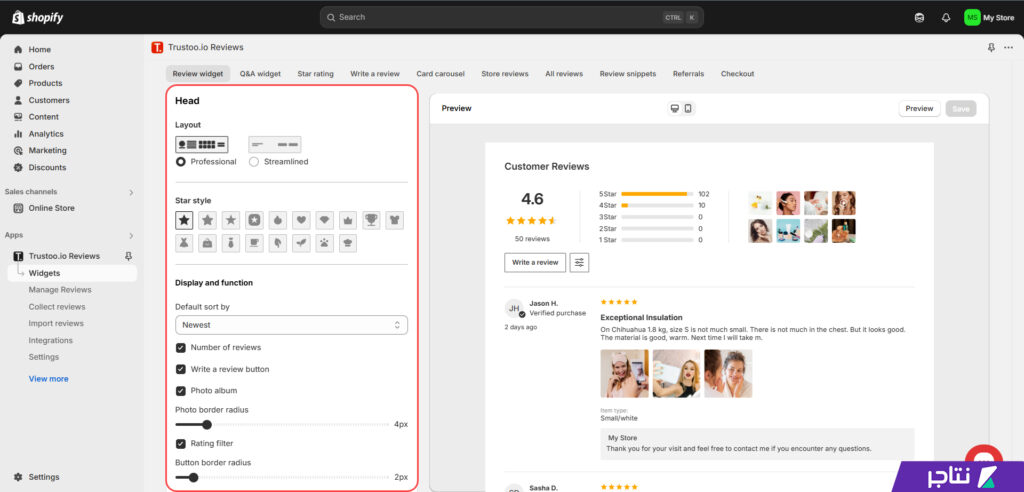
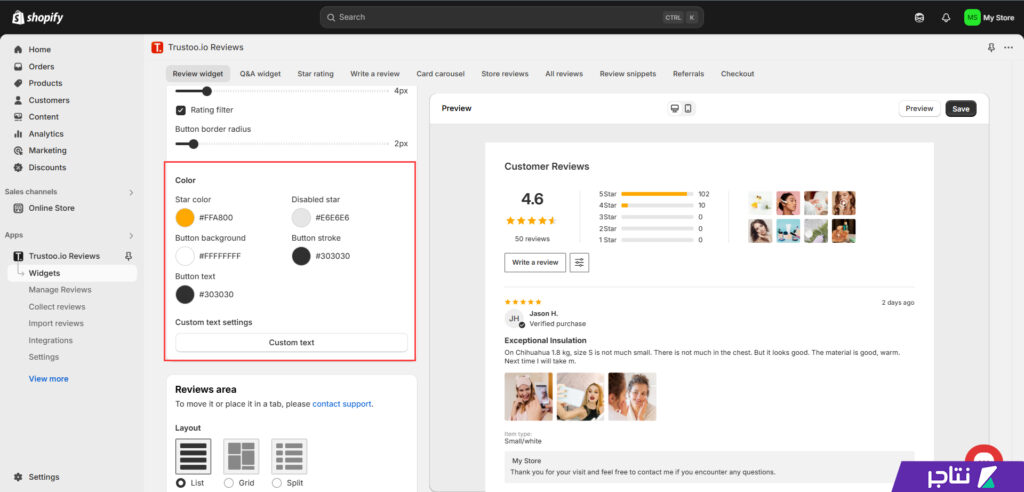
يمكن التحكم في مظهر قائمة التقييمات، سواء على هيئة مخطط Grid أو قائمة List، ومظهر علامات التقييم، وعدد التقييمات في القسم، وآلية ترتيبها، بالإضافة إلى خيار إظهار أو إخفاء صورة العميل وغيرها من الإعدادات المتعددة.

بعد ضبط تخطيط قسم التقييمات، انتقل إلى قسم Color وغير الألوان لتتوافق مع هوية المتجر، مثل لون التقييم الإيجابي والسلبي، والخطوط، والخلفية، والأزرار.

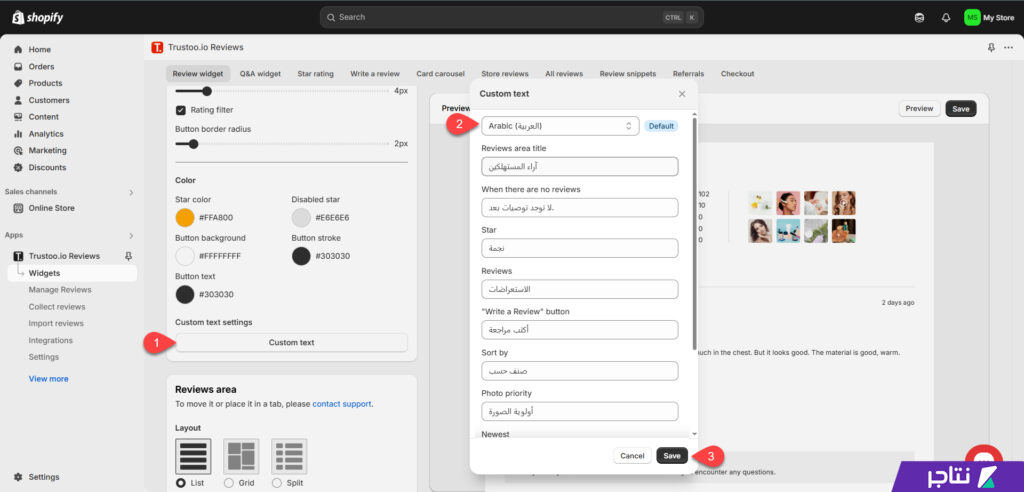
كذلك يمكن تعديل النصوص الظاهرة في قسم التقييمات لتتوافق مع اللغة العربية. للقيام بذلك، اضغط على زر "Custom Text"، ثم اختر اللغة العربية، وراجع ترجمة العناصر بعناية. بعد الانتهاء، اضغط على زر Save لتطبيق التعديلات على النموذج.

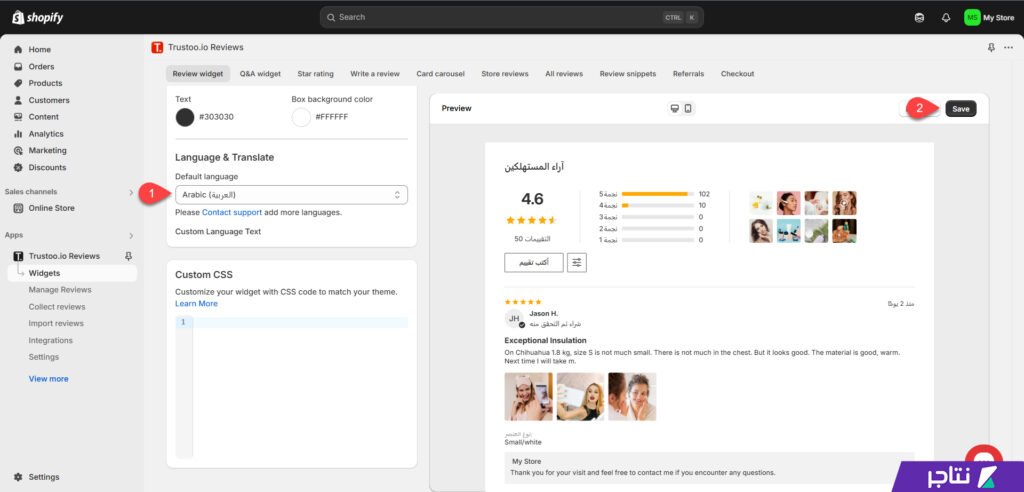
بعد ذلك، انتقل إلى قسم Language & Translate وتأكد أن اللغة الافتراضية لنموذج التقييم هي لغة المتجر "اللغة العربية"، ثم احفظ الإعدادات عبر الضغط على زر "Save".

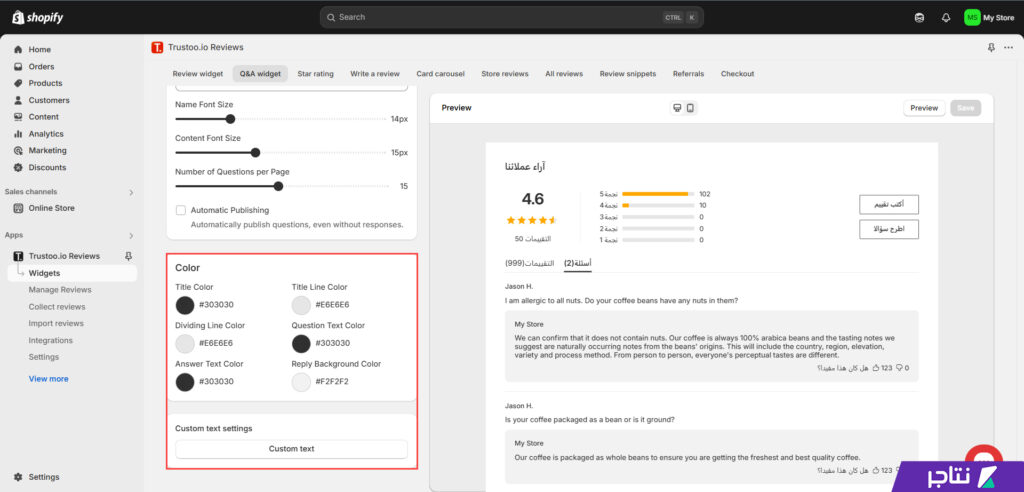
تخصيص قسم أسئلة العملاء
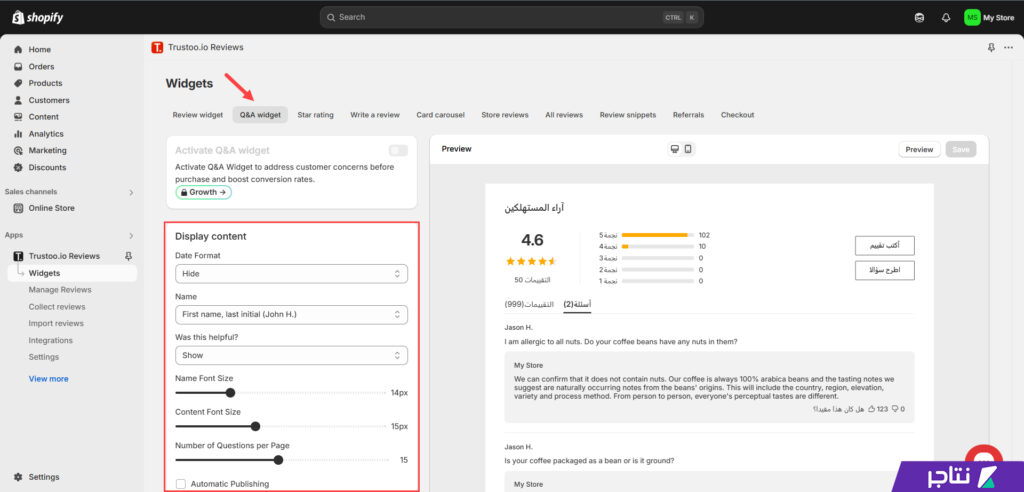
بعد تخصيص قسم التقييمات، انتقل إلى قسم أسئلة العملاء من تبويب "Q&A widget" في القائمة العلوية، ثم خصص تخطيط القسم من حيث خيارات ظهور سؤال الزائر، والخط، والحجم، والتباعد، وعدد الأسئلة في القسم، وغيرها من الإعدادات.

كما يمكنك الانتقال إلى قسم Color لتخصيص مظهر القسم من حيث الألوان، وتعريب النصوص ليكون متوافقًا تمامًا مع هوية متجرك.

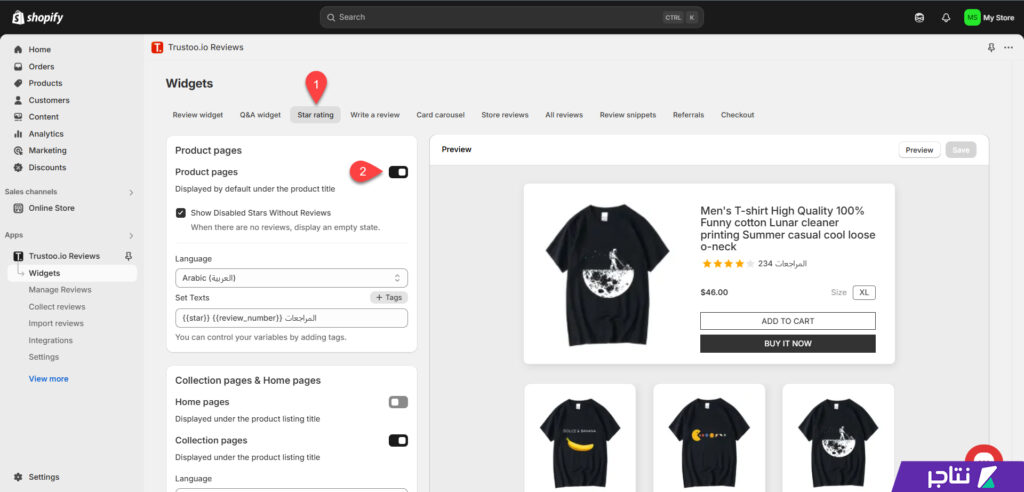
تحديد مواضع ظهور تقييمات المنتجات على المتجر
الخطوة التالية، تحتاج إلى تحديد المواضع التي تظهر بها تقييمات المنتجات. مثل صفحة المنتج، وكتالوج المنتجات، والصفحة الرئيسية. انتقل إلى تبويب "Star rating" من القائمة العلوية، ثم فعل خيار "Product pages" ليظهر تقييم المنتج أسفل اسمه داخل صفحة المنتج.

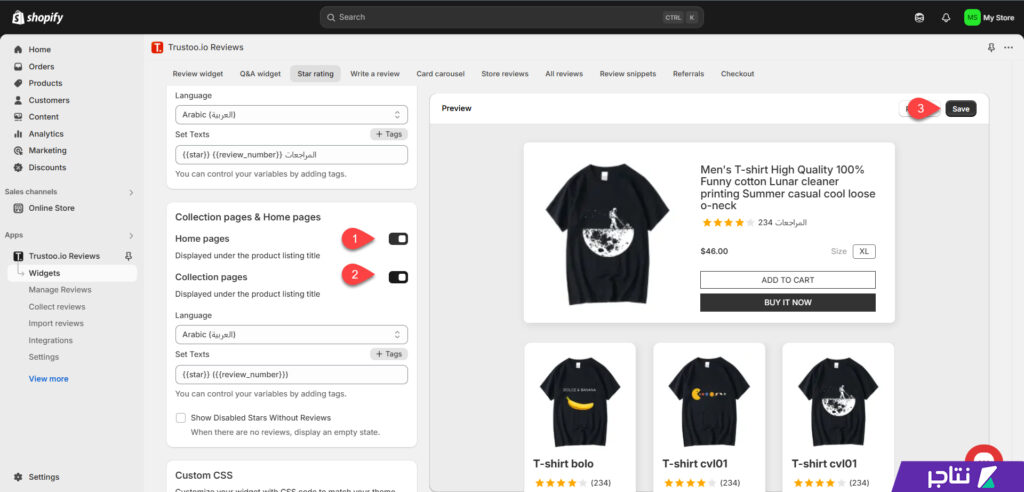
بعد ذلك، انتقل إلى قسم "Collection pages & Home pages" وفعَّل كلًا من "Home pages" لعرض تقييم المنتج أسفل الصورة البارزة في الصفحة الرئيسية، و"Collection pages" لعرض التقييم أسفل صورة المنتج في صفحة كتالوج المنتجات. بعد الانتهاء، اضغط على زر Save لحفظ التعديلات.

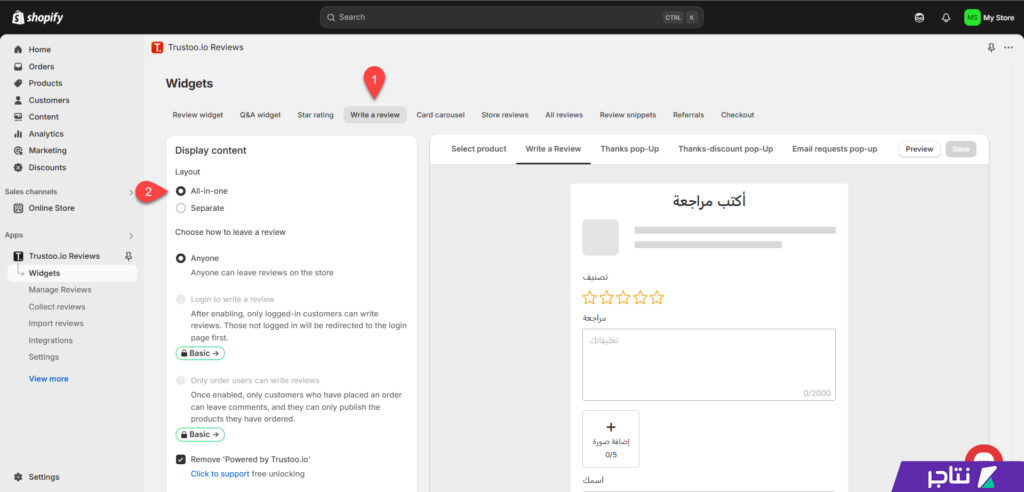
تخصيص آلية تقييم العميل للمنتجات
ستحتاج إلى التحكم في آلية تقييم العميل في النموذج. توجه إلى تبويب "Write a review" من القائمة العلوية، ثم اختر آلية التقييم من تبويب "Layout" على النحو التالي:
- All-in-one: يتيح للعميل كتابة تقييم مفصل للمنتج.
- Separate: يختار العميل التقييم من بين خيارات مُعدة مسبقًا مثل: ممتاز، جيد جدًا، جيد، سيئ.
فضلت الاعتماد على آلية التقييم التفصيلي "All-in-one" حتى يكون التقييم أكثر فاعليةً. وهو ما يساعدني في تحليل نقاط القوة والضعف في المنتجات.

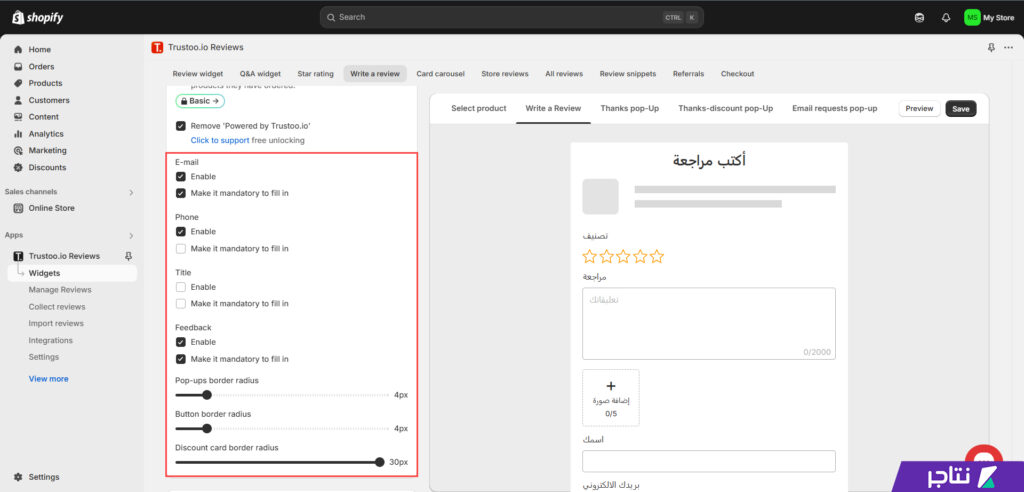
انتقل إلى إعدادات نموذج التقييم، ثم حدد الحقول المطلوب إدخالها أثناء التقييم مثل البريد الإلكتروني، الاسم، أو رقم الهاتف، مع تحديد ما إذا كانت هذه الحقول إلزامية أم لا.

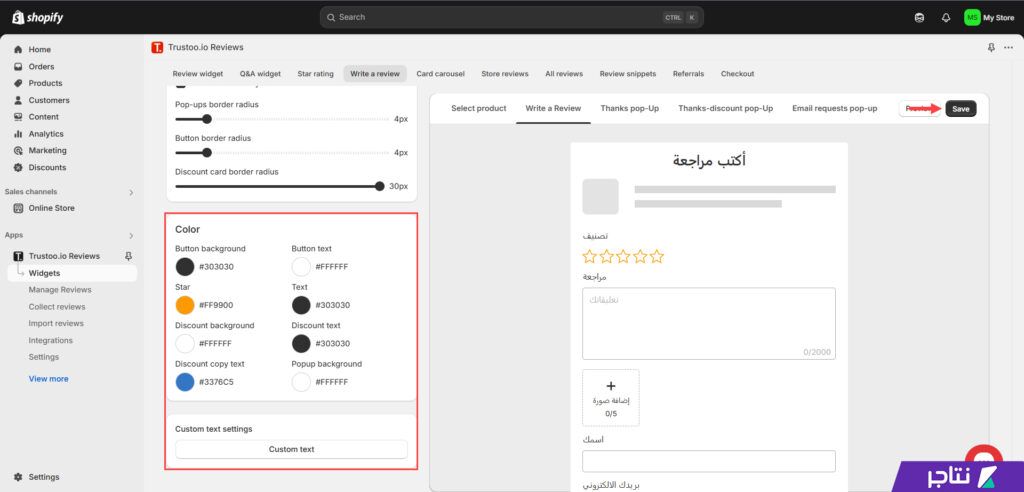
انتقل بعد ذلك إلى قسم Color وخصص ألوان النموذج بما يتوافق مع هوية متجرك. كذلك الأمر في قسم Custom text settings لتعديل ترجمة عناصر القسم. بعد الانتهاء، اضغط على زر "Save" لتطبيق التعديلات على النموذج.

عرض التقييمات في الصفحة الرئيسية للمتجر
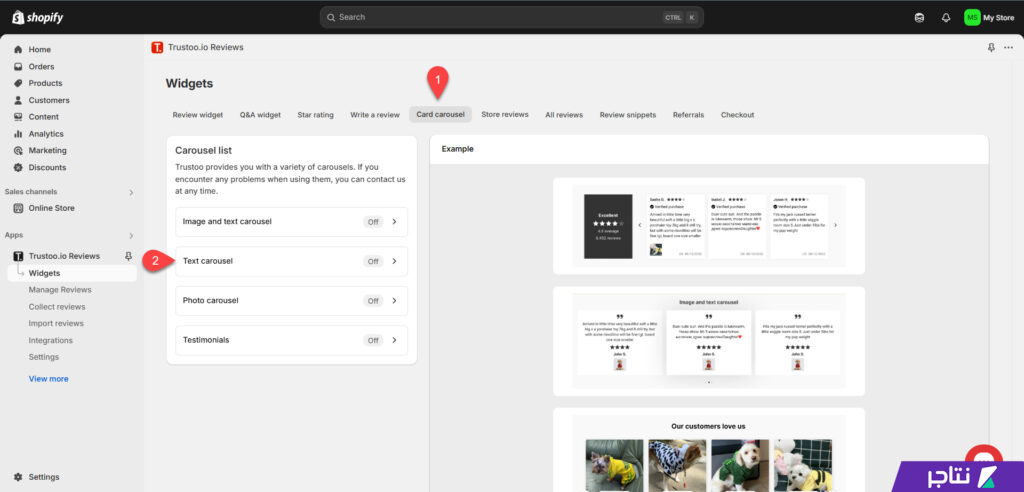
الخطوة الأخيرة، تحتاج إلى عرض قسم التقييمات في الصفحة الرئيسية للمتجر. للقيام بذلك، انتقل إلى تبويب "Cart Carousel" من القائمة العلوية. ستجد أربع نماذج جاهزة لعرض التقييمات في واجهة المتجر. فضلت الاعتماد على نموذج "Text carousel".

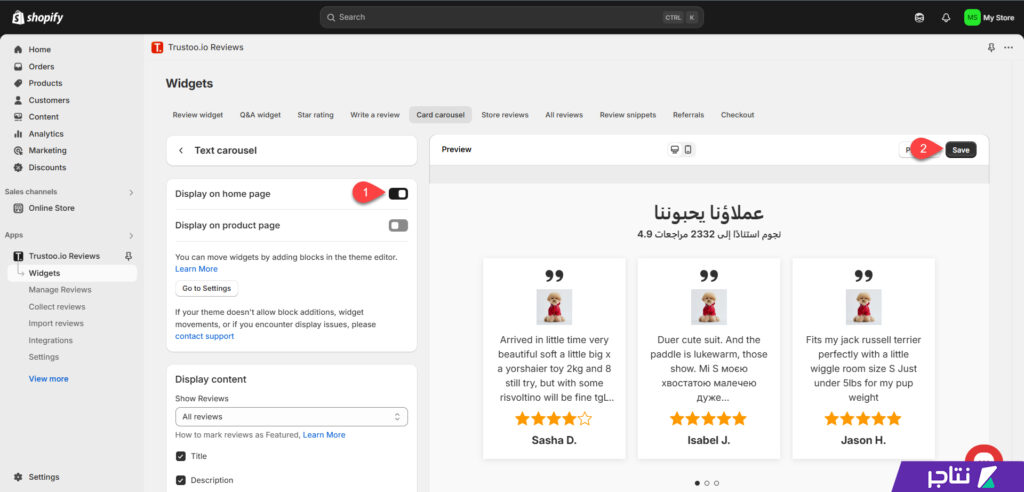
فعَّل النموذج من خيار "Display on home page"، ثم احفظ الإعدادات بالضغط على زر "Save".

يمكنك أيضًا تخصيص مظهر القسم في واجهة المتجر من تبويب "Color"، والتعديل على النصوص التسويقية للقسم وتعريبها من "Custom text" كما فعلنا في الأقسام السابقة. بعد الانتهاء، اضغط على زر "Save" لحفظ الإعدادات على المتجر.

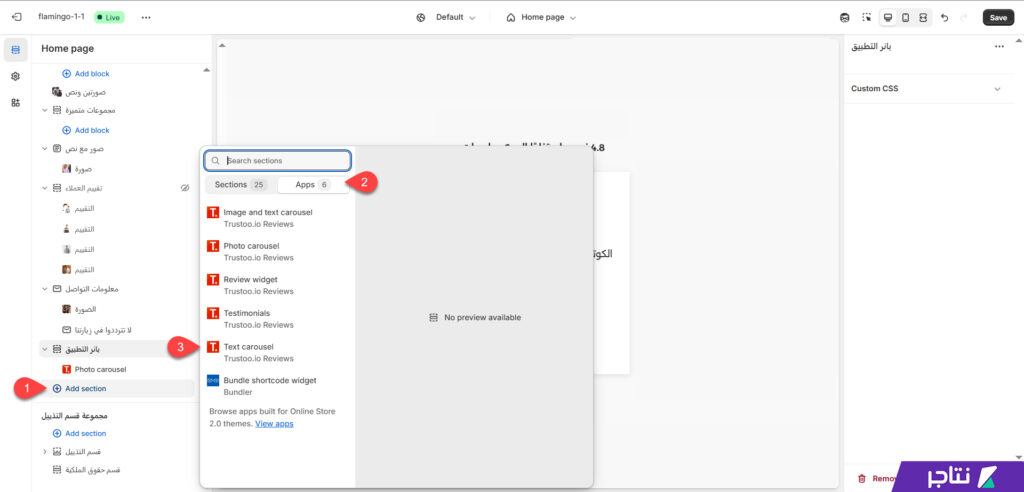
الآن أضف قسم التقييمات إلى واجهة متجرك على النحو التالي:
- الدخول الى اعدادات القالب.
- إضافة قسم جديد في الموضع المناسب.
- اختيار أقسام التطبيقات Apps.
- إضافة قسم التقييمات الذي تم إعداده مسبقًا "Text carousel".
بعد الانتهاء، اضغط على زر "Save" لحفظ الإعدادات على المتجر.

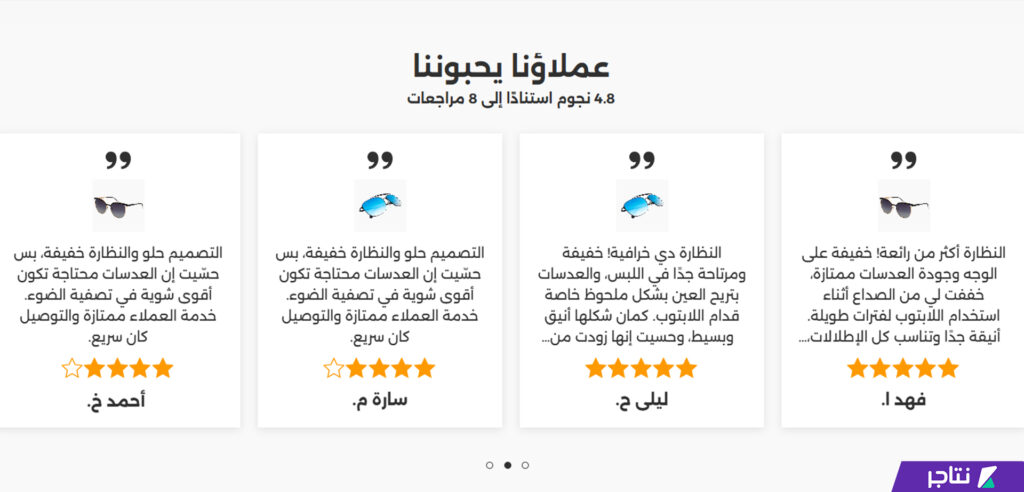
الآن، عند التوجه إلى الصفحة الرئيسية للمتجر، تظهر تقييمات العملاء وفقًا لنموذج "Text carousel" كما هو موضح:

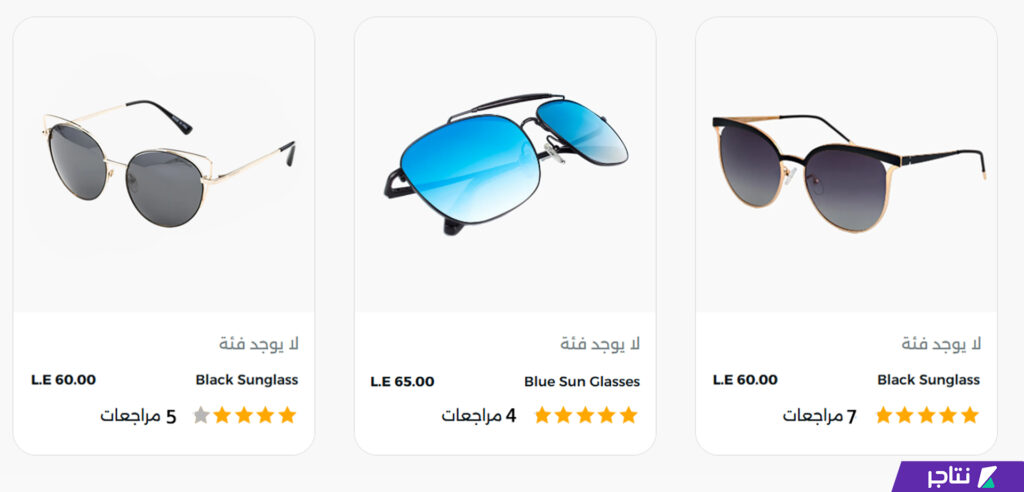
كذلك، تظهر تقييمات المنتجات أسفل الصورة البارزة في الواجهة الرئيسية للمتجر، وداخل كتالوج المنتجات:

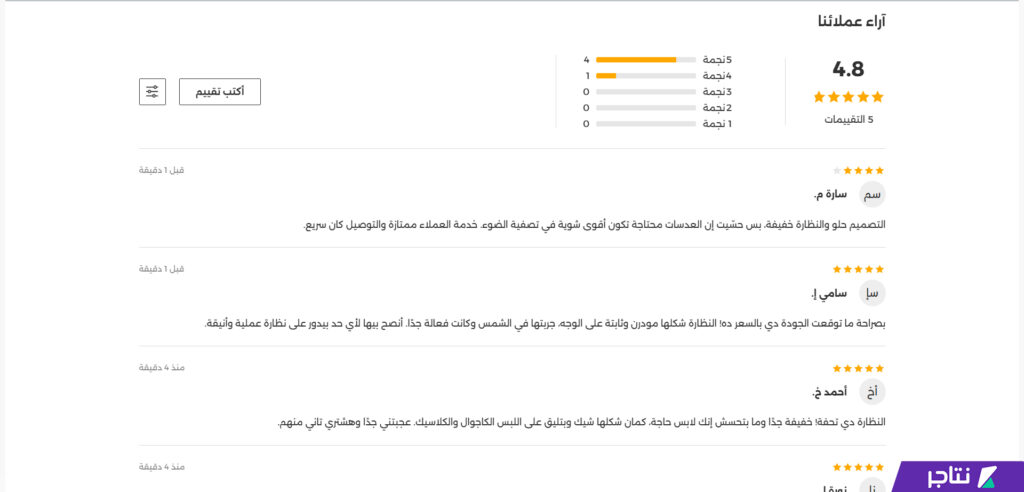
أما بالنسبة لتقييمات العملاء، فتظهر أسفل صفحة المنتجات على النحو التالي:

الآن تستطيع إنشاء نماذج مراجعة احترافية للمنتجات على متجرك في شوبيفاي. ويجدر بالذكر أن تطبيق Trustoo يوفر نسخة مجانية تمامًا تلبي المتطلبات الأساسية لإنشاء نماذج تقييم احترافية على شوبيفاي. في حين أن النسخة المدفوعة توفر ميزة رئيسية تتمثل في إمكانية تقييد عملية التقييم لتكون متاحة فقط للعملاء المشتركين في المتجر أو الذين أجروا عملية شراء فعلية، ما يزيد من فاعلية التقييمات ومصداقيتها.