إن الإضافات المعدة لتحسين سرعة المتجر والتي تعمل على مبدأ التخزين المؤقت للملفات في ذاكرة الموقع بحيث تضمن وصول الزائر للمحتوى بشكل أسرع وأسهل، هي من الإضافات التي يجب تثبيتها على أي موقع يعمل على ووردبريس. ومن أشهر هذه الإضافات هي إضافة LiteSpeed Cache.
ستتعرف من خلال هذا المقال على خطوات إعداد إضافة LiteSpeed Cache على متجرك خطوة بخطوة، و ستلاحظ أثرها على أداء موقعك وسرعته قبل وبعد تنصيب الإضافة.
نبذة حول إضافة LiteSpeed Cache
LiteSpeed Cache هي إضافة مجانية بالكامل ومخصصة للمواقع التي تعمل بنظام ووردبريس، وتعمل بشكل مثالي أكثر مع بعض الاستضافات التي تكون تعزز خدماتها (سيرفراتها) عاملة بتقنية LiteSpeed ، كما أنها تمتاز بخصائص تميزها عن باقي إضافات التخزين المؤقت، وخاصة فيما يتعلق بتحسين ملفات css و javascript وتحسين حجم الصور
حيث تعمل مزايا التخزين المؤقت الخاصة بها بشكل أكثر فاعلية على خوادم LiteSpeed Web Server أو في حال استخدام خدمة شبكة توصيل المحتوى QUIC.cloud CDN.
كما تدعم هذه الإضافة أيضًا التخزين المؤقت لـ REST API، والتخزين المؤقت لنتائج أكواد PHP الخاصة بالقوالب والإضافات، وتسمح بضبط العديد من خيارات التخزين المؤقت بحيث يمكنك استثناء صفحات معينة أو فرض التخزين المؤقت على صفحات معينة بشكل مشابه للإضافات العاملة بنفس المبدأ.
ولتتعرف أكثر على مميزات الإضافة، وكيفية الحصول على أفضل النتائج في أداء وسرعة موقعك تابع معنا الخطوات التالية لإعداد الإضافة كما يلزم.
خطوات إعداد إضافة LiteSpeed خطوة بخطوة
بعد القيام بتثبيت الإضافة على موقعك قم بالضغط على تفعيل ثم قم بالنقر فوق LiteSpeed Cache ضمن القائمة الرئيسية.
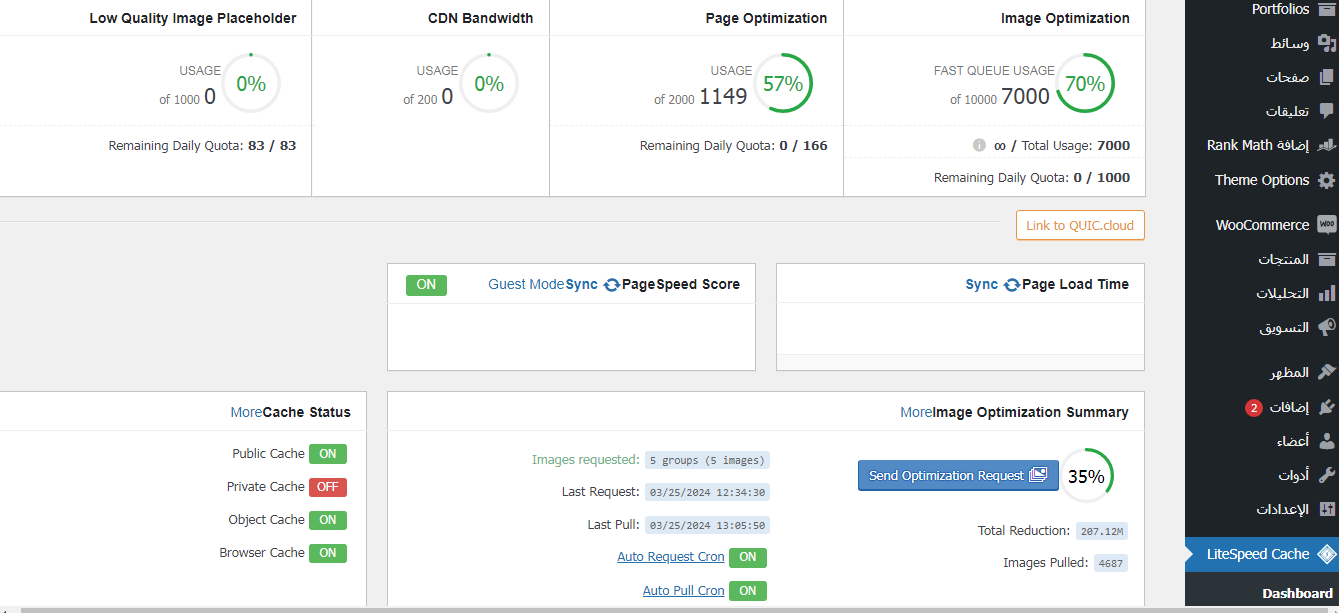
القسم الأول: Dashboard

ضمن هذا القسم ستجد إحصائيات عن مستوى تحسين الصور والصفحات واستهلاك الـ CDN بالإضافة لمعرفة سرعة تحميل صفحات الموقع، وكل ما يتعلق بملفات الـ css.
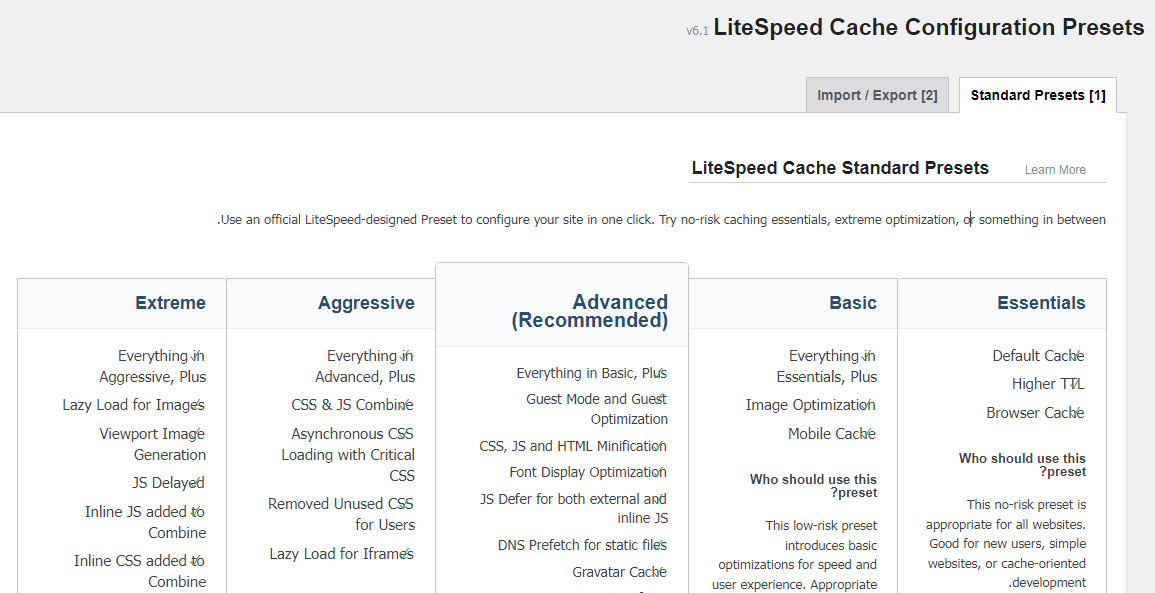
القسم الثاني: Presets
ستجد ضمنه تبويبين: standard presets و import/export.
أما تبويب standard presets يضم مجموعة من الإعدادات الرسمية المصممة مسبقاً بواسطة LiteSpeed لتكوين إعدادات موقعك بنقرة واحدة فقط.

يمكنك اعتماد صيغة من هذه الصيغ، أو تجربتها كلها لتحديد الصيغة المناسبة لمتجرك.
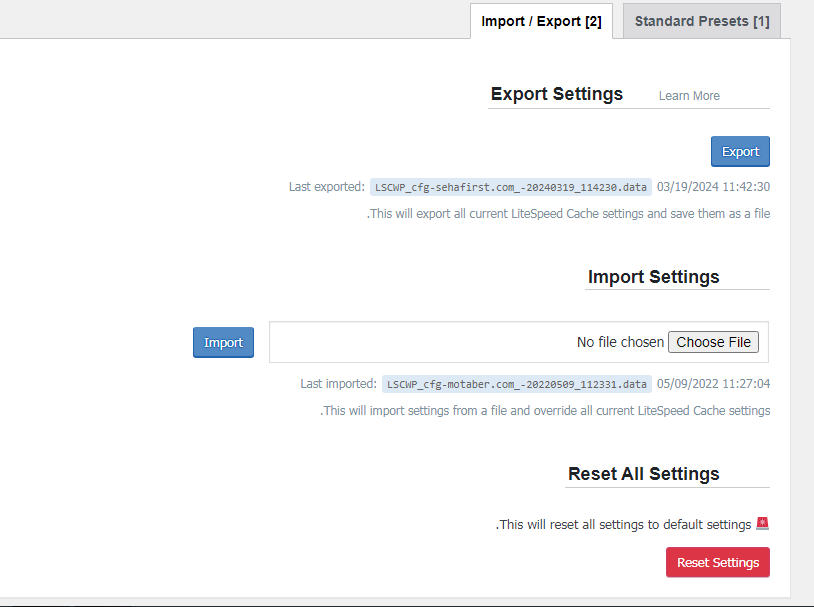
أما خيار import/export

فيمكنك من خلاله تصدير إعدادات إضافتك الحالية لاستخدامها وتطبيقها بموقع آخر .أو لجلب إعدادات متجر آخر وتطبيقها على متجرك.
القسم الثالث general
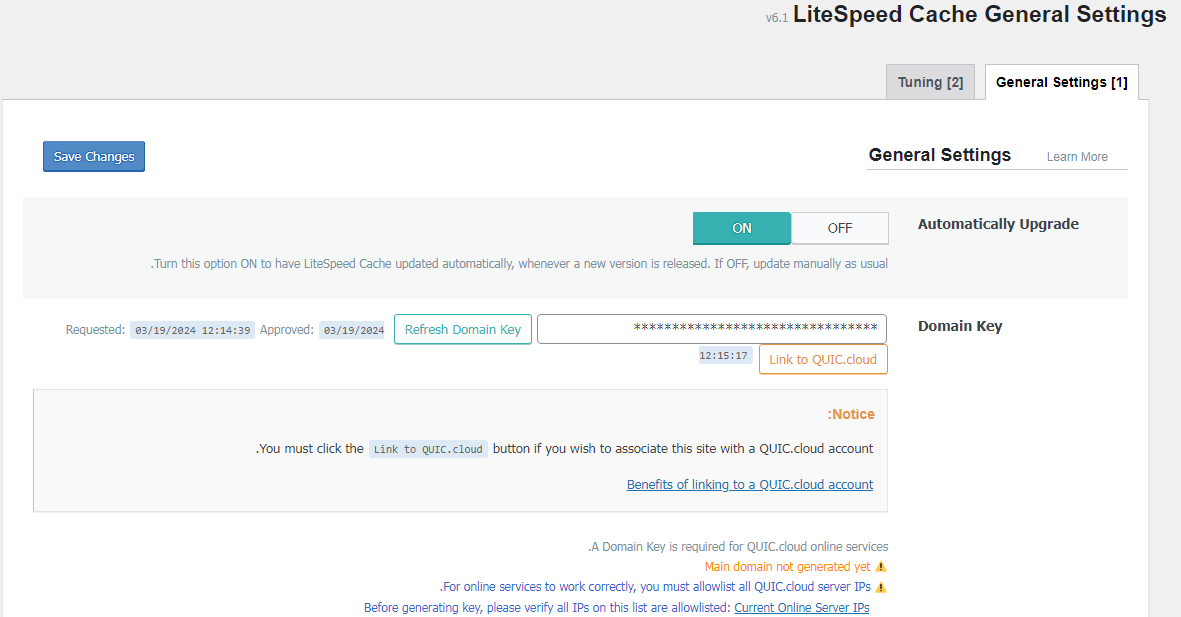
وهو القسم المسؤول عن الاعدادات العامة للإضافة، وبعض الإعدادات الخاصة بتحسين سرعة تحميل الصفحة للزوار الذين يقومون بزيارة المتجر لأول مرة، وضمنه ستجد General Settings وتبويب Tuning.

- Automatically Upgrade: وهو مخصص لإمكانية تحديث الإضافة بشكل تلقائي في حال نزول تحديث جديد لها . أما في حال اخترت off فهذا يعني قيامك بتحديث الإضافة بشكل يدوي، وهو الخيار الأفضل منعاً لحدوث أخطاء غير مرغوب بها.
- Domain Key : من خلال هذا الخيار يمكنك طلب تفعيل خدمة Quic Cloud cdn على موقعك، فمن خلال الضغط على Request Domain Key ستحصل على مفتاح خاص بك تستطيع من خلاله إنشاء حساب على Quic.Cloud.وربط موقعك معه
- QUIC.cloud CDN: هي عبارة عن خدمة شبكة توصيل المحتوى عالية الأداء، لأنها قادرة على خدمة عشرات الآلاف من الطلبات المتزامنة عبر شبكة من العقد الموزعة بشكل استراتيجي حول العالم. بالإضافة إلى خدمات التحسين عبر الإنترنت بما في ذلك تحسين توصيل المحتوى إلى الموقع الجغرافي للزوار.

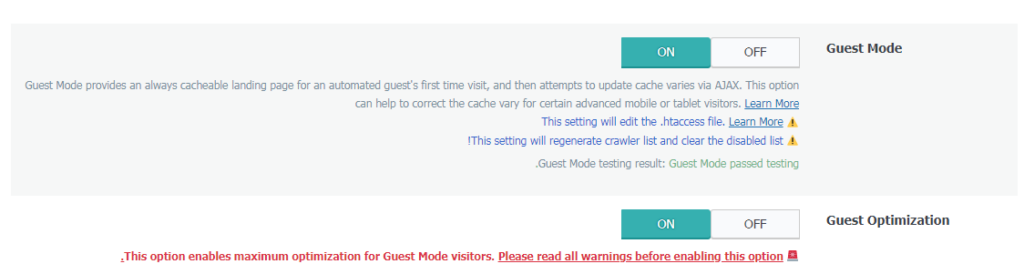
- Guest Mode : تفعيل هذا الوضع يمكنك من تسريع الموقع بشكل كبير للزوار الجدد أثناء زيارتهم موقعك لأول مرة من خلال توفير صفحة هبوط مخزنة مسبقاً ومعدة خصيصاً لعرضها أمام هذا النوع من الزوار بحيث يكون العرض بسرعة أكبر.
- Guest Optimization: يوفر ميزات أكثر تخصصاً لمن يزور موقعك لأول مرة، ولكن يتوجب عليك قراءة مخاطر تفعيل هذا الخيار قبل إقدامك على تفعيله.
- عنوان اي الخادم Server IP :
يمكن أن يكون Server IP هو عنوان IP الافتراضي للخادم أو عنوان IP الذي يتم استخدامه لتوصيل الصفحات المخزنة في التخزين المؤقت. فعندما يتلقى الخادم طلب عرض صفحة مخزنة في التخزين المؤقت، فهو مباشرة يقوم بتسليمها باستخدام العنوان IP المحدد.
- Notifications: تحدد من خلالها إمكانية حصولك على إشعارات بكل ما هو جديد في الإضافة من إصلاحات، عروض ترويجية أو الإصدارات الجديدة أو التجريبية.
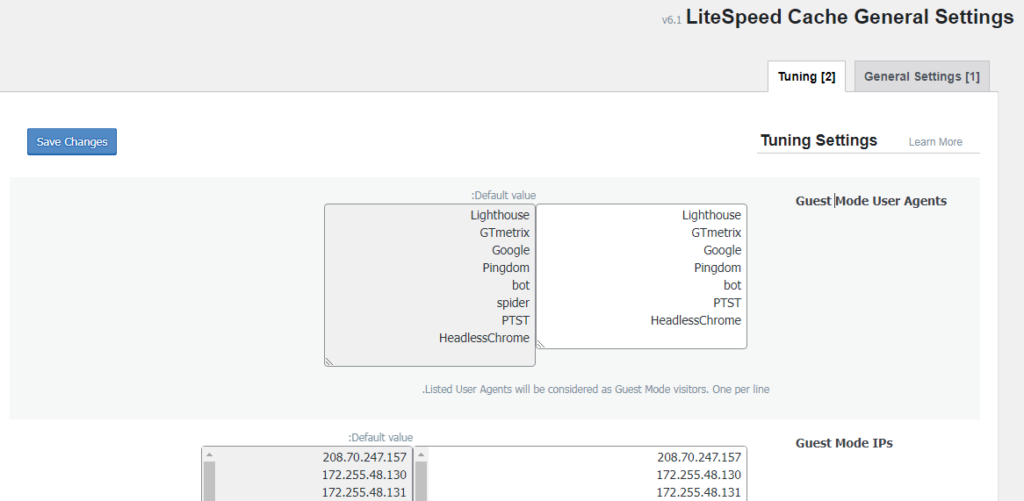
Tuning setting

- Guest Mode User Agents : هنا يتم تقديم صفحة هبوط قابلة للتخزين المؤقت لوكلاء المستخدمين(user agents) المدرجين في هذه القائمة عندما يقومون بزيارة الموقع بوضع الضيف(guest mode).
على سبيل المثال تمت إضافة روبوتات جوجل ضمن هذه القائمة واعتبارها زائرا للمرة الأولى ليتم عرض صفحة الهبوط المخصصة للزوار بشكل أسرع. وهذا بالطبع يساعد بعملية أرشفة الصفحات للموقع.
- Guest Mode IPs: هي مجموعة عناوين الـ ips المخصصة لصفحة الهبوط عندما يكون وضع الضيف(guest mode) مفعل.
القسم الرابع Cash
في هذا القسم، يمكنك التحكم في جميع الإعدادات التي تتعلق بالكاش، والتخظين المؤقت والاستثناءات وكذا التحسينات المناسبة لووكومرس.
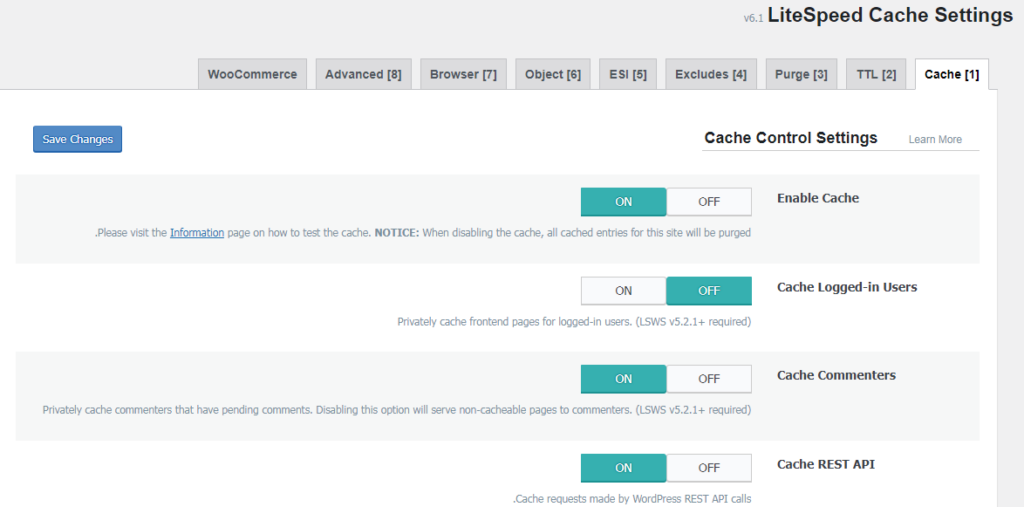
تبويب cache

ضمن هذا القسم ستجد مجموعة من الإعدادات المفعلة مسبقاً، ومن الأفضل ترك هذه الإعدادات كما هي دون تعديل أو تفعيل.
.وتعني إمكانية تفعيل أو إيقاف ذاكرة التخزين المؤقت لموقعك:Enable cash
- Cash logged-in users :تشغيل أو إيقاف تشغيل التخزين المؤقت للمستخدمين الذين قاموا بتسجيل الدخول لموقعك.
- Cash commenters: إمكانية التخزين المؤقت للمعلقين (commenter) بشكل خاص الذين لديهم تعليقات معلقة.
- Cache REST API :هو إمكانية استخدام واجهة برمجة التطبيقات (API) للتعامل مع المحتوى المخزن بشكل مؤقت، من حذف أو استعلام أو غيرها من المهام بما يحسن أداء الموقع.

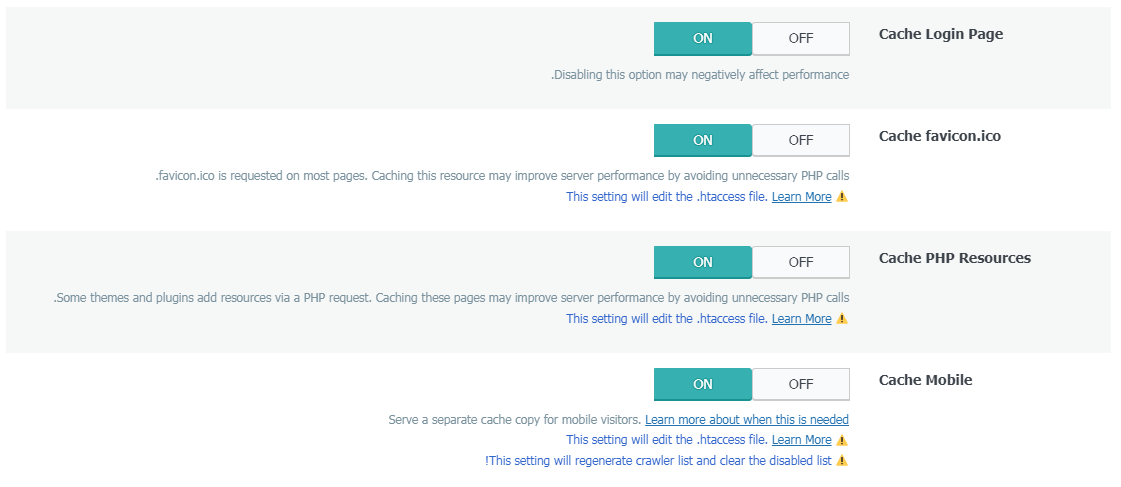
- Cache Login Page: التخزين المؤقت لصفحة تسجيل الدخول.
- Cache favicon.ico: التخزين المؤقت لصورة الموقع المصغرة.
- Cache PHP Resources: التخزين المؤقت لموارد PHP لتجنب استدعاء أكواد PHP غير الضرورية.
- Cache Mobile: للتخزين المؤقت لصفحات الموقع على هواتف المستخدمين المحمولة
- List of Mobile Agents :قائمة تحتوي على مجموعة من User Agent للتعامل بشكل مخصص أكثر مع التخزين المؤقت لطلبات المستخدمين القادمة من أجهزة الهواتف المحمولة

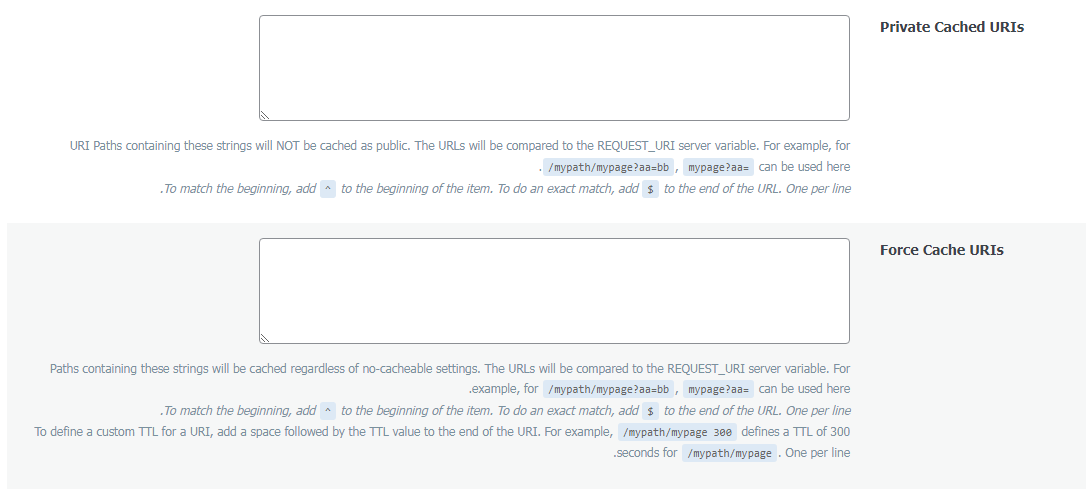
- Private Cached URIs :يمكنك من خلاله منع التخزين المؤقت لبعض الروابط الخاصة في الموقع والحاوية على سلاسل باسم معين من خلال إدراج الروابط بهذا الحقل.
- Force Cache URIs :هو خيار معاكس للخيار السابق، ويتم من خلاله إضافة روابط حاوية على سلاسل معينة لتخزينها بشكل مؤقت من خلال إضافة صيغة معينة موضحة ضمن هذا الخيار.

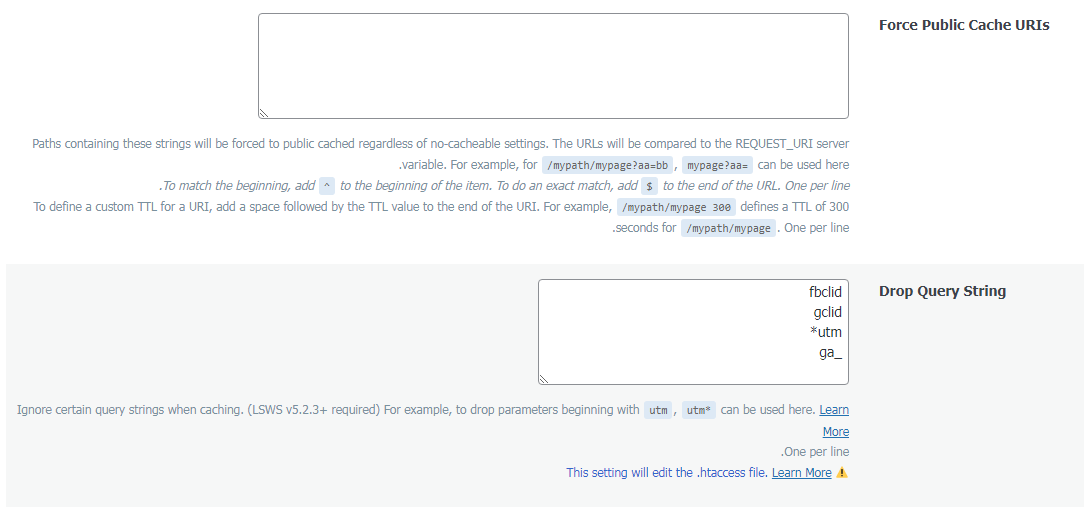
- Force Public Cache URIs: سيتم فرض التخزين المؤقت العام على المسارات التي تحتوي على هذه السلاسل بغض النظر عن الإعدادات غير القابلة للتخزين المؤقت لها.
- Drop Query String :يعني تجاهل سلاسل استعلام معينة عند التخزين المؤقت " Fbclid" مثلاً خاصة بالأشخاص الذين يزورون موقعك من فيسبوك.
عندما يقوم أحد الزوار بزيارة موقعك من موقع مثل Facebook ستجد أنه تم إضافه علامات ورموز بجانب الرابط وفي هذه الحالة لن يتم تفعيل التخزين لهذه الصفحة ووظيفة هذا الخيار هو حذف هذه الرموز والإبقاء على رابط الموقع فقط لتفعيل التخزين.
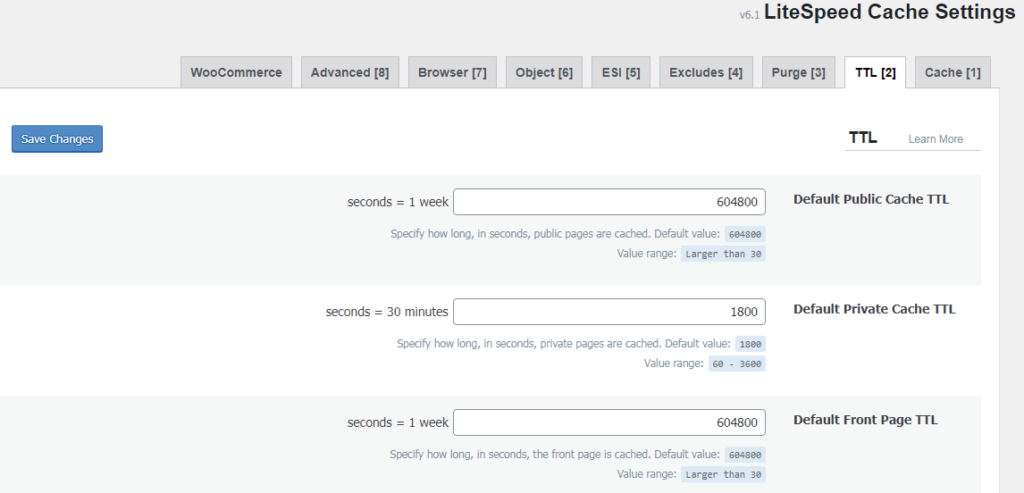
تبويب TTL

يحوي تبويب TTL مجموعة من الخيارات لتحديد مدة بقاء الصفحة مخزنة بمتصفح الزائر قبل تحديثها لنسخة جديدة أخرى ويفضل ترك الإعدادات بدون أي تغير.
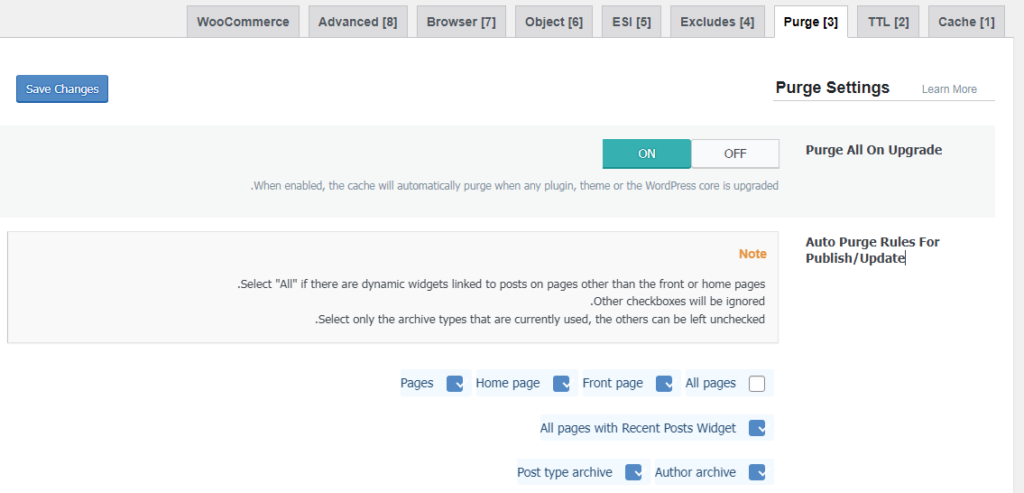
تبويب Purge

- Purge All On Upgrade: وتعني مسح التخزين المؤقت بشكل كامل عند تحديث قالب ووردبرس أو تحديث الإضافات المنصبة.
- Auto Purge Rules For Publish/Update :تفعيل مسح التخزين المؤقت لبعض صفحات الموقع بعد نشر أو تحديث أحد المقالات أو الصفحات أو إجراء تعديلات في الموقع.
ويمكنك تحديد الصفحات التي ترغب بمسح التخزين المؤقت لها عن طريق إدراج رابط الصفحة:

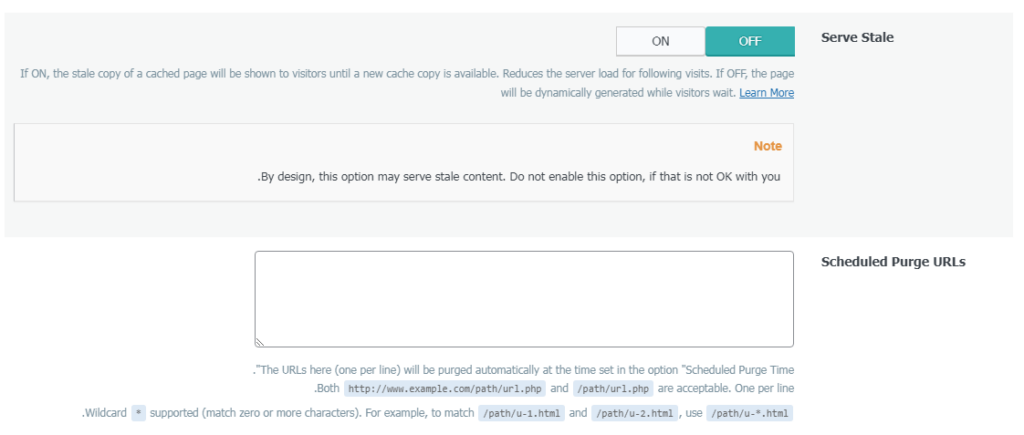
- Serve state :بحالة on سيتم عرض نسخ قديمة من الصفحة المخزنة للزائرين حتى تتوفر نسخة مخبأة جديدة. أما بحالة off، فسيقوم الزوار بالانتظار ريثما يتم إنشاء الصفحة والأفضل أن يبقى غير مفعل.
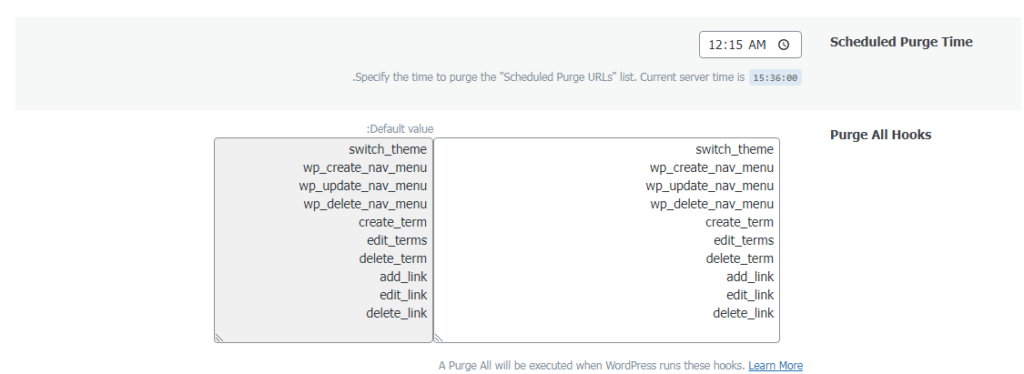
- Scheduled Purge URLs: وتعني جدولة مسح التخزين المؤقت لصفحات الموقع في أوقات محددة من اليوم. ويتم تحديد الوقت من خيار "Scheduled Purge Time"
- Purge All Hooks: وتعني مسح التخزين المؤقت في حال إجراء أحداث معينة يتم إدراجها ضمن هذا الخيار. "Add_link - edit_link - delete link" تعني على سبيل المثال إجراء مسح التخزين عند إضافة أو تعديل أو حذف رابط معين في الموقع.

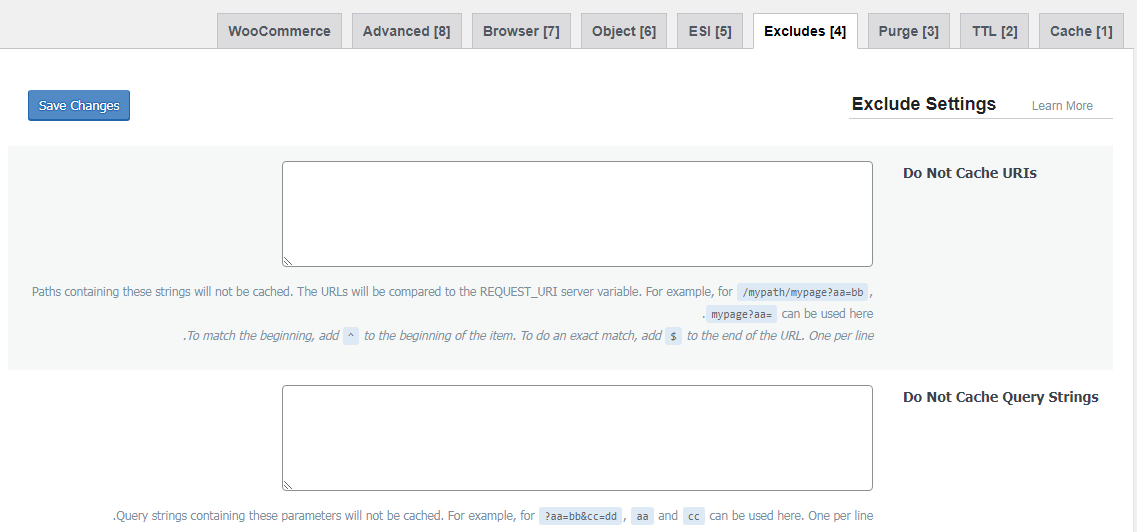
تبويب Excludes

- Do Not Cache URIs :استبعاد بعض الروابط أو الصفحات من التخزين المؤقت
- Do Not Cache Query Strings : مخصص لاستبعاد الصفحات التي تحتوي على سلاسل استعلام معينة من التخزين المؤقت. وذلك من خلال وضع البارمترات المستخدمة في الاستعلام

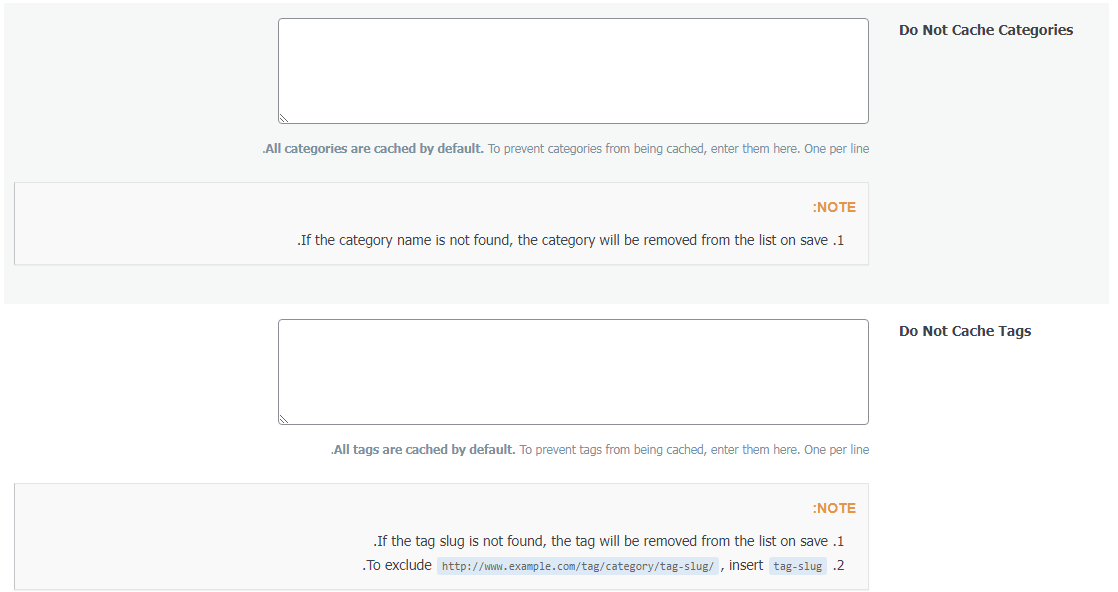
- Do Not Cash Categories : يمكنك استبعاد تصنيفات معينة في موقعك من عملية التخزين المؤقت عن طريق إدراج اسم التصنيف كاملاً في سطر.
- Do Not Cache Tags: هنا يمكنك استبعاد وسوم (tags) معينة في موقعك من عملية التخزين المؤقت.

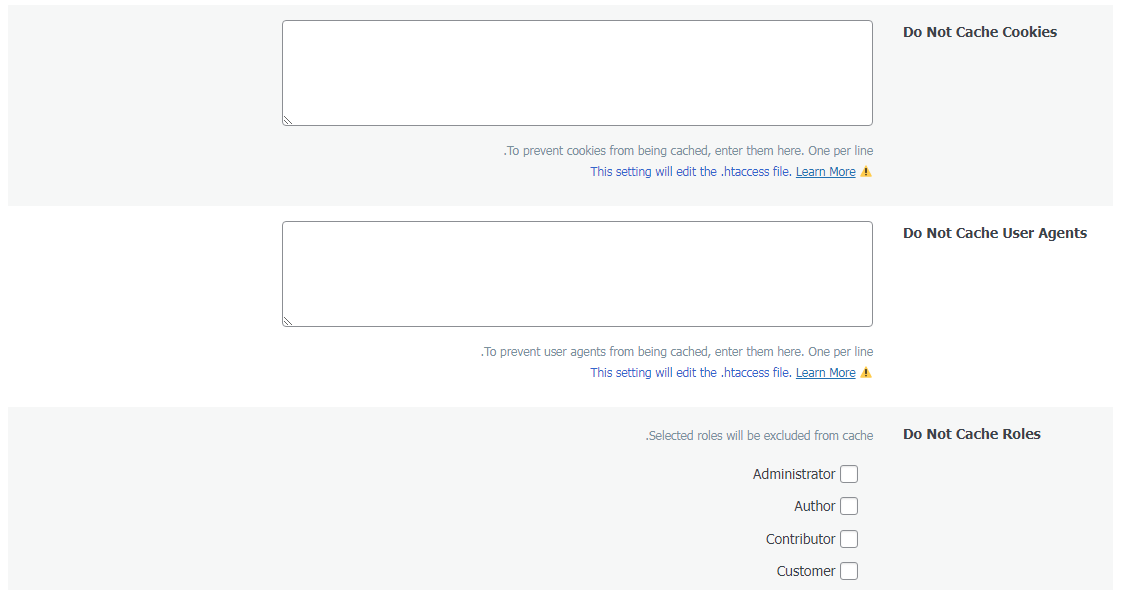
- Do Not Cache Cookies : مخصص لمنع بعض ملفات الكوكيز من التخزين المؤقت.
- Do Not Cache User Agents: يعني عدم تخزين العمليات التي تتم عبر المتصفح والسيرفر أو العكس التي لا تتعلق بمحتوى المتجر.
وكيل المستخدم(User Agents) هو سلسلة نصية ترسلها المتصفحات إلى الخوادم للإشارة إلى نوع المتصفح والإصدار ونظام التشغيل ومعلومات أخرى.
عند تمكين خيار "Do Not Cache User Agents"، يتم تجاهل التخزين المؤقت للصفحات التي تستخدمها المتصفحات التي تطابق وكلاء المستخدم المحددين ضمن هذا الحقل.
- Do Not Cache Roles ويعني منع التخزين المؤقت حسب نوع المستخدمين وصلاحياتهم ضمن الموقع سواء كانوا مدراء أو محررين أو مساهمين أو كتابا مثلاً.
وبالتالي فإن التحديثات والتغييرات التي يقوم بها هؤلاء المستخدمين ستظهر فورًا على الصفحة بدلاً من استخدام النسخة المخزنة في التخزين المؤقت.
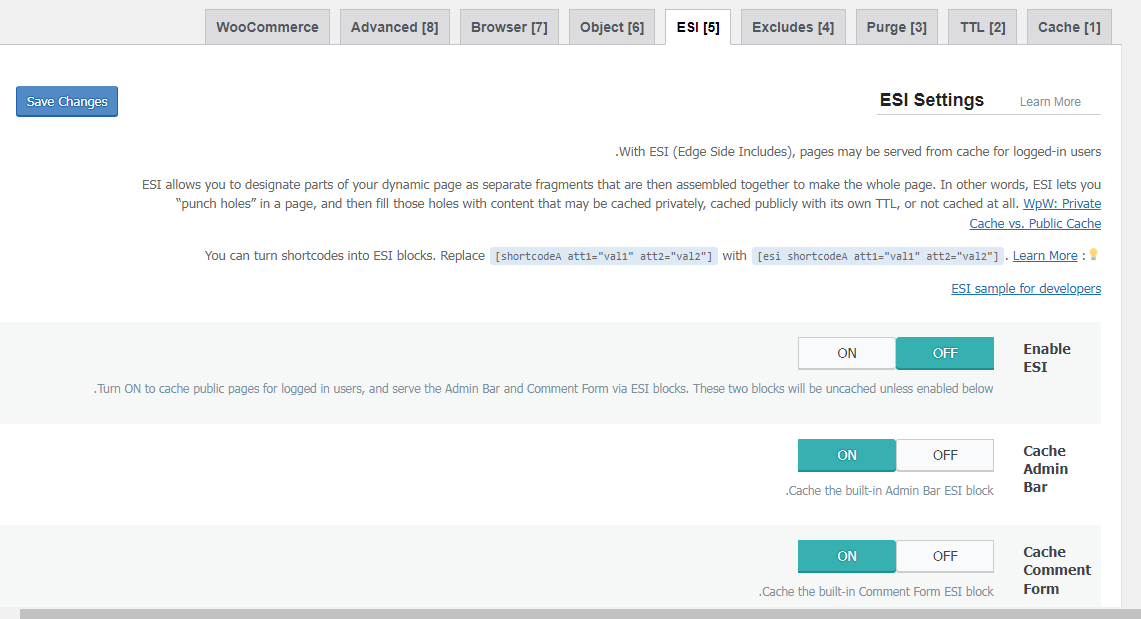
تبويب ESI )Edge Side Includes)

- Enable ESI:وهي تقنية تستخدم في التخزين المؤقت لتحسين أداء المواقع الديناميكية ومبدأ عملها يقوم على تجزئة صفحة الويب إلى أجزاء صغيرة قابلة لإعادة الاستخدام والتخزين بشكل منفصل في التخزين المؤقت، ثم إعادة تجميعها لتكوين الصفحة النهائية مجدداً.
- Cache Admin Bar إعداد التخزين المؤقت لشريط الإدارة، أي يتم تخزين شريط الإدارة في ذاكرة التخزين المؤقت، ويتم حفظ نسخة منه في الذاكرة لفترة زمنية محددة. ثم يتم تقديم هذه النسخة المخزنة للمستخدمين المسجلين في الطلبات الجديدة بدلاً من إعادة إنشاء الشريط في كل مرة
- Cache Comment Form إعداد التخزين المؤقت لنموذج التعليقات (Comment Form).
ونموذج التعليقات هو النموذج الذي يستخدمه الزوار لإرسال تعليقاتهم على المقالات أو الصفحات في موقع الووردبريس.

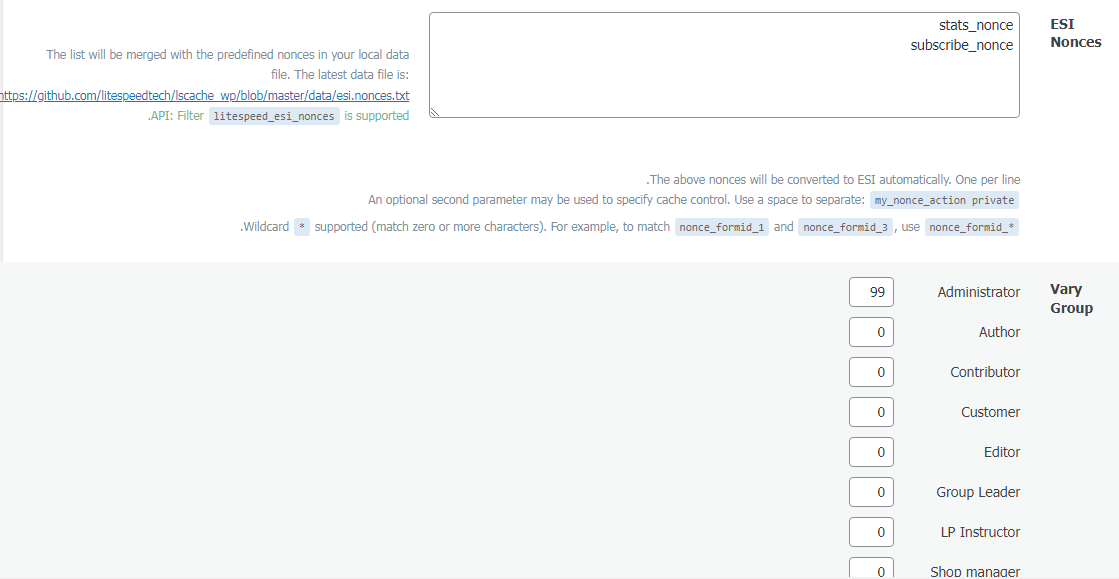
- ESI Nonces : تستخدم ESI Nonces لتوفير الأمان عند تجزئة الصفحات لكتل أو قطع معينة وإعادة تجميعها وعرضها للمستخدم. فعندما يتم تجهيز عنصر ESI في صفحة ما ، فيتم تضمين Nonce معه
وهي عبارة عن سلاسل عشوائية فريدة مخصصة لكل عنصر من عناصر المحتوى المجزأة في الصفحة .
استخدام ESI Nonces يساعد في حماية المحتوى المجزأ وضمان عدم السماح بالوصول غير المصرح به أو التلاعب بالمحتوى. حيث تضمن Nonces موثوقية المحتوى المستدعى من مصادر معينة.
- Vary group: يتم استخدام Vary Group لتجميع المتغيرات التي يجب أن يأخذها خادم الويب في الاعتبار عند تخزين الصفحة في الذاكرة المؤقتة
فإذا كان موقعك يحتوي على محتوى عام يمكن لمستخدمين بصلاحيات معينة رؤيته، ولكن في الوقت نفسه لا يمكن لنوع آخر من المستخدمين رؤيته، فيمكنك تحديد مجموعة مخصصة لهؤلاء المستخدمين لتحديد وجود صفحة منفصلة مخزنة مؤقتًا ومصممة خصيصًا للمعنيين فقط.
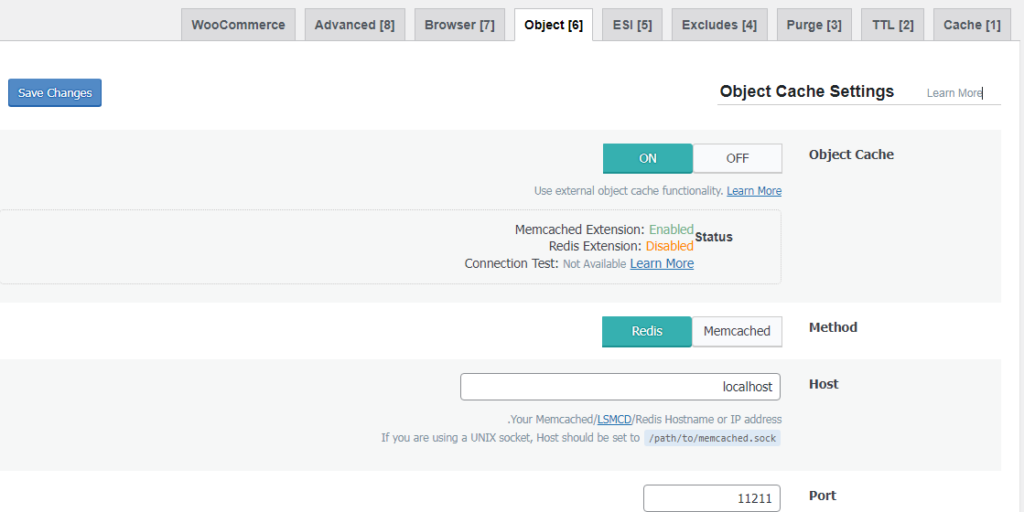
تبويب Object

ذاكرة التخزين المؤقت للكائنات (Object Cache) هي تقنية تستخدم لتسريع وتحسين زمن استجابة الخادم. حيث تعمل ذاكرة التخزين المؤقت على تخزين النتائج المستدعاة بشكل متكرر مثل اسم الموقع و عنوان URL الخاص به، من قاعدة البيانات وذلك في ذاكرة سريعة وسهلة الوصول لتقليل الوقت المستغرق لاسترداد نتائج الاستعلام من قاعدة البيانات .
فالوصول إلى ذاكرة التخزين المؤقت للكائنات يوفر استهلاكًا أقل للموارد من الوصول إلى قاعدة البيانات.
- Method: اختيار نوع تقنية التخزين الخاصة ب Object Cashe وهذا يتطلب توافق الإضافة مع النوع الذي تريد اختياره.
- Host: هو عنوان IP أو اسم النطاق الذي يتم استخدامه للوصول إلى خدمة التخزين المؤقت. عادةً ما يتم تكوينه كـ "localhost" للتعامل مع الخدمة على نفس الخادم الذي يستضيف موقعك.
- port: يشير إلى رقم المنفذ الذي يستخدمه الخادم للاتصال بخدمة التخزين المؤقت. ويعتبر كقناة اتصال محددة يتم استخدامها لتبادل المعلومات بين الخادم وخدمة التخزين المؤقت. القيمة الافتراضية للمنفذ هي 11211.
بالنسبة لحقلي username و password فلا داعي لإدخال بيانات ضمنهما في حال كنت تستخدم نفس خادم موقعك لخدمة Object Cashe
ويمكن تعيين قيمة مختلفة لـ "Redis Database ID" لإنشاء وإدارة قواعد بيانات إضافية وتنظيم البيانات بحسب الاحتياجات أما القيمة صفر فتعني استخدام القاعدة الأساسية للموقع.

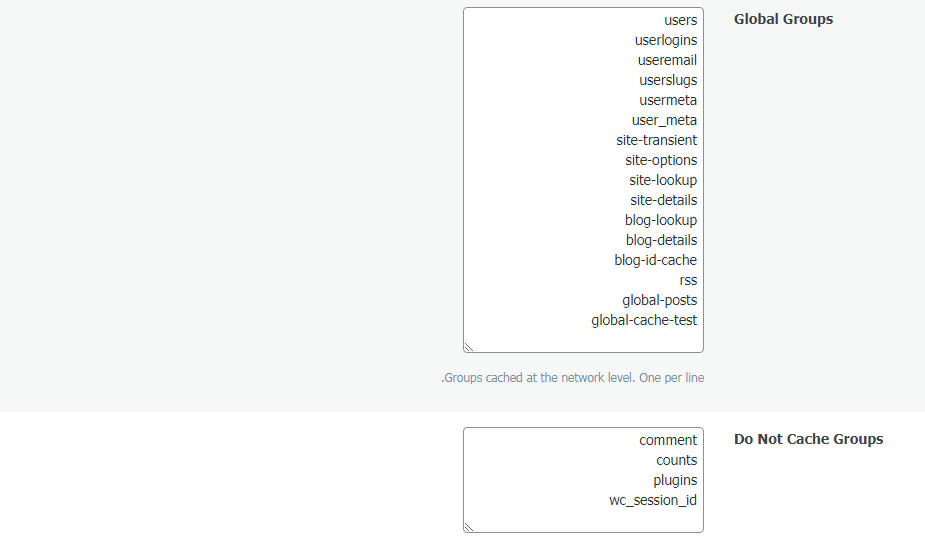
- Global Group : تستخدم لتنظيم وتكوين سياسات التخزين المؤقت بشكل أكثر فاعلية لمجموعات مستخدمين محددة مثل(users-user logins -....).
- Do Not Cashe Groups: تعني إلغاء ميزة التخزين المؤقت على بعض المجموعات المحددة من الصفحات أو المحتوى.

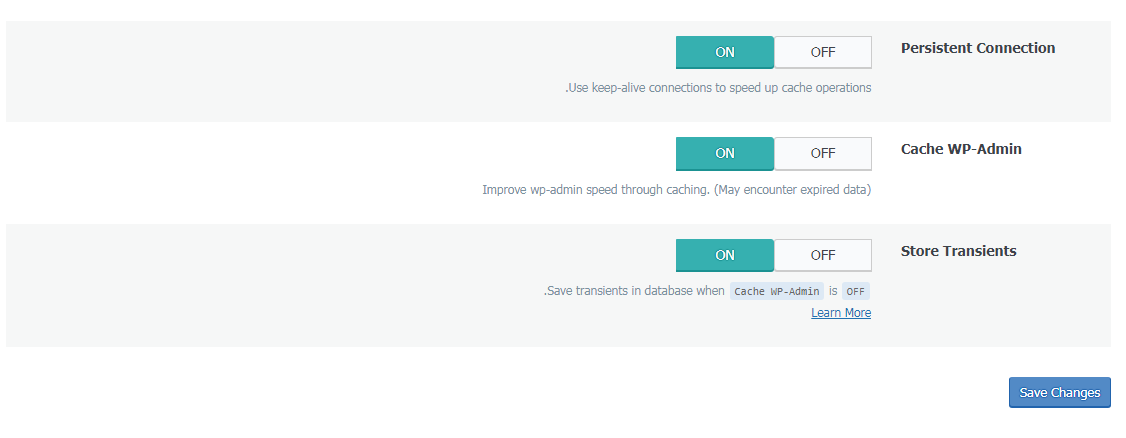
- Persistent Connection: في الاتصال المستمر، يتم إنشاء الاتصال مرة واحدة وبقائه مفتوحًا طوال فترة التواصل بين العميل والخادم. أثناء إرسال الطلبات والاستجابات بين الطرفين.
- Cache WP-Admin:عندما تقوم بتسجيل الدخول إلى لوحة التحكم الخاصة بموقعك (WP-Admin)، وتنفذ بعض العمليات أو الأوامر والاستعلامات من قاعدة البيانات سيتم تخزين النتائج في ذاكرة التخزين المؤقت لفترة زمنية معينة. بحيث عندما يقوم مستخدم آخر بتنفيذ نفس العملية أو الاستعلام، يتم استخدام النتائج المخزنة في ذاكرة التخزين المؤقت بدلاً من إعادة تنفيذ العملية بالكامل.
- store Transients :تستخدم في مواقع WordPress لتخزين البيانات المؤقتة مثل نتائج الاستعلامات،أو أي بيانات أخرى يتم استرجاعها بشكل متكرر. وذلك لتقليل الضغط على قاعدة البيانات، و تحسين أداء الموقع بشكل عام.
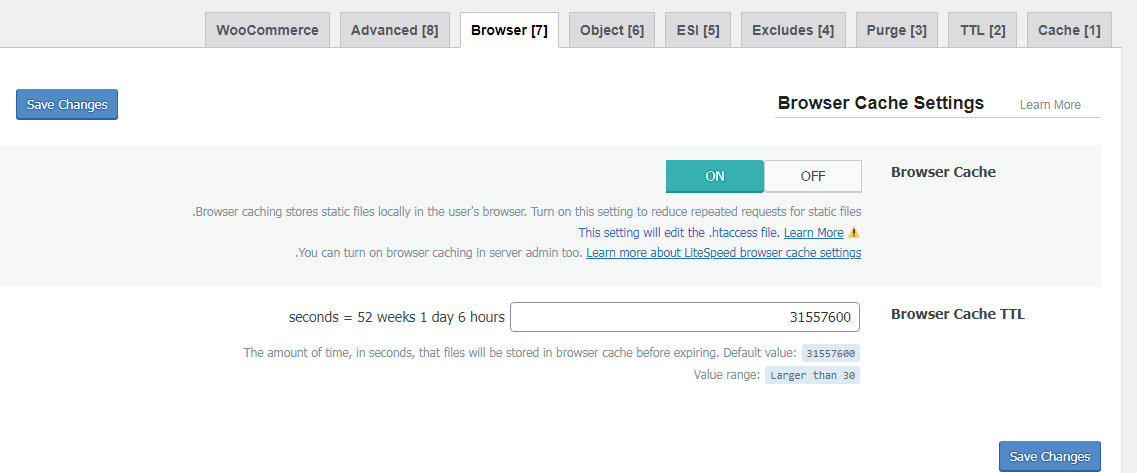
تبويب browser

- Browser Cache: يقوم التخزين المؤقت للمتصفح بتخزين الملفات من نوع static محليًا في متصفح المستخدم. و بتشغيل هذا الإعداد يتم تقليل الطلبات المتكررة للملفات من نوع static .
- Browser Cache TTL:مدة بقاء الملفات مخزنة في متصفحات المستخدمين بالثواني
تبويب Advanced

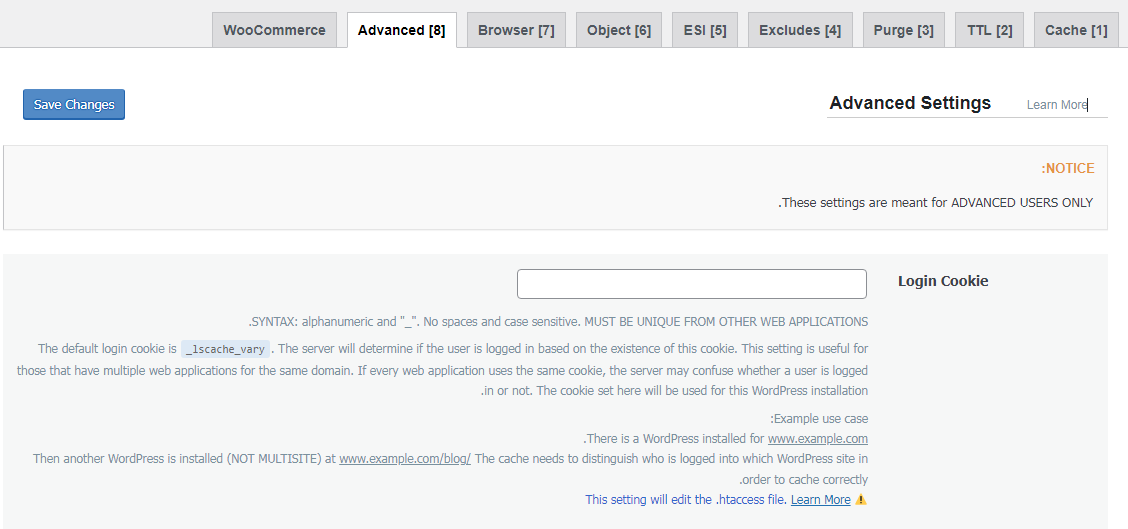
في هذا التبويب يمكن التحكم في إعدادات أخرى، ومن بين هذه الإعدادات مخصصة للمستخدمين المتمكنين أو المطورين فقط.
- Login Cookie: سيحدد الخادم ما إذا كان المستخدم قد قام بتسجيل الدخول بناءً على وجود ملف تعريف الارتباط المحدد ضمن هذا الحقل.
مثلا إن كان يوجد نظام WordPress مثبت على www.example.com.ونظام WordPress آخر مثبت على www.example.com/blog/ فهنا تحتاج ذاكرة التخزين المؤقت إلى التمييز بين الأشخاص الذين قاموا بتسجيل الدخول إلى أي موقع WordPress منهما من أجل التخزين المؤقت بشكل صحيح.
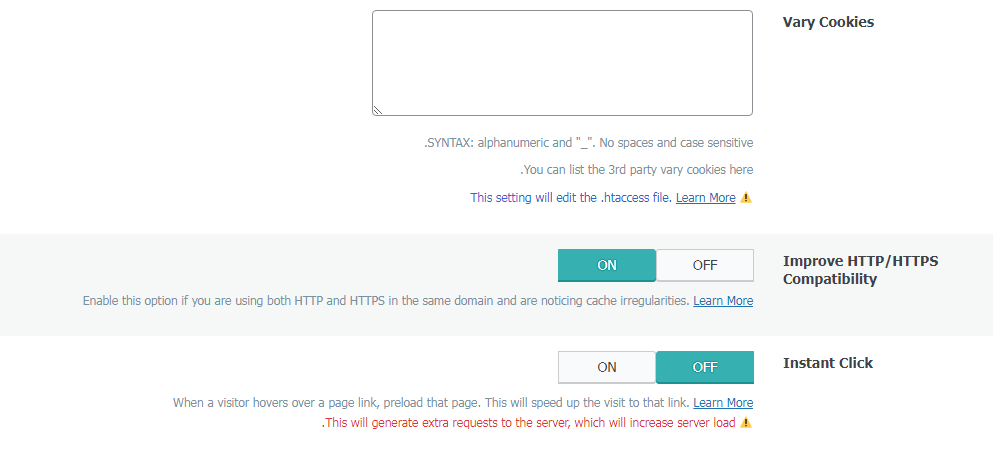
- Vary Cookies :من خلالها يتم عرض الصفحات المؤقتة المعتمدة على قيم مختلفة للكوكيز بشكل صحيح للزوار المختلفين الذين يستخدمون ملفات تعريف الارتباط مختلفة.

وهذا يساهم بتحسين أداء الموقع وتجربة المستخدم، بحيث يتم توفير الصفحات المؤقتة بشكل فعال ودقيق ومتوافق مع تفضيلات الزوار.
- Improve HTTP/HTTPS Compatibility: إذا كان موقعك لا يستخدم HTTPS على بعض صفحات الموقع قم بتفعيل هذا الخيار لتفعيل التخزين المؤقت في الصفحات غير آمنة.
- Instant Click تفعيل: خيار خاص بالتحميل المسبق للروابط بمجرد مرور الزائر بمؤشر الماوس على أحد الروابط الموجودة في الصفحة ، حيث يبدأ المتصفح في تحميل موارد الصفحة وفتحها بشكل سريع عند ضغط الزائر عليها ، قم بإلغاء تفعيلها إذا كانت الاستضافة الخاصة بك مواردها محدودة أو عدد زوار موقعك كبير.
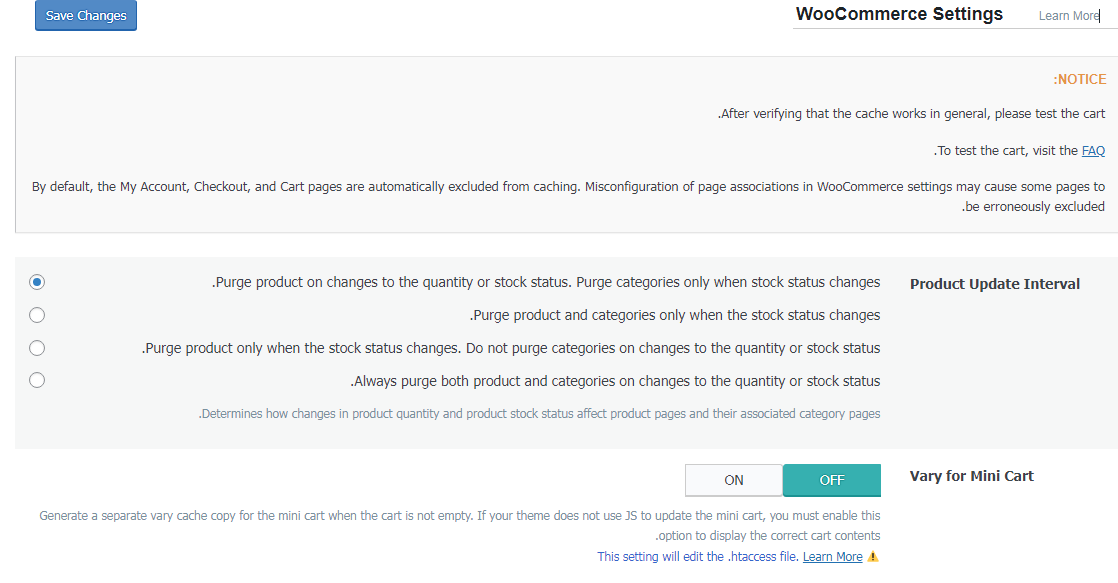
تبويب Woocommerce
في هذا التبويب، توفر إضافة litespeed cache إعدادات تتعلق بووكومرس فقط.

- Product Update Interval: يمكنك من خلاله تحديد خيارات مسح ملفات التخزين المؤقت للمنتجات والتصنيفات بناء على تغير كمية المنتجات أو حالة المخزون
- Vary for Mini Cart :قم بإنشاء نسخة منفصلة من ذاكرة التخزين المؤقت للعربة الصغيرة عندما لا تكون العربة فارغة. إذا كان القالب الخاص بك لا يستخدم JS لتحديث عربة التسوق الصغيرة، فيجب عليك تمكين هذا الخيار لعرض محتويات عربة التسوق بشكل صحيح.
وهنا تكون قد أنهيت إعداد قسم الـ cash ويمكنك الانتقال للقسم التالي.
القسم الخامس: cd
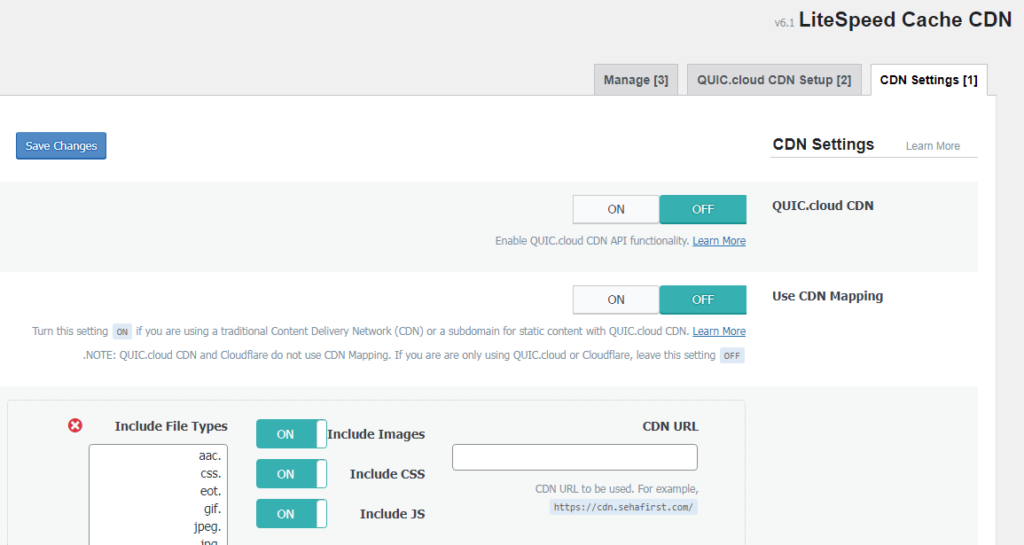
هذا القسم مخصص لإعداد شبكة توصيل المحتوى.

شبكة توزيع المحتوى هو القسم الخاص بتحميل موارد الصفحة كالصور وملفات JavaScript و CSS والخطوط وغيرها من خلال خوادم تكون موزعة في مختلف أنحاء العالم لتسريع عملية تحسين الصفحة للأشخاص القريبين من هذه الخوادم بدلا من تحميلها من الخادم الرئيسي
- QUIC. Cloud CDN: يسمح بتشغيل خدمة CDN المجانية الخاصة بالإضافة.
- Use CDN Mapping: اترك هذا الخيار معطل في حال كنت تستخدم QUIC.cloud or Cloudflare
- وقم بتشغيل هذا الإعداد إذا كنت تستخدم شبكة توصيل المحتوى التقليدية (CDN) أو مجالًا فرعيًا للمحتوى الثابت(static) باستخدام QUIC.cloud CDN
- Include File Types: روابط أنواع الملفات الثابتة التي سيتم استبدالها بروابط CDN وتضمين الصور وتضمين ملفات JS CSS ضمن شبكة cdn

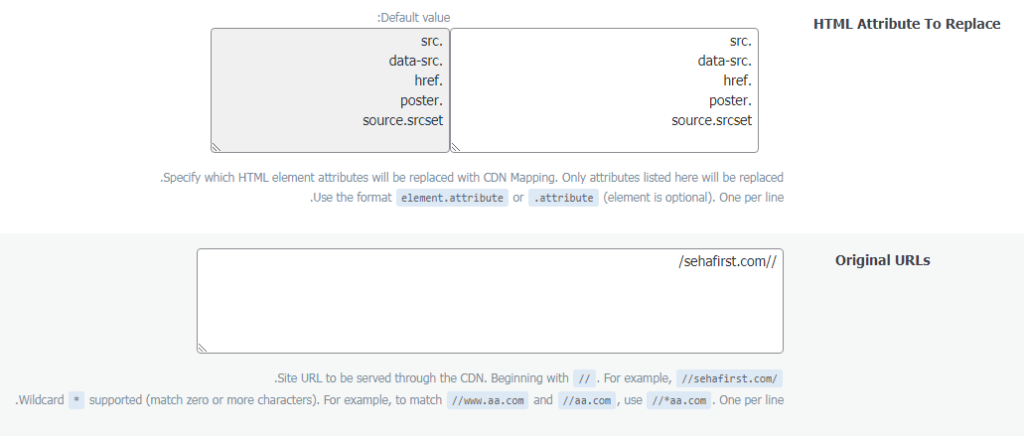
- HTML Attribute To Replace: من خلاله يمكنك تحديد سمات عناصر HTML التي سيتم استبدالها ضمن CDN Mapping
- Original url: عنوان URL للموقع الذي سيتم تقديمه من خلال CDN

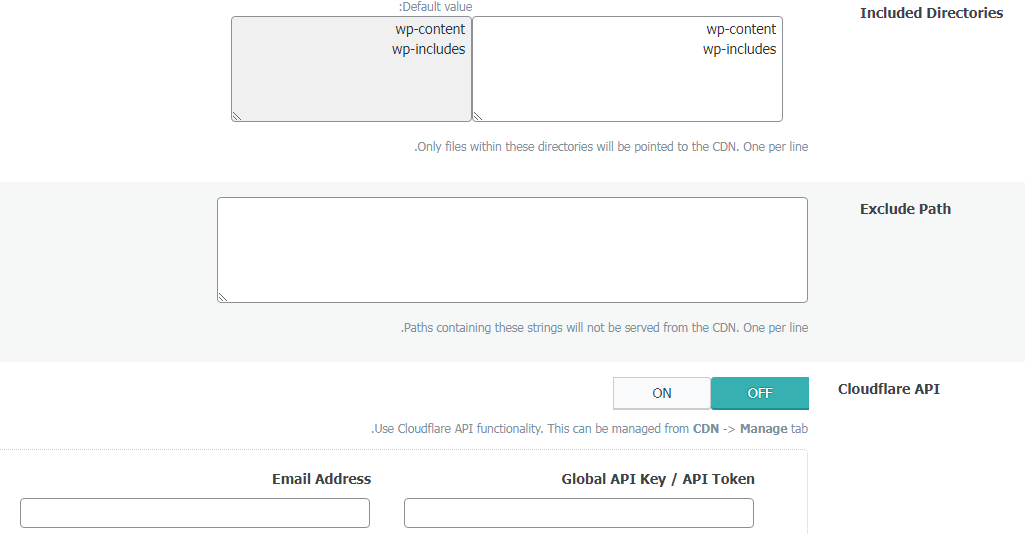
- Included directories: وضمنه يمكنك تحديد المجلدات في موقعك والتي سيتم تطبيقها على شبكة توزيع المحتوى cdn، أما في exclude path فيمكنك استبعاد روابط معينة من التوزيع على شبكة cdn
- Cloudflare API: من خلاله يمكنك ربط حساب Cloudflare لإضافة مسح التخزين المؤقت الخاص بخدمة توصيل المحتوى الخاصة بـ كلاود فلير

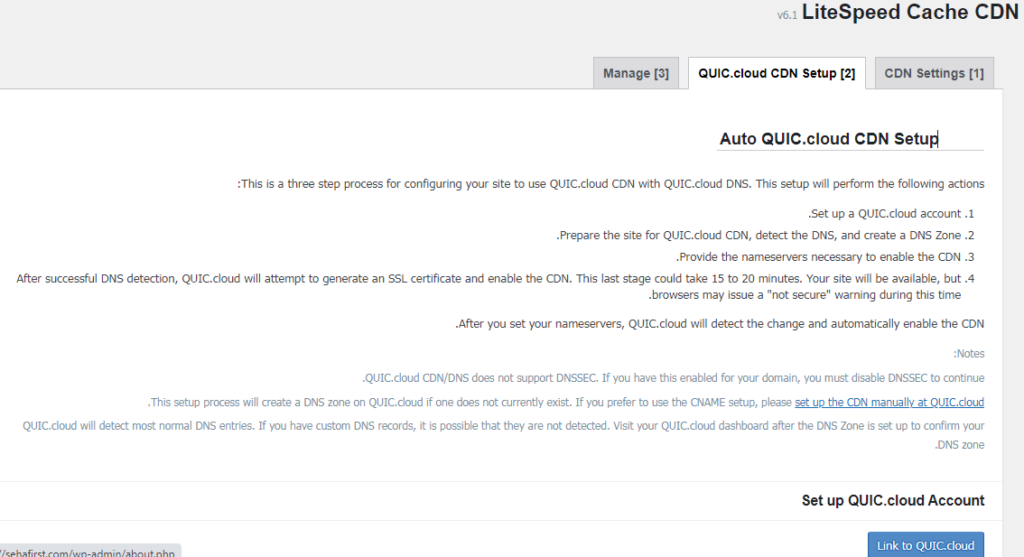
- تبويب QUIC.cloud CDN : مجموعة من التعليمات لإعداد موقعك لاستخدام QUIC.cloud CDN. هذا الإعداد يتم من خلال تنفيذ عدد من الإجراءات الموضحة بالتفصيل.
- تبويب manage : فيمكنك من خلاله إدارة حسابك على موقع QUIC.cloud أو إدارة حسابك ضمن موقع Cloudflare
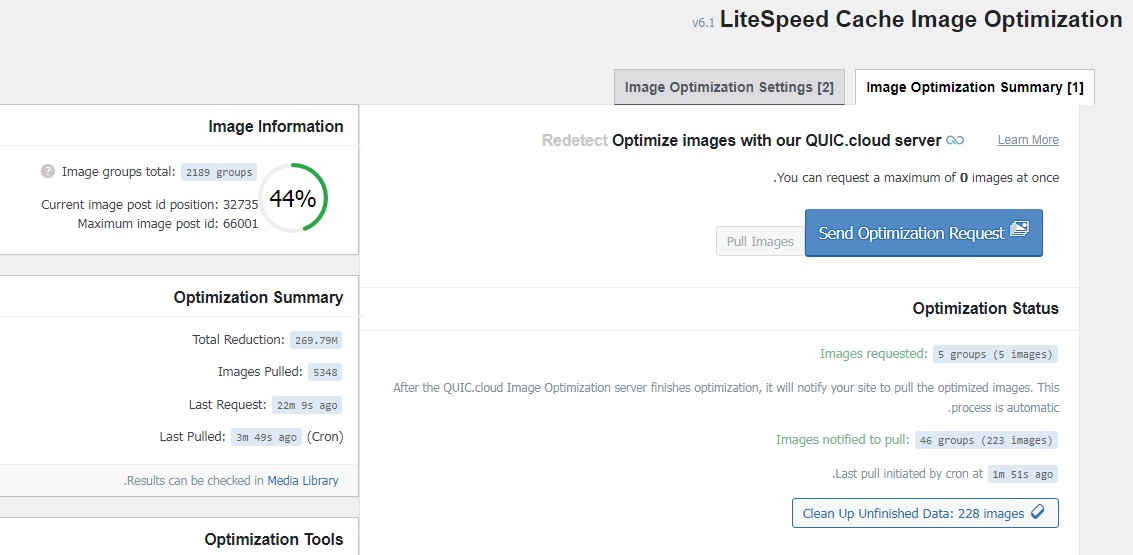
القسم السادس : image optimization

وهو القسم الخاص بالتعديل على الصور وتقليل حجمها وتحسين جودتها مع الحفاظ على جودة الصورة بقدر الإمكان.
وأيضا تحويل الصيغة الخاصة بالصور إلي صيغة WebP مما يجعل عملية تحميل الصور أسرع في موقعك . وذلك يسهم في تحسين سرعة تحميل الصفحات، وتجربة المستخدم ويحتوي هذا القسم على تبويبين وهم Image Optimization Summary وتبويب Image Optimization Settings.
ضمن القسم الأول ستحصل على تقرير تفصيلي لعملية تحسين الصور أما القسم الثاني فيمكنك إجراء بعض التعديلات فيه حسب متطلباتك.

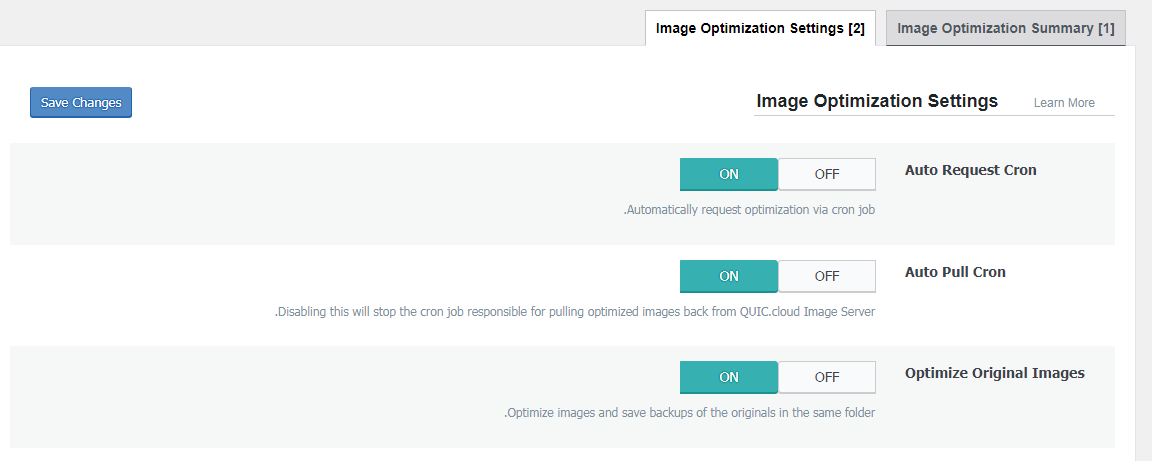
عندما يتم تمكين ميزة Image Optimization، تقوم إضافة LightSpeed Cache بتحسين الصور تلقائيًا بناءً على الصور المرفوعة على الموقع. حيث يتم تطبيق عمليات التحسين على الصورة الأصلية ثم إنشاء نسخة محسنة منها. ويتم تقديم الصور المحسنة بدلاً من الصور الأصلية عندما يطلبها المستخدمون
- Auto Request Cron: يتم تكوين Cron Job لتشغيل سكربت يقوم بإرسال طلبات تحسين الصور بشكل دوري وتلقائي. وهذا يسمح للنظام بتحسين الصور تلقائيًا مما يساهم في تحسين سرعة تحميل الصفحات وتجربة المستخدم.
- Auto Pull Cron: قم بتفعيله لسحب الصور أوتوماتيكيا وعرضها على الموقع .وسيؤدي تعطيل هذا الخيار إلى إيقاف مهمة cron المسؤولة عن سحب الصور المحسنة مرة أخرى من QUIC.cloud Image Server
- Optimize Original Images: لتحسين الصور و حفظ النسخ الاحتياطية للنسخ الأصلية في نفس المجلد.

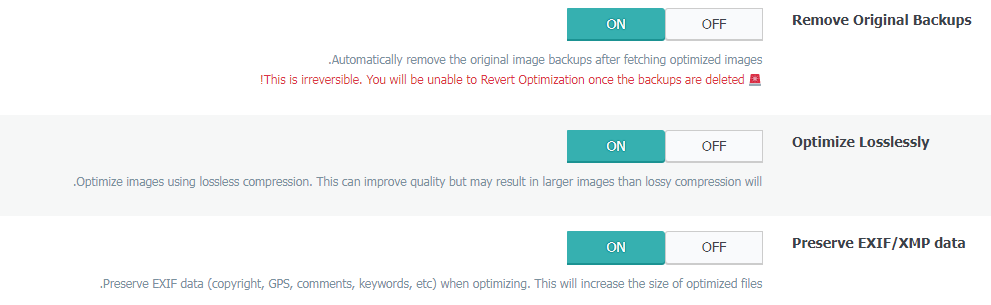
- Remove Original Backups: إزالة النسخ الاحتياطية للصور الأصلية تلقائيًا بعد جلب الصور المحسنة ولكن بتفعيله لن تتمكن من الرجوع إلى التحسين بمجرد حذف النسخ الاحتياطية
- Optimize Losslessly: تحسين الصور باستخدام الضغط ويمكن أن يؤدي ذلك إلى تحسين الجودة
- Preserve EXIF/XMP data: احتفظ ببيانات EXIF (حقوق الطبع والنشر ونظام تحديد المواقع العالمي (GPS) و التعليقات والكلمات الرئيسية، وما إلى ذلك عند التحسين. لكن سيؤدي هذا إلى زيادة حجم الصور المحسنة

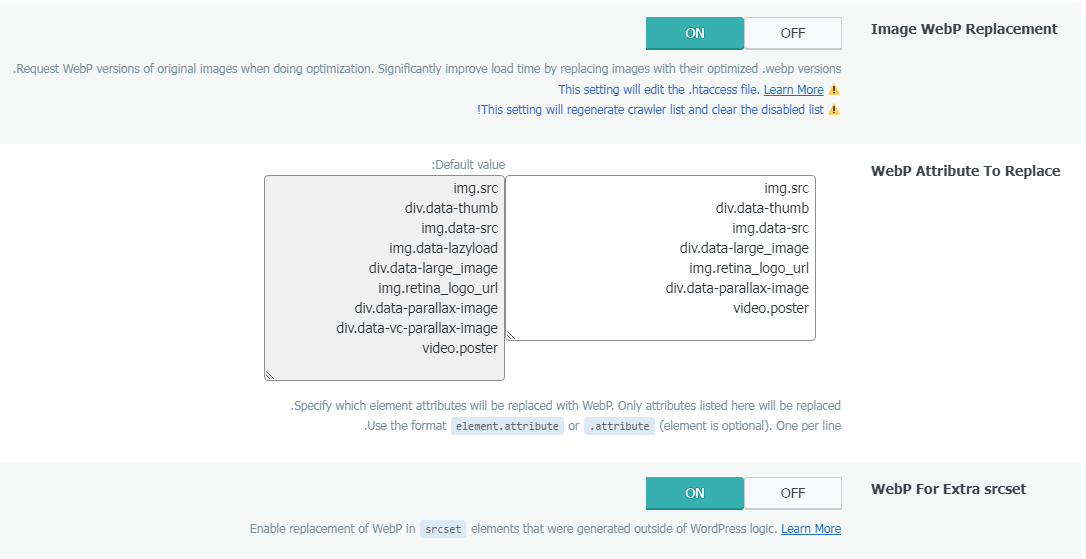
- Image WebP Replacement :عرض نسخ WebP من الصور الأصلية عند إجراء التحسين. يؤدي ذلك لتحسين وقت التحميل بشكل كبير عن طريق استبدال الصور بنسخ webp المحسنة الخاصة بها
"تنسيق WebP هو تنسيق صور متقدم يوفر ضغطًا فعالًا للصور مع الحفاظ على جودة عالية، مما يؤدي إلى حجم ملف أصغر بشكل كبير مقارنة بتنسيقات الصور التقليدية مثل JPEG و PNG. وبفضل دعم متصفحات الويب الحديثة لتنسيق WebP، ستتحسن سرعة تحميل الصفحات للمواقع بشكل كبير."
- WebP Attribute To Replace: حدد سمات العناصر التي سيتم استبدالها بـنسخة WebP
- WebP For Extra srcset: بتفعيله يتم توليد نسخة إضافية من الصور في تنسيق WebP، وإضافتها كخيار إضافي في عناصر srcset في عناصر HTML المشار إليها بصورة تلقائية، ليتم تحديد الصورة الأكثر ملاءمة للمتصفح ودقة الشاشة عند المستخدم.
- WordPress Image Quality Control: إعداد لضبط جودة ضغط الصور من أصل 100 و القيمة الافتراضية هي 82.
القسم السابع: Page Optimization
تبويب css
في هذا التبويب يمكنك التحكم في كيفية التعامل مع ملفات الأنماط ِِCSS.

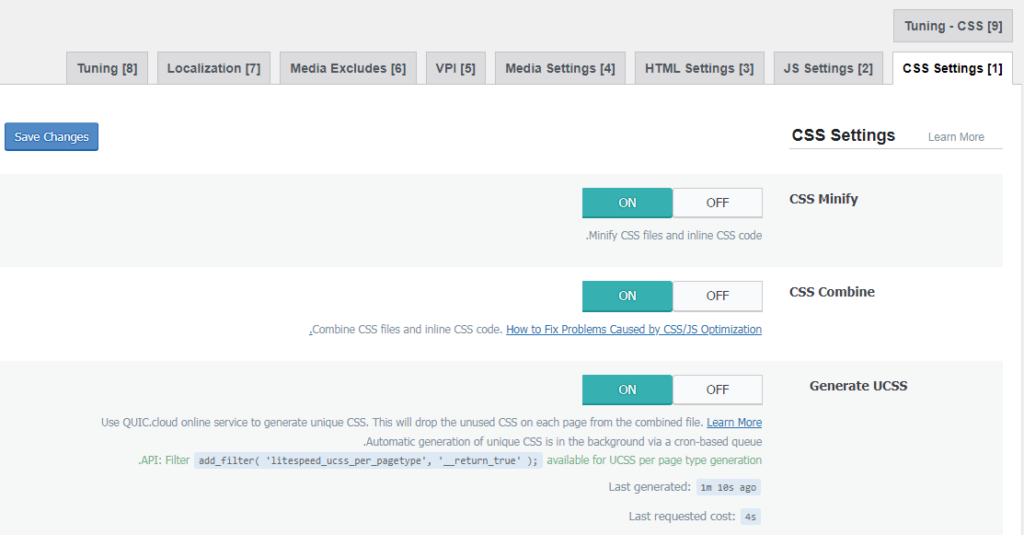
- CSS Settings: وضمنه ستجد العديد من التبويبات التي سنشرحها بالتفصيل وأولها
- CSS Minify تفعيل: يعمل على تقليل حجم ملفات الـ CSS من خلال مسح التعليقات داخل ملف الـ CSS وأيضا يقوم بحذف السطور والفراغات لتقليل حجم الملف.
- CSS Combine : وظيفته هو دمج ملفات الـ CSS في الصفحة، وجعلها في ملف واحد.
- Generate UCSS: تقوم بمسح جميع الأوامر الخاصة بملفات CSS والتي لا تستخدم في الصفحة من ملف الـ CSS .فوظيفة هذا الخيار هو استخدام الأكواد المستخدمة في الصفحة فقط، وعمل ملفات مخصصة لكل صفحة على حدة. و لتفعيل هذه الميزة يجب أن تكون قد قمت بتفعيل خدمة Quic .Cloud مسبقا في قسم CDN.

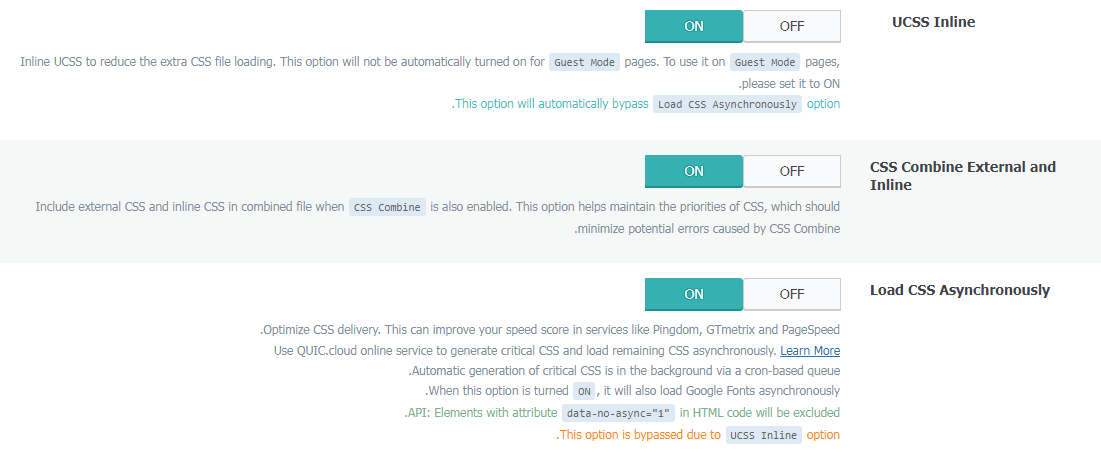
- UCSS Inline: تضمين "CSS فريد " لتقليل تحميل ملفات CSS الإضافية. لن يتم تشغيل هذا الخيار تلقائيًا لصفحات وضع الضيف. ولاستخدامه على صفحات وضع الضيف، يجب وضعه بخيار التشغيل
- CSS Combine External and Inline: قم بتضمين CSS خارجي و CSS مضمن في ملف مدمج عند تمكين CSS Combine أيضًا. يساعد هذا الخيار في الحفاظ على أولويات CSS، والتي يجب أن تقلل من الأخطاء المحتملة الناجمة عن CSS Combine.
- Load CSS Asynchronously :استخدم خدمة QUIC.cloud لإنشاء ملف CSS المهم بدايةً ثم تحميل أكواد CSS المتبقية بشكل غير متزامن.
يمكن أن يؤدي ذلك إلى تحسين سرعة متجرك في خدمات مثل Pingdom و GTmetrix و PageSpeed.

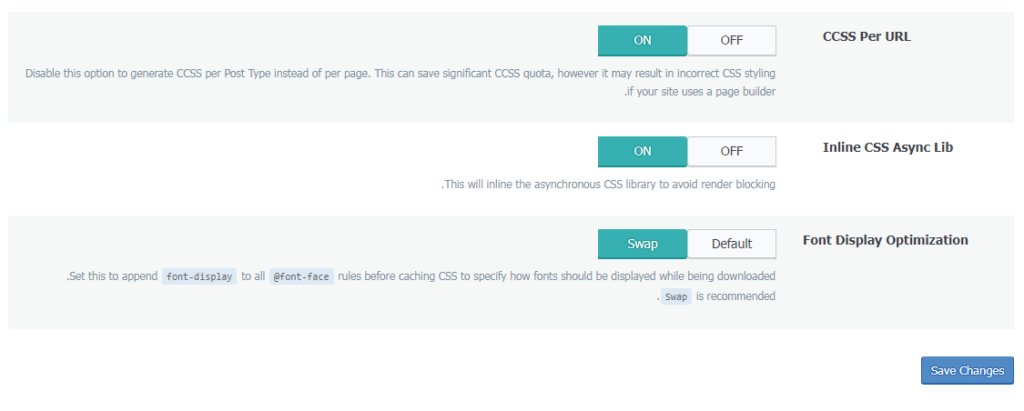
- CCSS Per URL: بتعطيل هذا الخيار يمكن إنشاء CCSS لكل نوع منشور بدلاً من كل صفحة ، إلا أنه قد يؤدي إلى تصميم CSS غير صحيح إذا كان موقعك يستخدم أداة إنشاء الصفحات.
- Inline CSS Async Lib: يستخدم في دمج ملفات CSS غير المتزامنة.
- Font Display Optimization: يعني الطريقة المستخدمة في عرض الخطوط بالموقع وينصح باختيار وضع Swap.
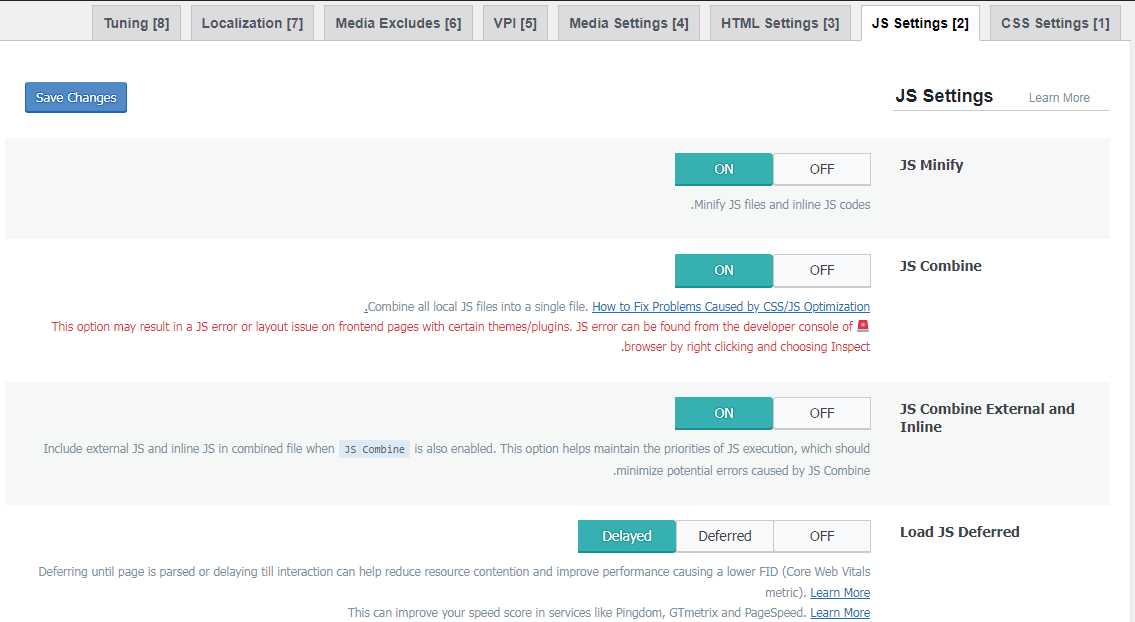
تبويب Js settings

- JS MinifyM: يقوم بحذف التعليقات والملاحظات غير المهمة في ملفات الـ JavaScript ومسح الفراغات بين السطور لتصغير الملفات.
- JS Combine: قد يؤدي تفعيل هذا الخيار إلى حدوث خطإ في JS أو مشكلة في عرض صفحات الواجهة الأمامية مع بعض القوالب أو الإضافات(plugins)
- JS Combine External and Inline: قم بتضمين JS خارجي وJS مضمن في ملف مدمج عند تمكين JS Combine أيضًا. ويساعد هذا الخيار في الحفاظ على أولويات تنفيذ JS، والتي يجب أن تقلل من الأخطاء المحتملة الناجمة عن JS Combine.
- Load JS Deferred :لتأخير وتأجيل تحميل ملفات الـ JavaScript في صفحات الموقع إلى أن يتفاعل الزائر مع الصفحة، أي يقوم بتحريك الماوس داخل الصفحة مثلاً ليبدأ التحميل والتنفيذ لأكواد js
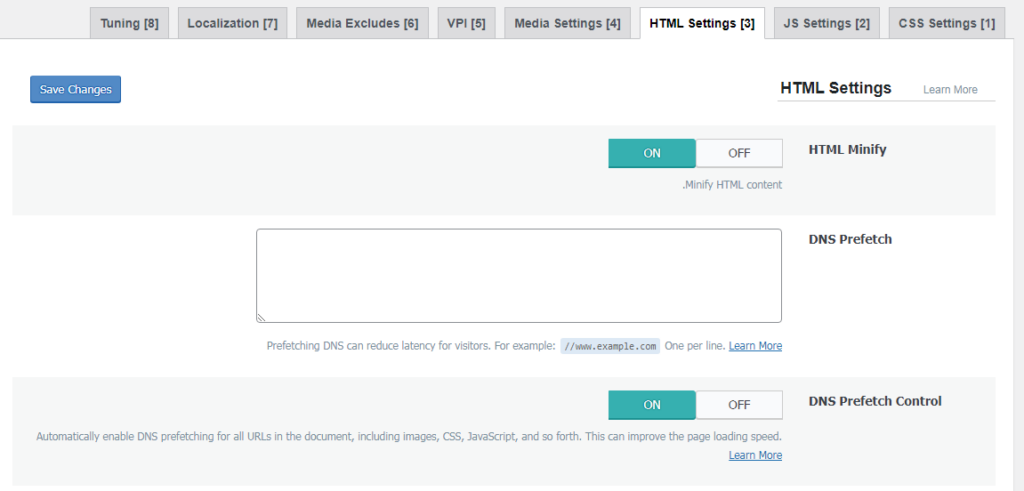
تبويب HTML Settings

- HTML Minify: مهمته هو حذف الإرشادات في صفحات ال HTML ومسح السطور الزائدة في الصفحة لتحميلها بشكل أسرع.
- DNS Prefetch: الجلب المسبق لعناوين (DNS) لجلب الروابط الخارجية في الصفحة وتحميلها مسبقاً مثل الخرائط الخاصة ب Google Map و روابط مواقع اليوتيوب، وهذا يؤدي لتقليل زمن وصول الزوار للروابط.
- DNS Prefetch Control :تمكين الجلب المسبق لعناوين(DNS) تلقائيًا لجميع عناوين URL في الموقع، بما في ذلك الصور وملفات CSS وJavaScript لتسريع عرض الصفحات.

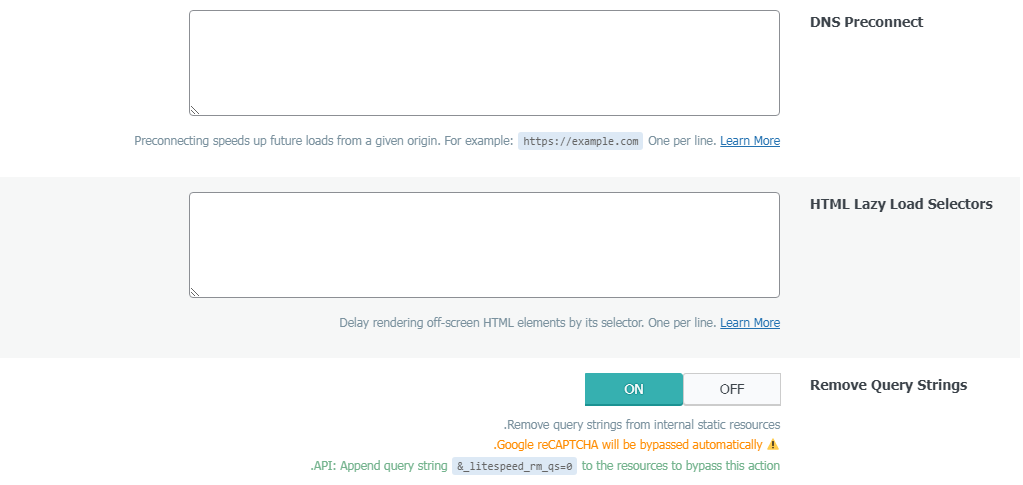
- DNS Preconnect: تمكين التحميل المسبق لعناوين موجودة ضمن صفحات الموقع.
- HTML Lazy Load Selectors :يمكنك اختيار التحميل البطيء لأي محتوى HTML من خلال selector (عادةً ما يكون id أو class).
- :Remove Query Strings إزالة سلاسل الاستعلام من الموارد الثابتة وتعطيل هذا الخيار سيلغي Google reCAPTCHA تلقائيًا.

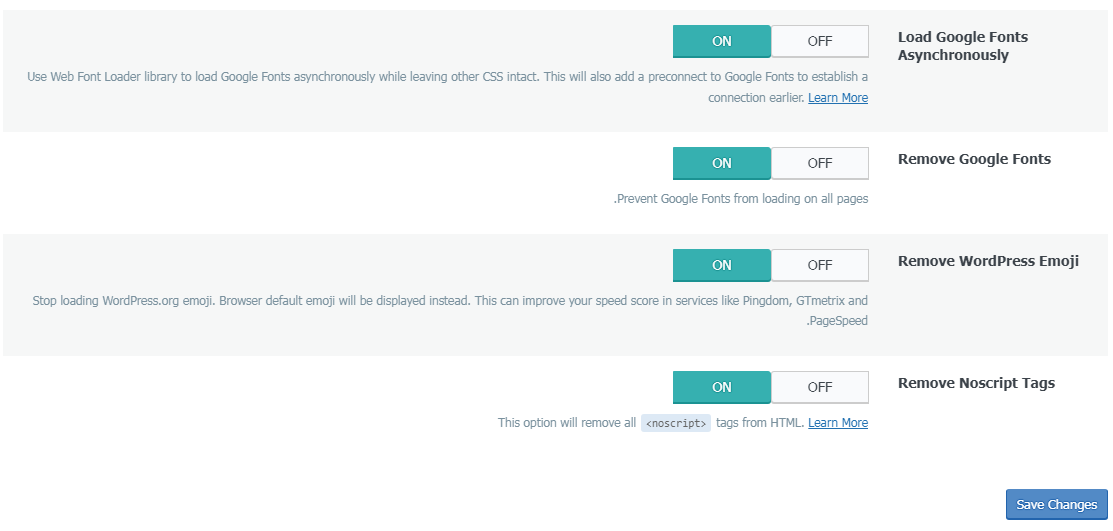
- Load Google Fonts Asynchronously : لتفعيل التحميل المتزامن لخطوط جوجل قم بإيقاف هذا الخيار إذا كنت لا تستخدم خطوط جوجل.
- Remove google fonts:إذا كنت لا تستخدم خطوط جوجل في محتوى الصفحات فقم بتفعيل هذا الخيار لأن بعض الإضافات أو القوالب تقوم بتحميل الخطوط من تلقاء نفسها.
- Remove WordPress Emoji: سيتم عرض الرموز التعبيرية الافتراضية للمتصفح بدلا من WordPress.org emoji
- Remove Noscript Tags: يستخدم في مسح التعليمات البرمجية <noscript> في ملفات HTML.
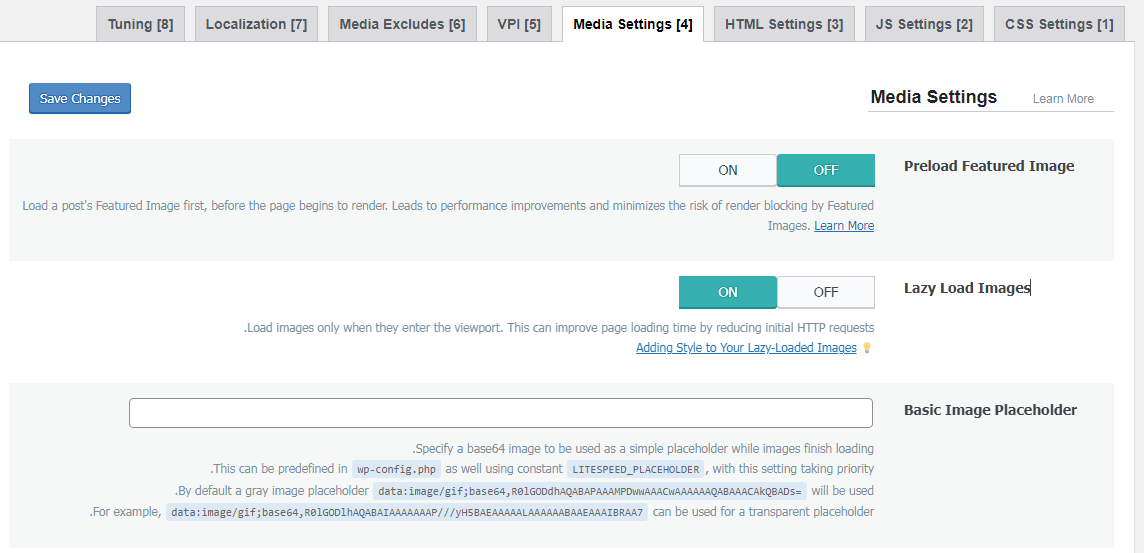
تبويب Media Settings

- Preload Featured Image: قم بتحميل الصورة المميزة للمنشور أو المقال ، قبل أن يبدأ عرض الصفحة. فهذا يؤدي إلى تحسينات في الأداء
- Lazy Load Images: قم بتحميل الصور فقط عند دخولها إلى إطار العرض أمام المستخدم. إذ يمكن أن يؤدي ذلك إلى تحسين وقت تحميل الصفحة عن طريق تقليل طلبات HTTP
- Basic Image Placeholder: حدد صورة افتراضية base64 لاستخدامها كعنصر نائب بسيط أثناء انتهاء تحميل الصور الأساسية. ويمكن تعريف ذلك مسبقًا في wp-config.php

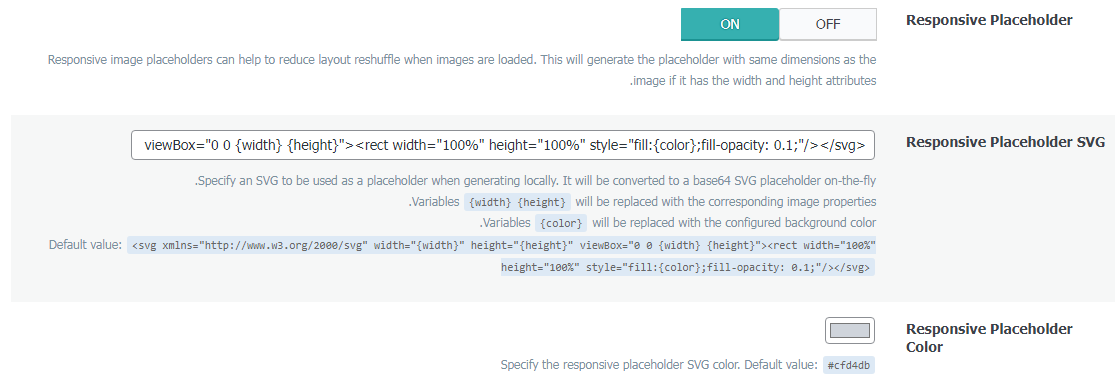
- Responsive Placeholder: تساعد العناصر النائبة للصور عندما تكون responsive على إنشاء العنصر النائب بنفس أبعاد الصورة إذا كان يحتوي على سمات العرض والارتفاع.
- Responsive Placeholder SVG:هو خيار يتيح إنشاء صور بديلة تفاعلية بتنسيق SVG لتحسين سرعة تحميل الصفحات وتقديم تجربة مستخدم أفضل عن طريق تقديم صور بديلة خفيفة الوزن وتحميل الصور الفعلية فقط حسب الحاجة.
- Responsive Placeholder Color: لون خلفية إطار الخاص بالصورة ويمكنك اختيار اللون المفضل لك.

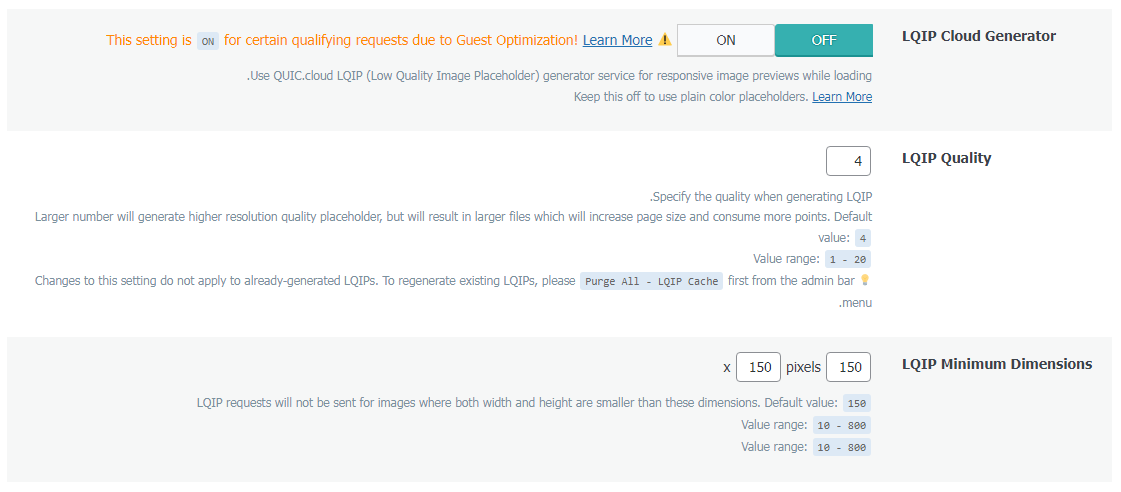
- LQIP (Low Quality Image Placeholder) : LQIP Cloud Generator تعني خدمة توليد صور منخفضة الجودة قبل تحميل الصورة الأساسية ولكن ستزيد عدد الطلبات على الخادم.
- LQIP Quality: خاصة بتحديد جودة الصورة المولدة في الخيار السابق.
- LQIP Minimum Dimensions: خاص بالحدود الدنيا لأبعاد الصورة الخاصة الأصلية والتي سيتم توليد صور أخرى لها بجودة منخفضة ضمن الصفحة.

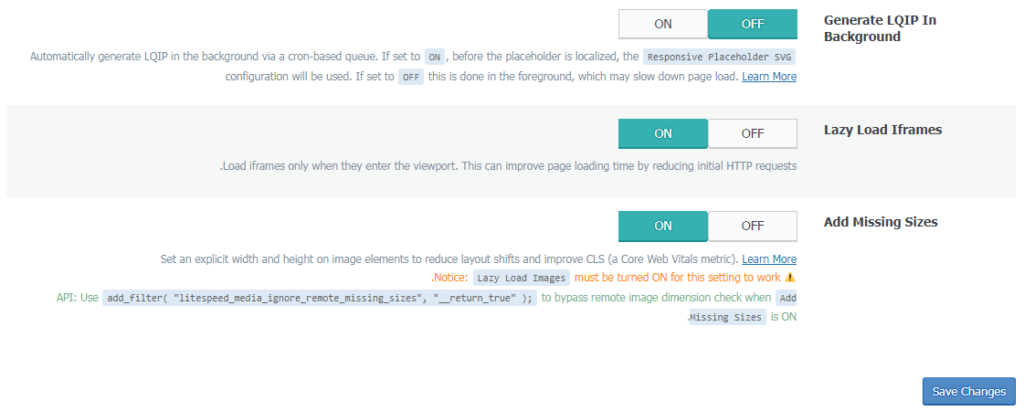
- Generate LQIP In Background: خاص بإنشاء LQIP تلقائياً وخيار التفعيل يعني قبل إنشاء العنصر الافتراضي Placeholder ، سيتم استخدام تكوين Responsive Placeholder SVG، أما OFF، فسيتم ذلك عند عرض الموقع مباشرة، مما قد يؤدي إلى إبطاء تحميل الصفحة.
- Lazy Load Iframes: خاص بتحميل إطارات iframe فقط عند دخولها إلى إطار العرض. يمكن أن يؤدي ذلك إلى تحسين وقت تحميل الصفحة.
- Add Missing Sizes : تعيين عرض وارتفاع واضحين لعناصر الصور لتقليل تغيرات العرض وتحسين CLS (مقياس مؤشرات أداء الويب الأساسية).
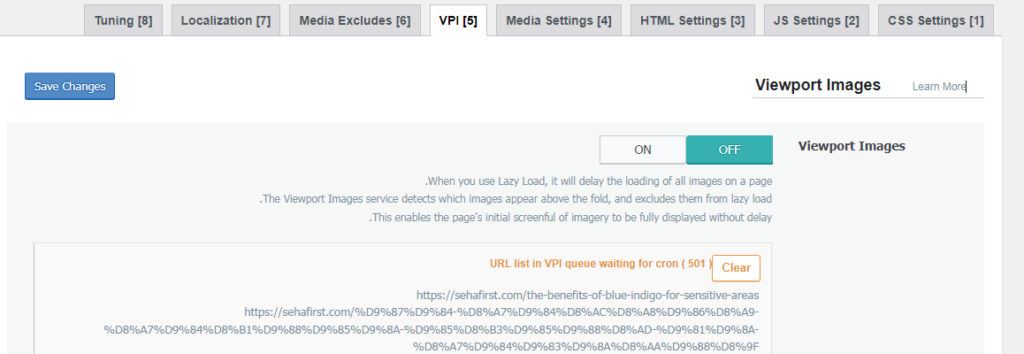
تبويب Viewport Images

تكتشف خدمة Viewport Images الصور التي تظهر في الجزء المرئي من الصفحة، و تستبعدها من التحميل البطيء. ويتيح ذلك عرض الصور بالجزء المرئي من الصفحة بالكامل دون تأخير.
تفعيل هذا الخيار سيكون له أثر جيد على أداء متجرك.
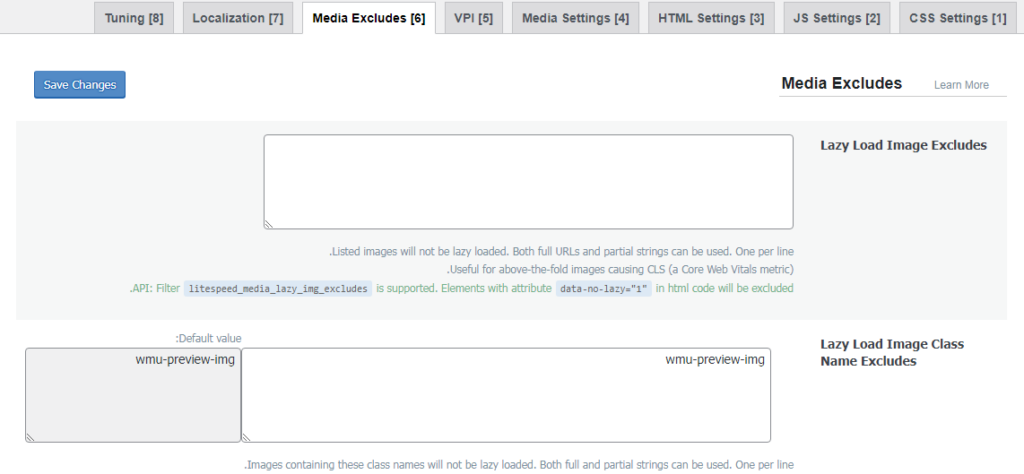
تبويب Media Excludes

- Lazy Load Image Excludes: هو خيار لاستبعاد الصور من عملية التحميل الكسول من خلال وضع اسم الصورة، فلن يتم تحميل الصور المدرجة هنا بشكل بطيء. يمكن استخدام كل من عناوين URL الكاملة والسلاسل الجزئية. وهو خيار جيد للصور الموجودة في الجزء العلوي من صفحات الموقع.
- Lazy Load Image Class Name Excludes : لن يتم تحميل الصور التي تحتوي على classname معين بشكل بطيء،
- Lazy Load Image Parent Class Name Excludes: لن يتم تحميل الصور التي تحتوي على Parent Class Name بشكل بطيء.

- Lazy Load Iframe Class Name Excludes: لن يتم تحميل إطارات iframe التي تحتوي على classname معين بشكل بطيء.
- Lazy Load Iframe Parent Class Name Excludes: لن يتم تحميل إطارات iframe التي تحتوي على Parent Class Name محددة بشكل بطيء.

- Lazy Load URI Excludes: منع أي تحميل بطيء للصفحات المدرجة من خلال روابطها URI
- LQIP Excludes : لاستبعاد بعض روابط الصور من التحويل لصور بجودة منخفضة.
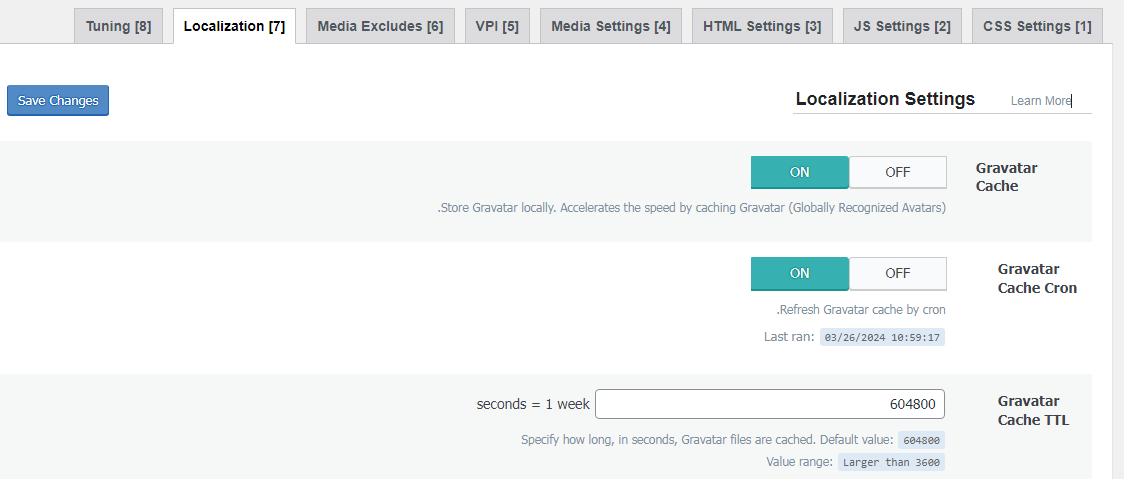
تبويب Localization

- Gravatar Cache: يزيد السرعة عن طريق التخزين المؤقت لـ Gravatar (الصور الرمزية المعترف بها عالميًا)من خلال تخزين Gravatar محليًا.
- Gravatar Cache Cron لتفعيل مسح التخزين المؤقت بعد وقت معين يتم تحديده بعدد الثواني في الحقل Gravatar Cache TTL.

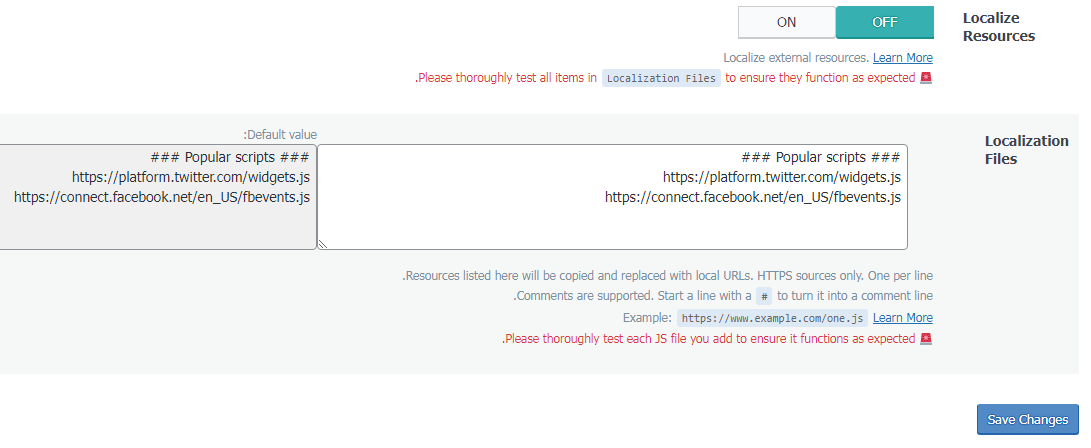
- Localize Resources : خاص بتوطين الموارد الخارجية ويعني ذلك إنشاء نسخ منفصلة من الموارد (ملفات JavaScript والصور و…. ) لكل منطقة جغرافية محددة، بحيث تتم تسمية هذه المناطق بناءً على عناوين IP الخاصة بها. وبالتالي عندما يصل طلب المستخدم من منطقة معينة، سيتم تقديم الموارد المحلية المخصصة لتلك المنطقة بدلاً من استخدام الموارد العامة من الموقع الرئيسي.
- Localization Files: سيتم نسخ الموارد المدرجة هنا واستبدالها بعناوين URL محلية.
تبويب Tuning

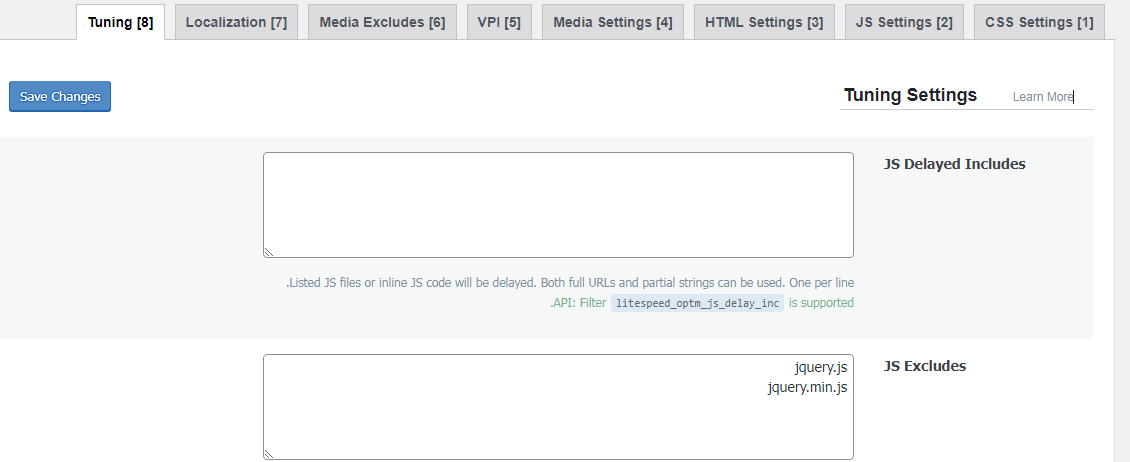
- JS Delayed Includes: تأخير (ملفات JS أو كود JS المضمن) المدرجة ضمن هذا الحقل .و يمكن استخدام كل من عناوين URL الكاملة للملفات أو السلاسل الجزئية.
- JS Excludes: لاستثناء بعض ملفات JS أو أكواد JS المضمن( inline JS)، من عملية التصغير أو الدمج.

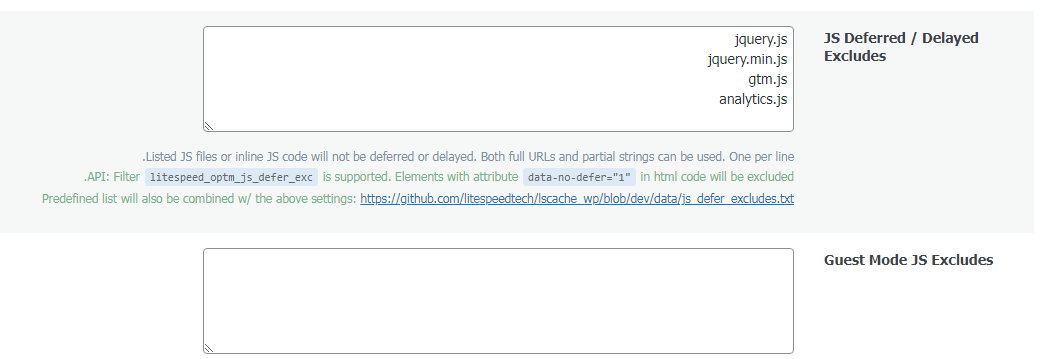
- JS Deferred / Delayed Excludes: لاستثناء بعض ملفات JS أو أكواد JS المضمن( inline JS)، من التأجيل أو التأخير بالتنفيذ.
- Guest Mode JS Excludes: لن يتم تحسين ملفات JS المدرجة أو كود JS المضمن عندما يكون المستخدمين بوضع الضيف(Guest Mode).

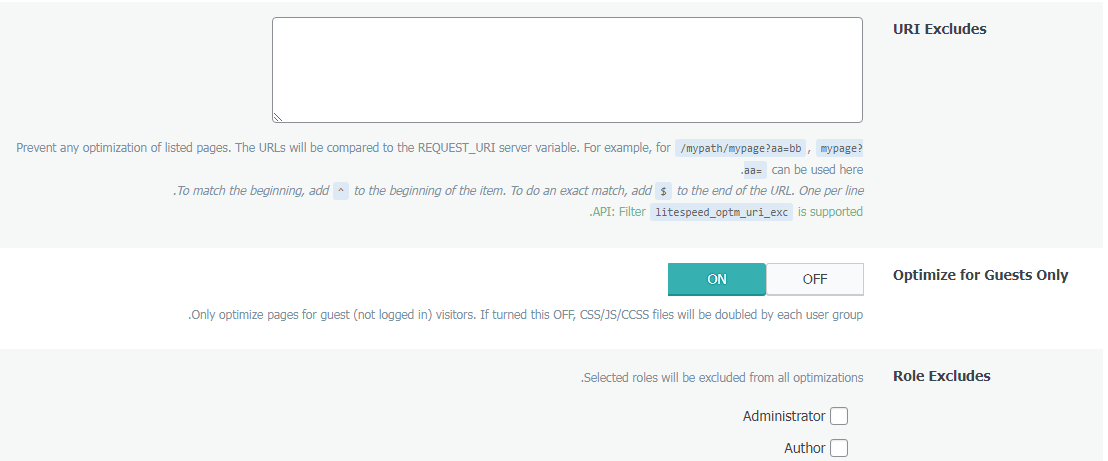
- URI Excludes: منع أي تحسين للصفحات المدرجة ضمن هذا الحقل.
- Optimize for Guests Only: قم بتحسين الصفحات للزائرين الضيوف (غير المسجلين) فقط
- Role Excludes: استبعاد مستخدمين بصلاحيات مختلفة (سواء كانوا مدراء، مشرفين، محررين ) من عملية التحسين.
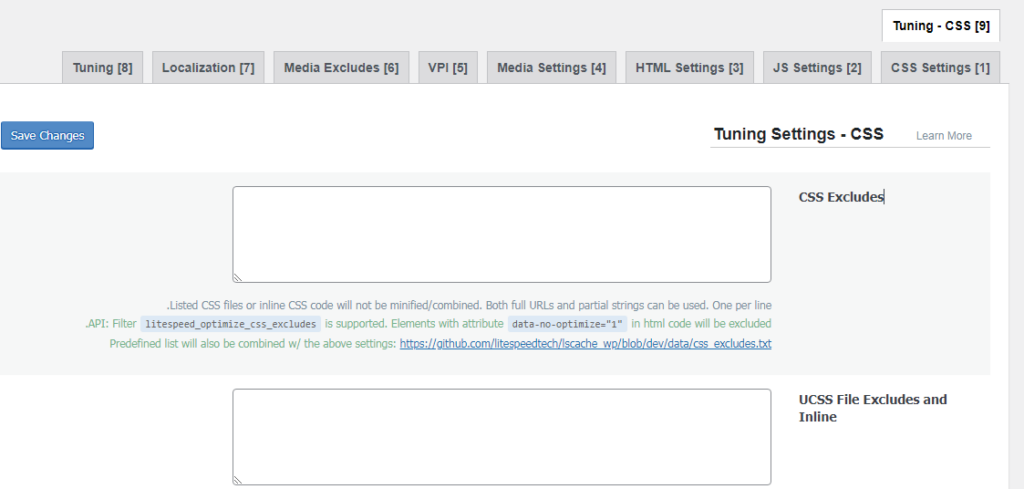
تبويب Tuning Settings - CSS

- CSS Excludes: لن يتم تصغير/دمج (ملفات CSS أو كود CSS المضمن) المدرجة ضمن هذا الحقل. يمكن استخدام كل من عناوين URL الكاملة والسلاسل الجزئية لتحديد هذه الملفات أو الأكواد
- UCSS File Excludes and Inline :سيتم استبعاد ملفات CSS المدرجة هنا من عملية الدمج والضغط وجعلها مضمنة inline في صفحة HTML مباشرةً.

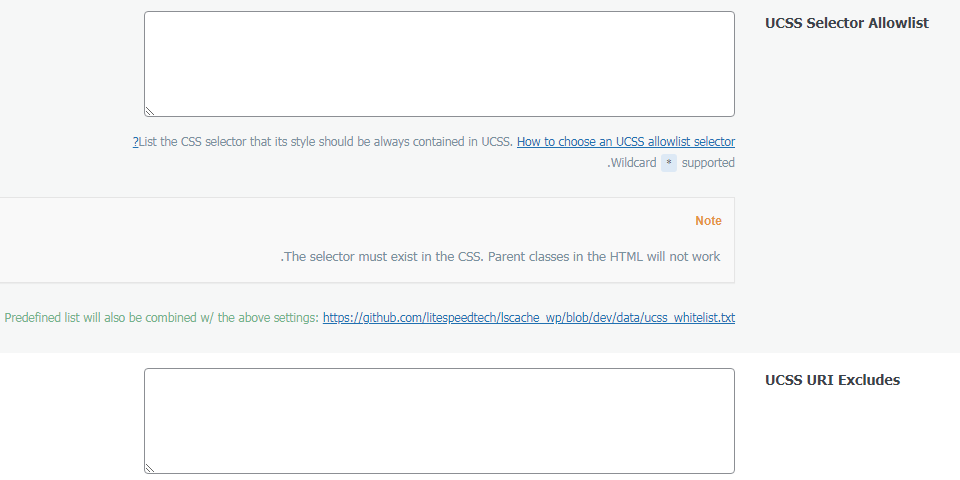
- UCSS Selector Allowlist :قم بإدراج محدد CSS (CSS selector)للملفات التي تريد تطبيق تقنية UCSS عليها. (UCSS هو تقنية لضغط وتحسين ملفات CSS المستخدمة في صفحات الويب. يقوم UCSS بإزالة الأنماط غير المستخدمة ودمج وضغط الأنماط المتبقية لتحسين سرعة تحميل الصفحات).
- UCSS URI Excludes :يمكنك تحديد عناوين URI معينة (عناوين الصفحات أو الملفات) التي ترغب في استثنائها من عملية تطبيق قواعد UCSS.
وهذا يسمح بمرونة أكبر في تحسين أداء تحميل الصفحات وتخصيص عملية UCSS وفقًا لاحتياجاتك الخاصة.

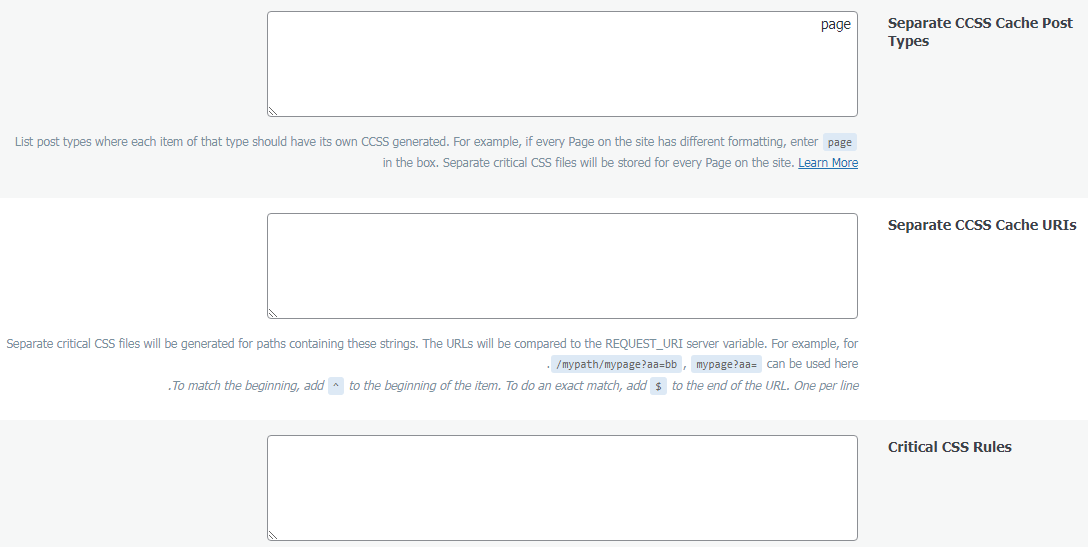
- Separate CCSS Cache Post Types: تحديد العناصر التي سيتم إنشاء CCSS مخصصة لها.
حيث يمكن تمكين تخزين الـ Critical CSS CCSS بشكل منفصل لبعض المقالات في ذاكرة التخزين المؤقتة. هذا يعني أنه عندما يتم زيارة صفحة مقالة محددة، سيتم توليد CCSS مستقل لهذه المقالة وتخزينه في الذاكرة المؤقتة بشكل منفصل عن غيرها من الصفحات.
هذا الخيار مفيد عندما يكون لديك نوع من المقالات الخاصة التي تحتوي على تنسيقات أو أنماط مختلفة عن باقي الصفحات، وترغب في تحسين سرعة تحميل هذه المقالات الفردية من خلال تخزين CCSS مستقل لكل منها.
- Separate CCSS Cache URIs: نفس مبدأ الخيار السابق لكن هنا يمكنك تحديد عناوين URI. سيتم إنشاء ملفات CSS مهمة منفصلة للمسارات التي تحتوي على بعض السلاسل أيضاً.
- Critical CSS Rules: يمكنك تحديد قواعد CSS المهمة (CCSS) للمحتوى الموجود في الجزء العلوي من صفحات الموقع عند تمكين تحميل CSS بشكل غير متزامن.
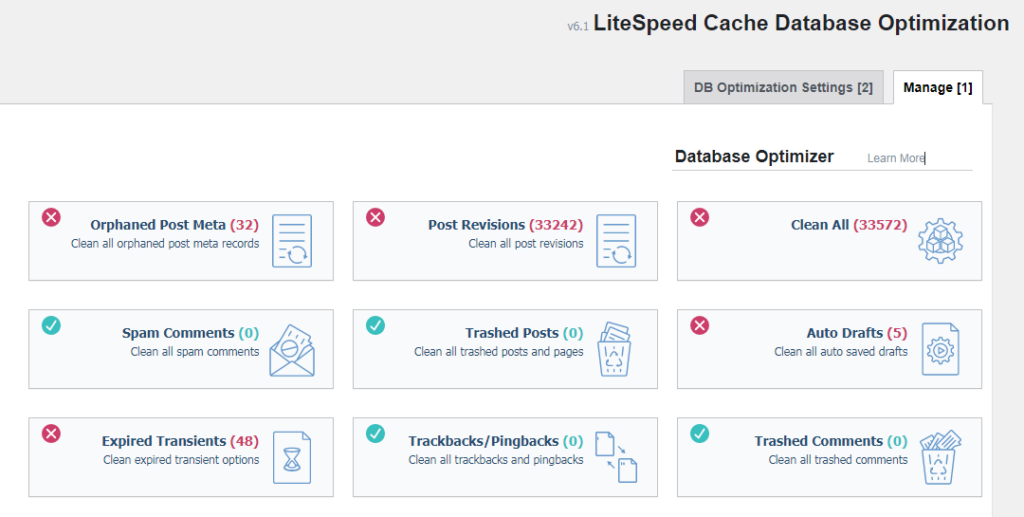
القسم الثامن: Database

- Database Optimizer :تشمل مجموعة من التحسينات على قاعدة البيانات مثل تحسين الجداول.تنظيف البيانات غير الضرورية مثل: السجلات القديمة أو المؤقتة، مما يساهم في تقليل حجم قاعدة البيانات وتحسين أداء الاستعلامات.
ومن المهم قبل تنفيذ أي تحسينات، أن تقوم بأخذ نسخة احتياطية لقاعدة البيانات لضمان عدم فقدان البيانات الهامة.
- Database Table Engine Converter: تستخدم لتحويل محرك جداول قاعدة البيانات في نظام إدارة قاعدة البيانات (DBMS) من نوع معين إلى آخر بميزات أو أداء أفضل. ولكن تحتاج لخبرة كيلا تقوم ببعص الأخطاء التي يمكن أن تحصل للبيانات.

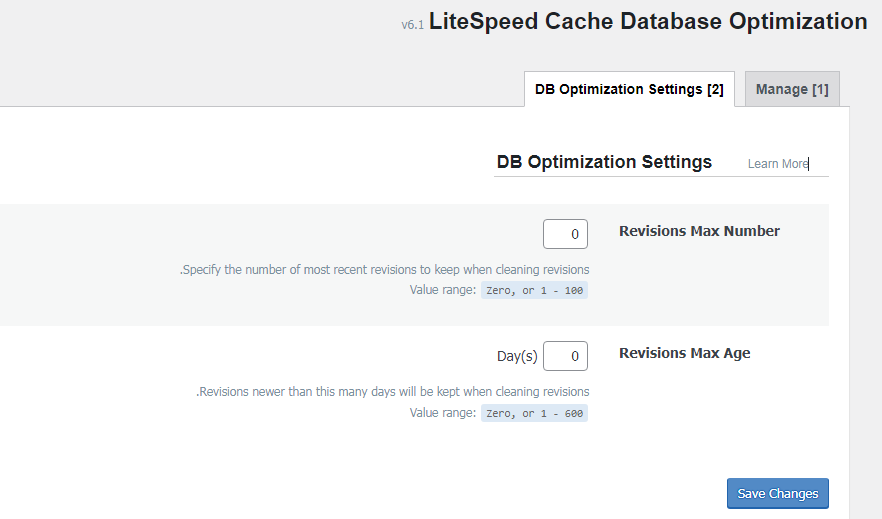
- Revisions Max Number :هو الحد الأقصى لعدد النسخ الاحتياطية (revisions) التي يتم الاحتفاظ بها لكل سجل في قاعدة البيانات، عند إجراء تعديلات عليه.
- Revisions Max Age:خيار في إعدادات تحسين قاعدة البيانات يتعلق بالتحكم في مدة الاحتفاظ بالنسخ الاحتياطية (revisions) لكل سجل في قاعدة البيانات.
تحديد "Revisions Max Age" يعني أن النسخ الاحتياطية التي تزيد عن هذه الفترة الزمنية سيتم حذفها تلقائيًا من قاعدة البيانات.
القسم التاسع: قسم Crawler

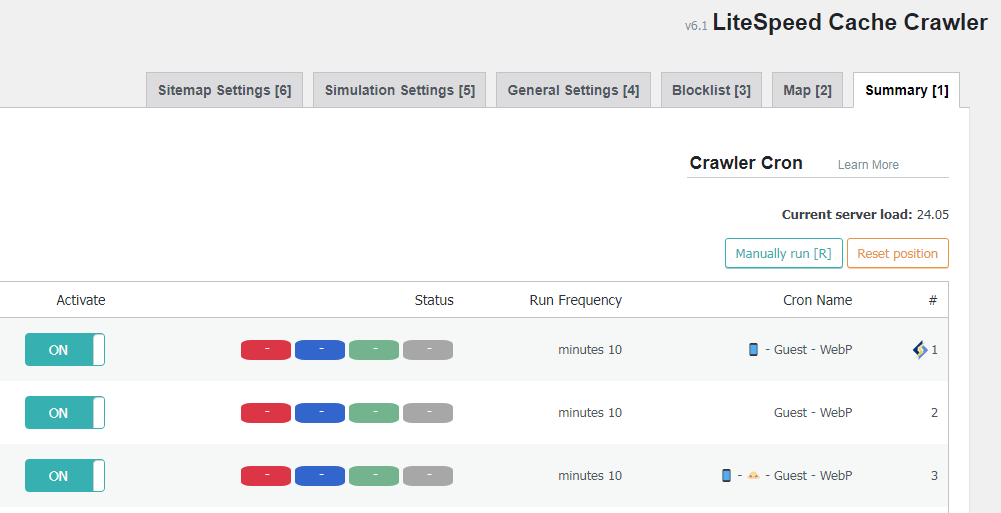
تبويب Summary
- Crawler Cron : يعمل بمثابة مهمة مجدولة (cron job) لفحص الصفحات وتحديث التخزين المؤقت بانتظام. من خلال الزحف وزيارة الصفحات الرئيسية والفرعية، وتحديث التخزين المؤقت بناءً على الصفحات التي تمت زيارتها والتغييرات المكتشفة في المحتوى.

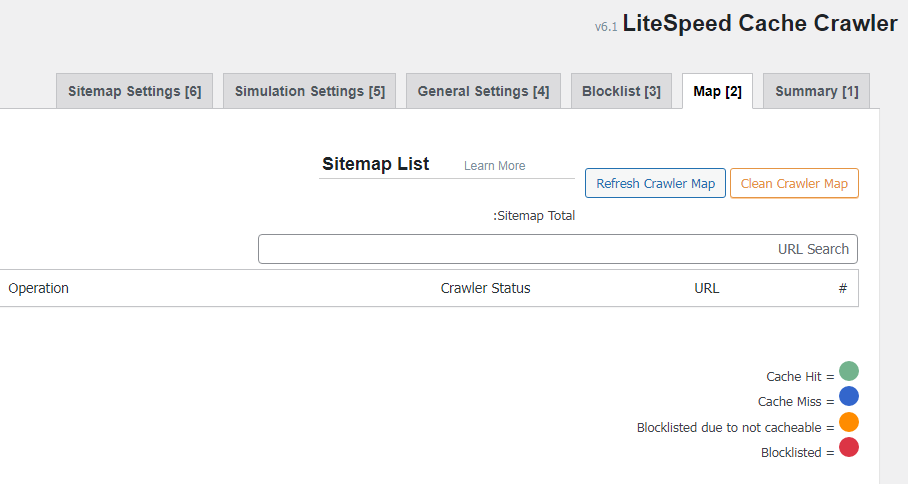
- تبويب Crawler map : يمكنك من خلاله تحديد سلوك محرك الزحف أثناء عملية تخزين محتوى الموقع . ومن خلال Sitemap List يمكنك التحكم في كيفية تعامل محرك الزحف مع خرائط الموقع وتحديد ما إذا كانت بعض خرائط الموقع بحاجة لأن يتم استبعادها أو تضمينها في الفحص والتخزين المؤقت.

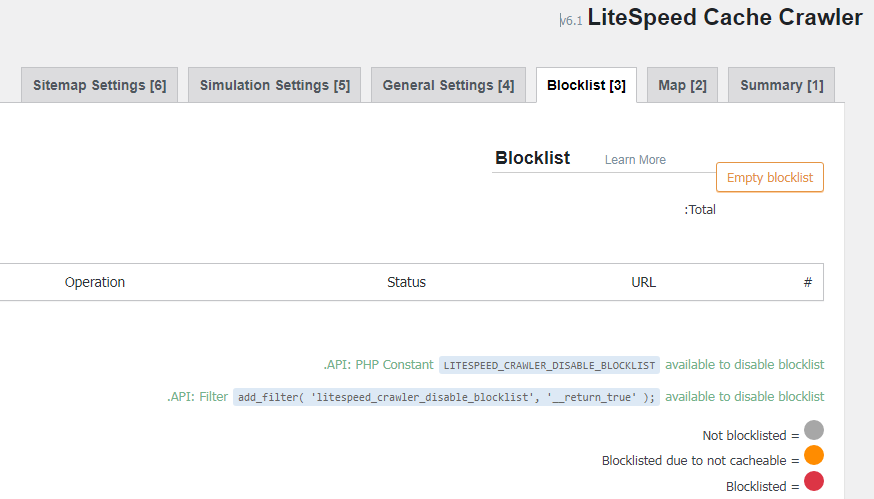
- تبويب Blocklist : من خلاله يمكنك منع محرك الزاحف Crawler من الوصول إلى بعض الصفحات المحددة أو زيارتها. فيمكن استخدامه لحظر صفحات غير مرغوب فيها في موقعك من التخزين المؤقت.

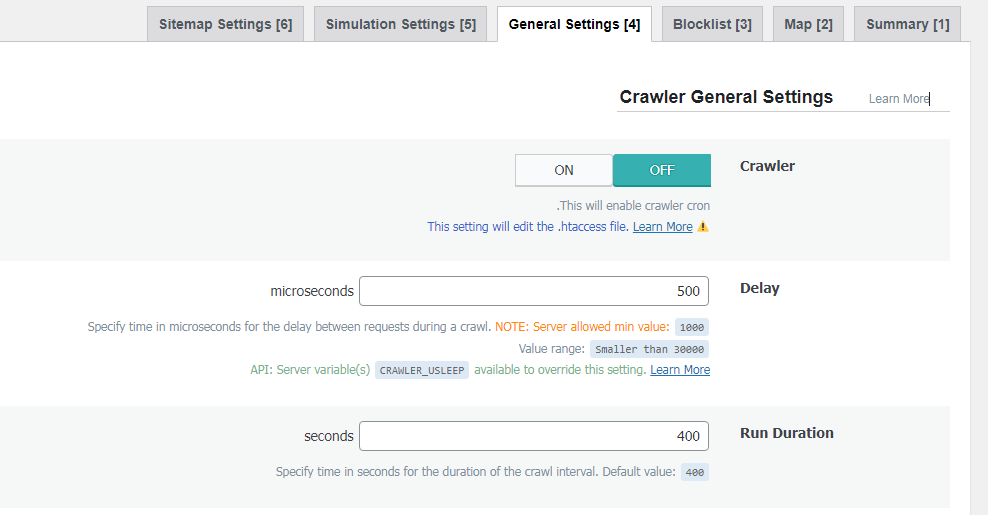
- تبويب إعدادات Crawler العامة: تسمح لك هذه الإعدادات بتعيين قيم مختلفة لتحديد كيفية تفاعل محرك الزحف مع صفحات الموقع وتخزينها في الذاكرة المؤقتة.
- Crawler (مكين المحرك): يتيح لك تمكين أو تعطيل محرك الزحف لتخزين المحتوى وتسريعه.
- Delay (تأخير الزحف): من خلاله يمكنك تحديد الوقت الفاصل بين طلبات زحف المحتوى. أي تحديد فترة التوقف بين الطلبات المتتالية.
- Run Duration: يمكنك من تحديد مدة الزحف.

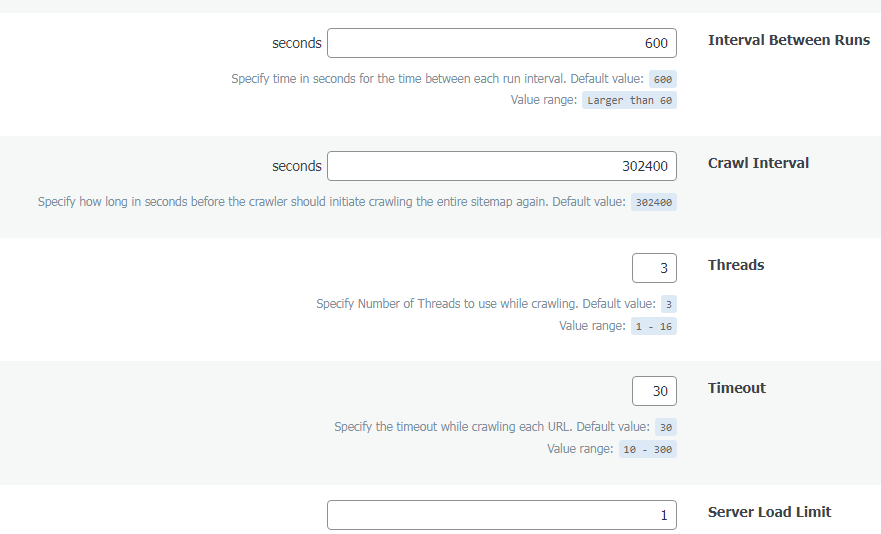
- Interval Between Runs: حدد الوقت بالثواني للوقت بين كل فترتي تشغيل للزحف.
- Crawl Interval :حدد المدة بالثواني قبل أن يبدأ الزاحف الزحف إلى خريطة الموقع بأكملها مرة أخرى.
- Threads : وتعني عدد العمليات المتزامنة التي يستخدمها محرك الزحف لزيارة صفحات الموقع. وهذا يعتمد على قوة المعالج والموارد المتاحة في الخادم.
- Timeout :الوقت الذي يُسمح فيه لمحرك الزحف بالانتظار للحصول على استجابة من الخادم قبل اعتبار الطلب فاشلاً والانتقال إلى الصفحة التالية.
- Server Load Limit : هو إعداد يسمح لك بتحديد حد الحمولة المسموح بها لمحرك الزحف على الخادم أثناء عملية الزحف على صفحات الموقع. ضع قيمة منخفضة لتقليل الضغط على الخادم ومنع التأثير بشكل سلبي على أداء الموقع وموارده.
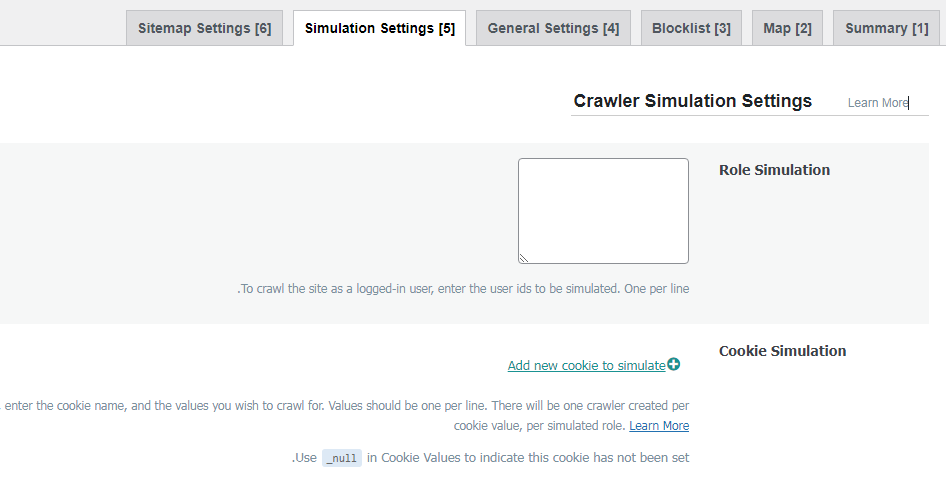
تبويب Simulation Settings

- Role Simulation : يمكنك من خلاله تحديد بيانات الدخول والإعدادات اللازمة لتمثيل دور مستخدم معين أثناء عملية الزحف، مما يسمح لك بالوصول إلى الصفحات المحمية بكلمة مرور و تجاوز الإعدادات المرتبطة بصلاحيات المستخدمين.
- Cookie Simulation: للزحف إلى ملف تعريف ارتباط معين، قم بإدخال اسم ملف تعريف الارتباط والقيم التي ترغب في الزحف إليها.
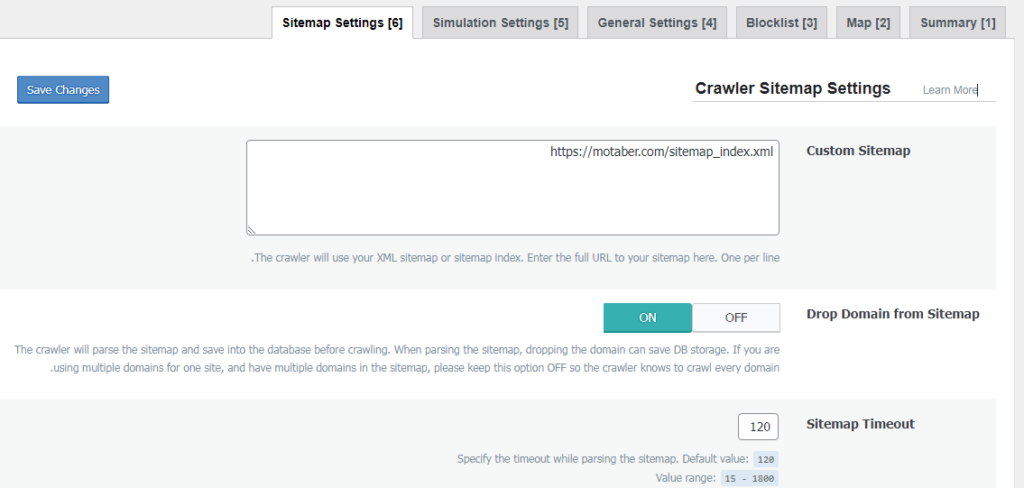
تبويب sitemap settings

- custom Sitemap:أدخل هنا عنوان URL الكامل لخريطة الموقع الخاصة بك
- Drop Domain from Sitemap :إذا كنت تستخدم نطاقات متعددة لموقع واحد، ولديك نطاقات متعددة في خريطة موقعك، فيجب إبقاء هذا الخيار قيد الإيقاف حتى يتمكن الزاحف من الزحف إلى كل النطاقات.
- Sitemap Timeout :يمكنك من تحديد الوقت الزمني لتحليل خريطة الموقع.
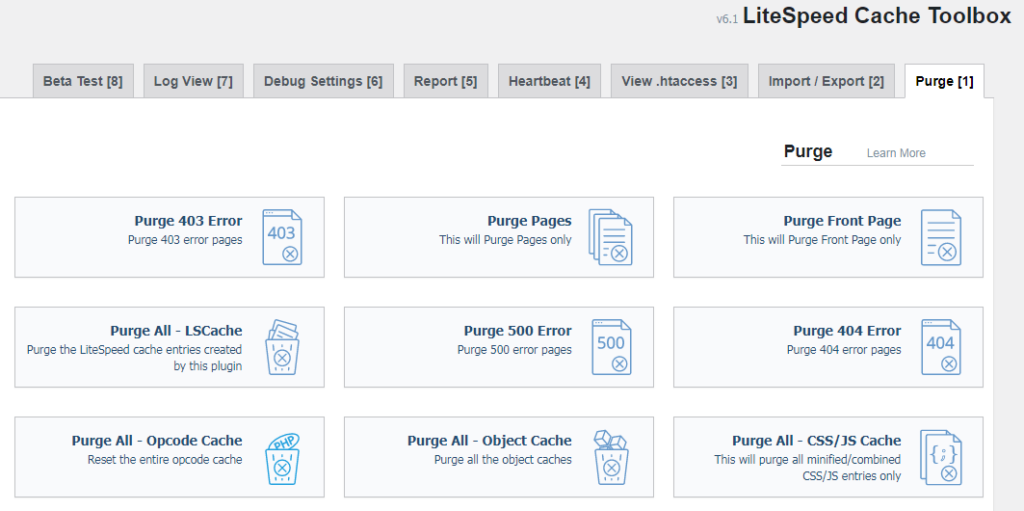
القسام العاشر: Toolbox

- تبويب Purge :تعمل أداة Purge على إزالة المحتوى المخزن في ذاكرة التخزين المؤقتة (الكاش) بشكل فوري وتحديثه بالمحتوى الجديد، وهنا يمكنك تحديد نطاق العناصر التي ترغب في إزالتها من الكاش كإزالة صفحة واحدة معينة أو مجموعة من الصفحات أو حتى إزالة جميع المحتوى المخزن في الكاش.
- Purgeby :هو خيار يمكنك من تحديد كيفية إزالة المحتوى المخزن وفقاُ لعناوين الصفحات أو التصنيفات وغيرها.
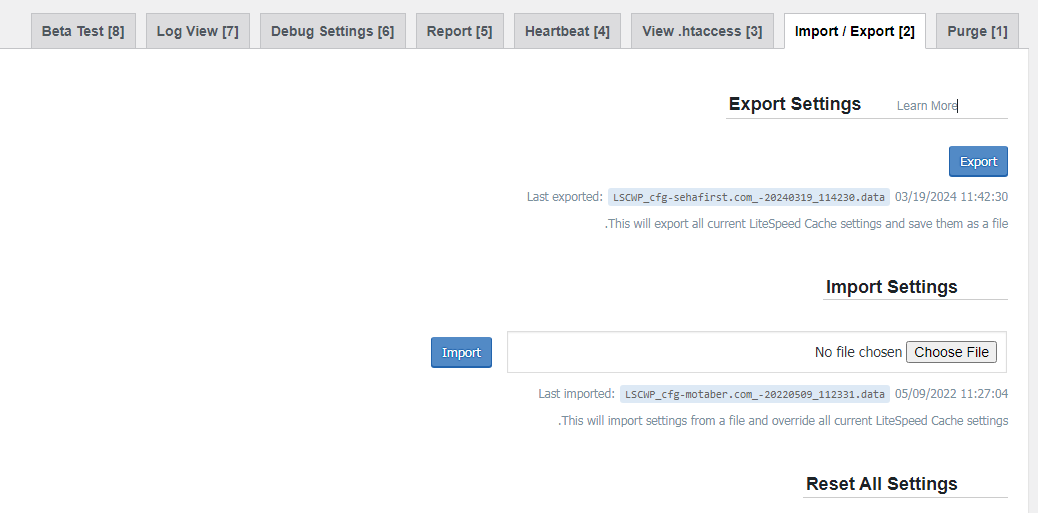
تبويب Export Settings- Import Settings

- Export Settings: يمكنك من خلال هذا الخيار تصدير كافة إعدادات LiteSpeed Cache الحالية وحفظها كملف.
- Import Settings:لاستيراد الإعدادات من ملف سابق وتجاوز جميع إعدادات LiteSpeed Cache الحالية في موقعك.
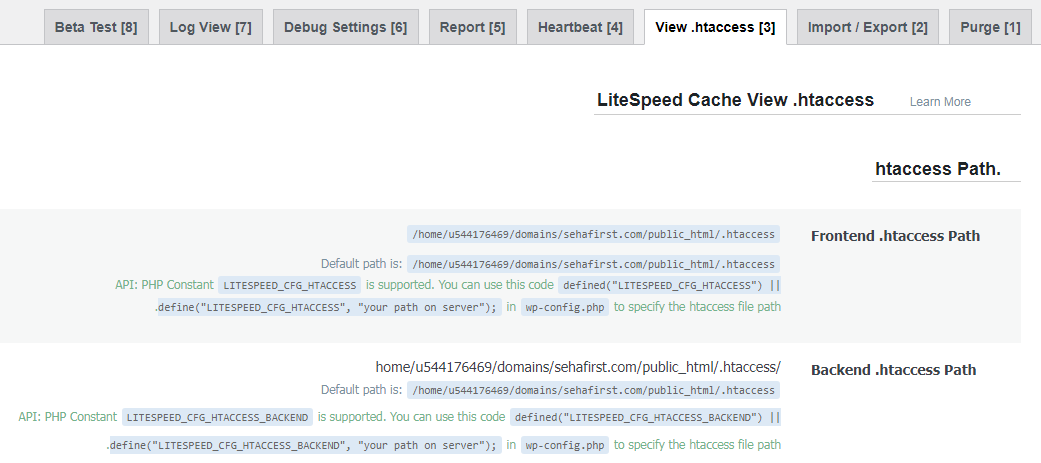
تبويب View .htaccess

يسمح لك هذا القسم بعرض محتوى ملف .htaccess الخاص بموقعك بسهولة. والتأكد من أن التعليمات الموجودة فيه تعمل بشكل صحيح.
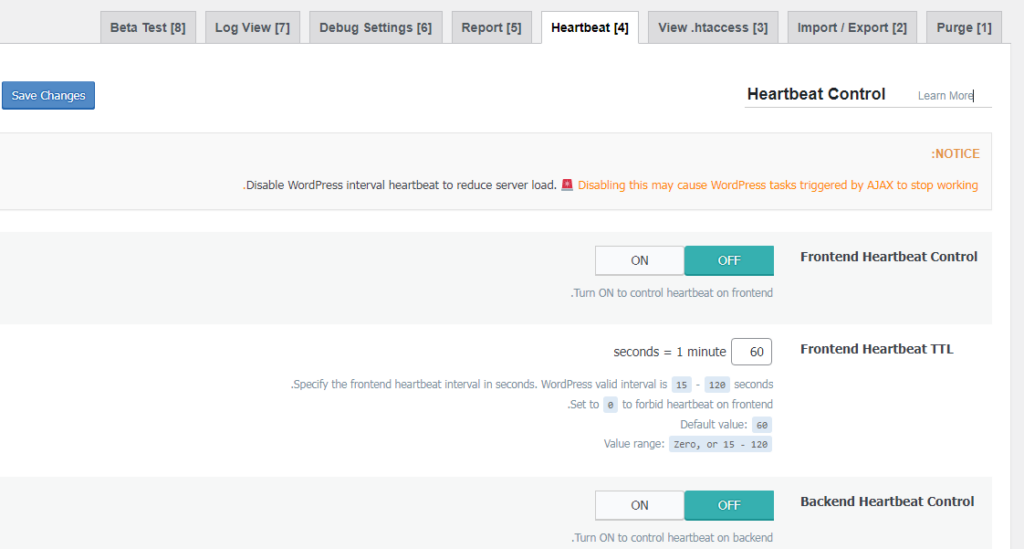
تبويب Heartbeat

- Frontend Heartbeat Control: ميزة تسمح لك بالتحكم في تكرار إرسال الطلبات من الجانب الأمامي لموقعك إلى الخادم. يسمى الطلب بالنبضة وتستخدم للتحقق من توفر الخادم وتفاعله مع الموقع.
- Frontend Heartbeat TTL: هو المدة الزمنية التي يتم فيها اعتبار بيانات طلب النبضة الأمامية صالحة للاستخدام قبل أن تعتبر لاغية وتحتاج إلى تحديث.
ويمكنك من خلاله ضبط مدة صلاحية بيانات طلب النبضة الأمامية وفقًا لاحتياجاتك. فإذا قمت بتقليل TTL، فإنه سيزيد من تحديث التخزين المؤقت أم إذا رفعت قيمة TTL، فسيتم تقليل تحديثات التخزين المؤقت، مما يقلل من استهلاك موارد الخادم.
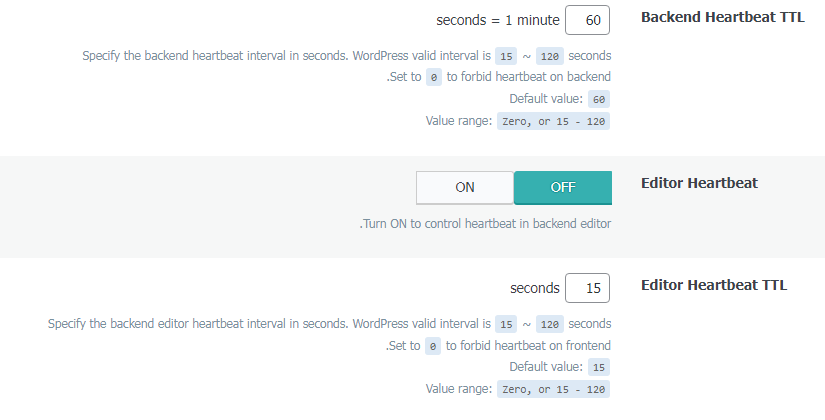
- Backend Heartbeat Control :التحكم في تكرار إرسال الطلبات من الخادم لنفسه ويتم استخدام هذه النبضة للتحقق من توافر الخادم وتفاعله مع نفسه بشكل جيد.

- (Backend Heartbeat TTL (Time To Live: هو المدة الزمنية التي يتم فيها اعتبار بيانات طلب النبضة الخلفية الموجهة للخادم صالحة للاستخدام قبل أن تعتبر قديمة وتحتاج إلى تحديث.
- Editor Heartbeat: هو كيفية التواصل بين المحرر Editor (مثل محرر الصفحة أو الأداة المستخدمة لتحرير المحتوى) والخادم.
تظهر أهميته في عملية تحرير المحتوى من قبل عدة محررين على نسخة واحدة من المحتوى في الوقت نفسه، حيث تتم مزامنة التغييرات وتحديثها بينهم عبر Editor Heartbeat.
- Editor Heartbeat TTL :هو عبارة عن فترة زمنية محددة لصلاحية بيانات التخزين المؤقت ضمن المحرر Editor. بعد انقضاء هذه الفترة سيتم اعتبار المخزن المؤقت غير صالح وسيتم تجاهله.
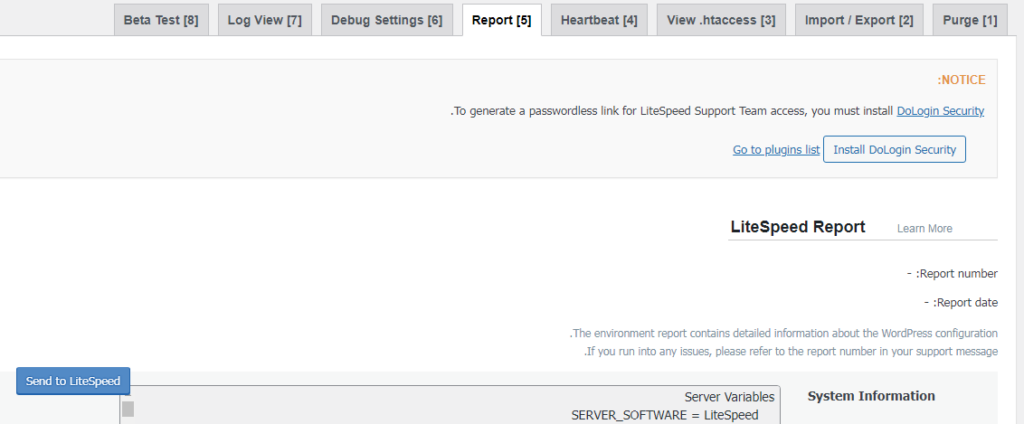
تبويب Report

- LiteSpeed Report:هو عبارة عن معلومات شاملة حول حركة المرور واستخدام الموارد وأداء الخادم وموقع الويب، ويمكن اعتماده للمساعدة في تحليل وتحسين الأداء وتحقيق أفضل تجربة استخدام للمستخدمين المتصفحين لموقعك.
ومن خلال روابط "Password Less" يمكن لبعض المستخدمين والمطورين الحصول على تقرير شامل حول أداء الخادم و حجم البيانات المستخدمة والأخطاء الحاصلة، وغيرها من البيانات.
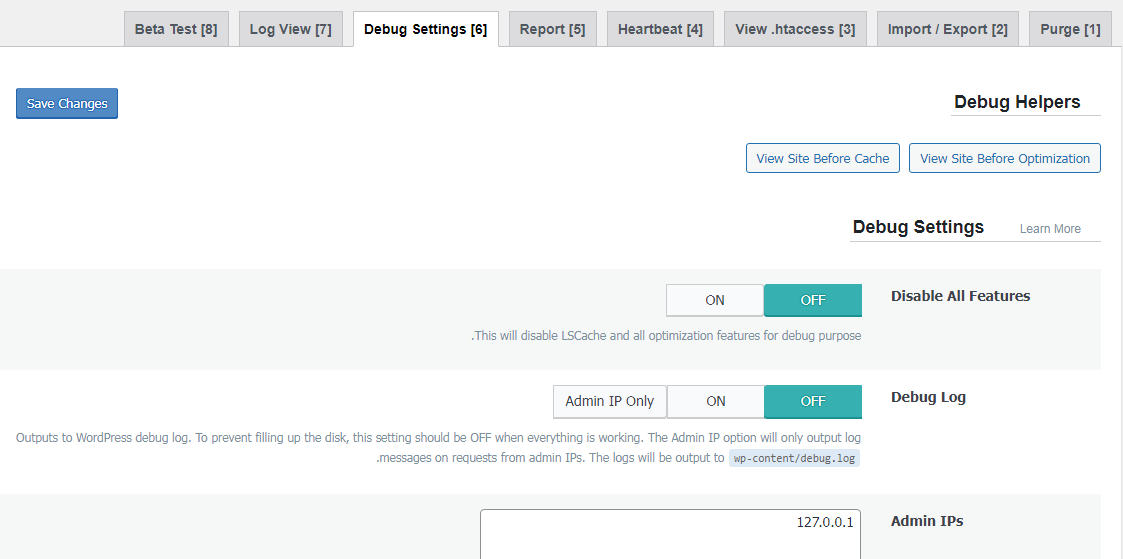
تبويب Debug settings

هذا القسم يهدف إلى مساعدة المطورين في تصحيح الأخطاء وتتبع سير التنفيذ وتحليل المشاكل واكتشاف وتحليل الأخطاء، وتحسين الأداء.
- Disable All Features : سيؤدي هذا إلى تعطيل إضافة LSCache وجميع ميزات التحسين لغرض التصحيح.
- Debug Log سجل التصحيح: سيتم إخراج السجلات إلى wp-content/debug.log
أما خيار Admin IP فيعني إخراج رسائل السجل بناءً على طلبات من عناوين IP محددة.

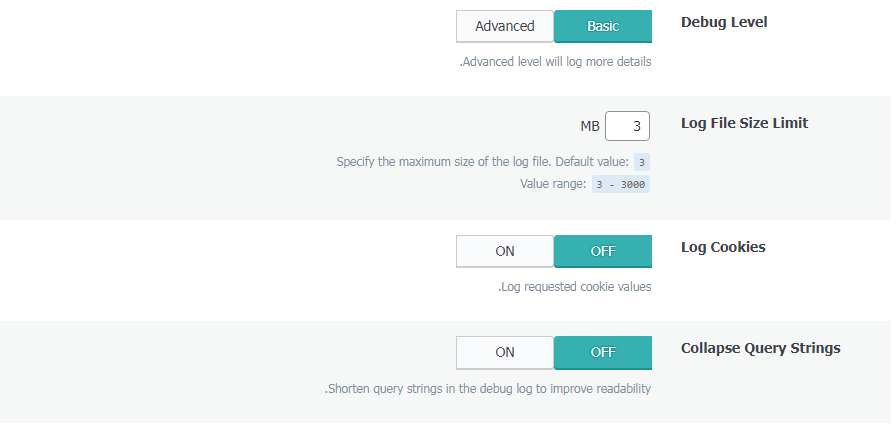
- Debug Level :يعني تحديد مستوى التقرير هل هو أساسي أم مطور، وحجمه كملف ضمن حقل Log File Size Limit.
- Log Cookies : بتفعيلها تعني إمكانية تضمين ملفات الارتباط Cookies ضمن سجل التصحيح.
- Collapse query string :لتقصير سلاسل الاستعلام في سجل التصحيح لتحسين إمكانية القراءة.

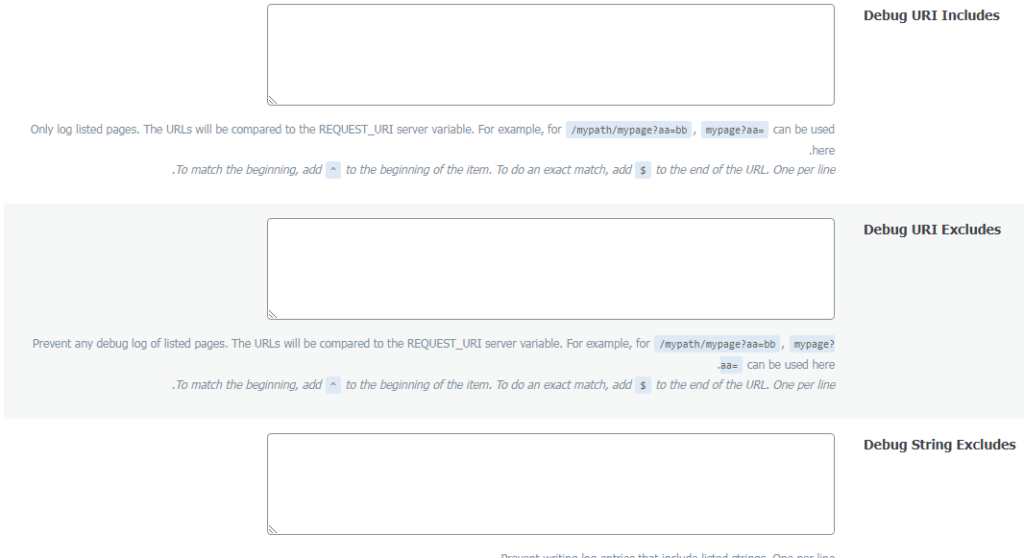
Debug URI Includes لفحص وتحليل روابط معينة أما Debug URI Excludes فيعني استبعاد روابط معينة من التصحيح سواء عن طريق الرابط مباشرة أو بذكر سلاسل مضمنة داخله(Debug URI Excludes)
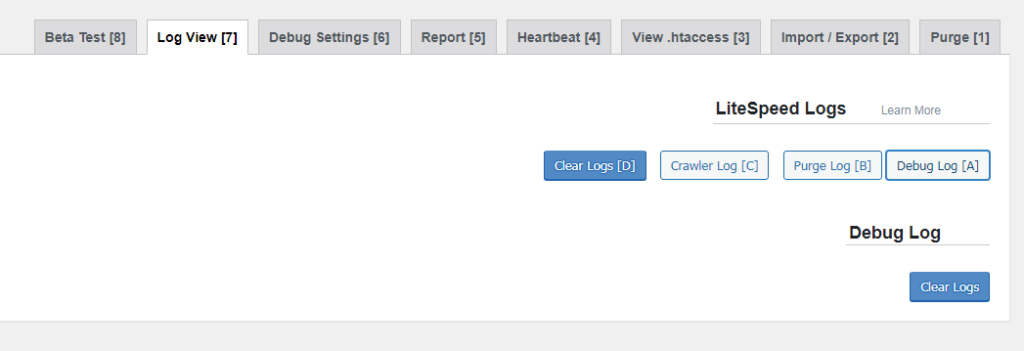
تبويب Log View

LiteSpeed Logs هي سجلات يقوم خادم الويب LiteSpeed بإنشائها والاحتفاظ بها أثناء تشغيله
وتستخدم لتحليل الأداء ، وتحديد المشاكل، وتتبع النشاط، وهذه السجلات مهمة لمشرفي النظام لتشخيص المشاكل المحتملة في الإضافة.
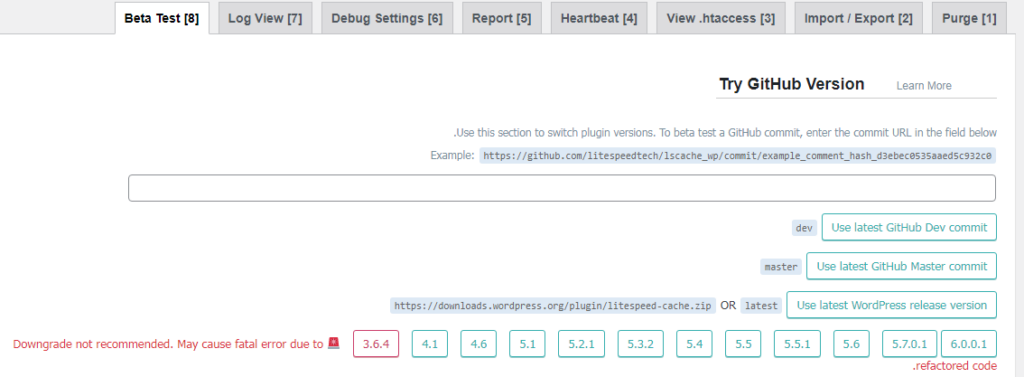
تبويب Beta Test

من خلال هذا القسم يمكنك تجربة إصدارات مختلفة من إضافة LiteSpeed Cache على موقع GitHub.
و بنهاية هذا القسم تكون قد تعلمت كل شيئ حول كيفية إعداد إضافة LiteSpeed Cache بشكل كامل وتفصيلي ولمست بنفسك آثارها على أداء موقعك وسرعته.
تتشارك إضافة LiteSpeed Cache في هذه الإعدادات مع العديد من الإضافات مثل wp rocket و W3 Total Cache. بفهم هذه الإعدادات ستتمكن من فهم كيف تعمل عمليات التحسين والتخزين المؤقت للملفات لتقوم بالإعداد المناسب. أما إذا كنت لا تريد أن تتعب نفسك، فيمكنك تجربة الإعدادات الجاهزة.
يمكنك الاطلاع على باقي مرادعاتنا لبعض إضافات تسريع الموقع والمتاجر التالية:
- خطوات إعداد إضافة W3 Total Cache لتسريع متجرك الإلكتروني
- خطوات إعداد إضافة WP Super لتحسين سرعة متجرك
- خطوات إعداد إضافة WP Fastest Cache لتسريع متجر ووكومرس
- شرح إضافة wp rocket خطوة بخطوة لتسريع متجرك الإلكتروني
بالتوفيق،،